中性色是一种非常重要的色彩,它不算冷色也不算暖色,你可以理解为是一种:极不鲜艳的颜色,不仅在服装搭配时常用,在网页、UI设计上使用效果也非常棒。
今天推荐一款新的在线配色神器:Colormind!
它可以非常智能的生成中性色调的色彩,不懂中性色的设计师们推荐使用!

项目名称:colormind
项目地址:http://colormind.io/ (已加入到设计导航配色栏目)
特色
- 生成漂亮的中性色配色方案
- 实时预览网站配色
- 上传图像,并智能抓取中性颜色
使用教程
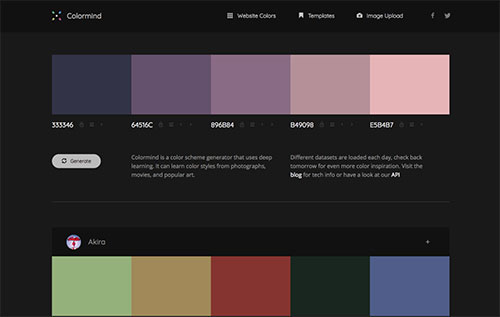
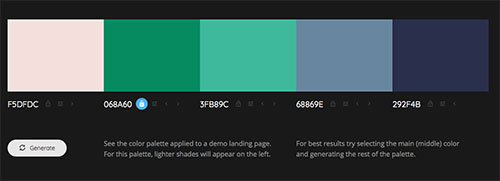
打开网站首页会随机生成几组配色方案,点击「Generate」按钮也可以自动生成,但也可以调用自己想要的颜色,方法如下:
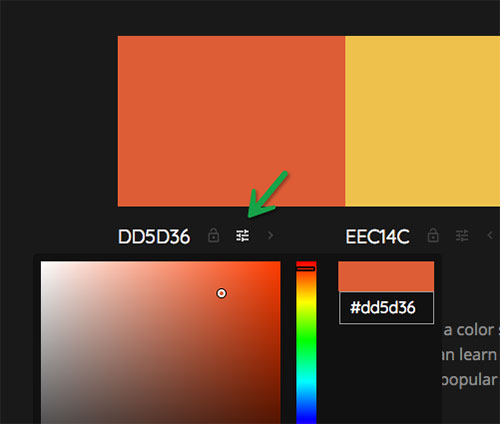
STEP 1: 点击调整图标,选择或输入颜色值

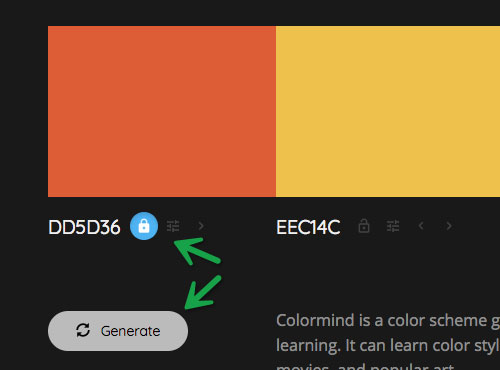
STEP 2: 点击锁定颜色值图标和「Generate」按钮,即可生成多组配色方案了。

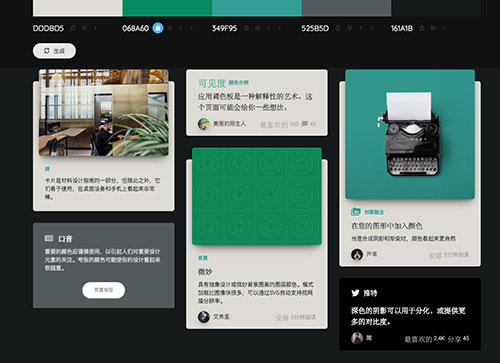
实时预览网站配色
使用「Website Colors」网站配色,可以一边配色,一边实时预览网站效果,相当好用,而配色操作和上面介绍一样。

配色 TIPS:要懂得适当调整配色次序,因为网站的 DEMO 演示中的背景色、文字色等等都是固定顺序来的,适当调整次序能出更好的展示效果。

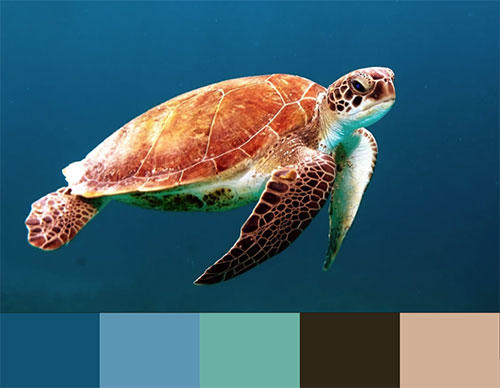
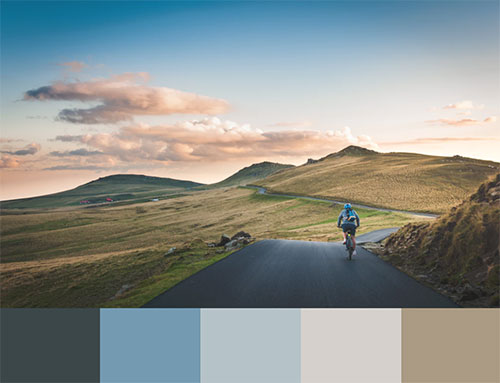
独有算法,智能抓取图像中性色
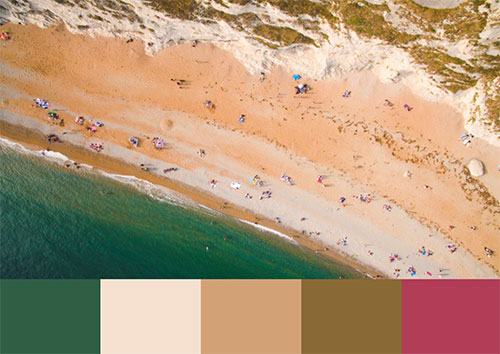
colormind有个独有的算法,可以智能抓取图像上的中性颜色,并且它不会抓一大堆颜色给你,而是组合5种配色,超级实用啊。
上传图像时请通过「Image Upload」菜单上传(直接秒传的)。下面小编测试几张图试试:







以上测试图像来自免费高清图片网站。
可以看出,生成出来的图像色彩已经全部中性化,这些都是舒适耐看的颜色,很适合用在UI设计作品上。
喜欢这个配色工具吗?记得分享给更多设计师们!