今天安利两个神器,一个是@腾讯ISUX 团队新鲜开发的「智图」离线版,可以无损压缩图片,智能转换图片格式,在线生成webP格式图片等。一个是帮网页设计师做好文章排版的 Type Nugget,两个都是简单好用的软件,一起来收。
智图
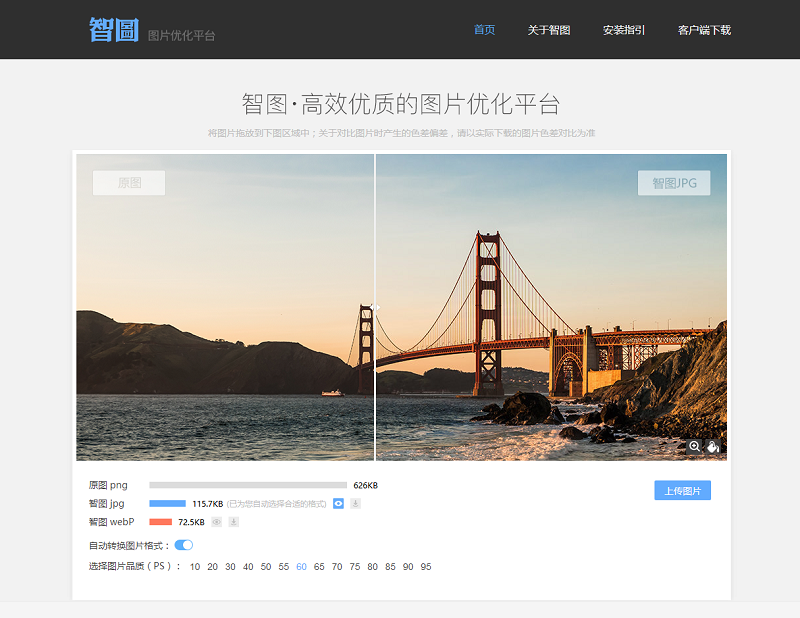
两年前,因QQ空间一个带宽优化项目的契机,我们团队制作了一个在线图片优化的系统 ——,提供用户在线压缩图片,智能转换图片格式,在线生成webP格式图片等功能。在这两年的期间,我们根据用户的需求不断优化这个系统,也开放过api接口,同时我们也在考虑一种更快捷,更方便的图片压缩方式,nodejs时代的到来给我们提供了很大的便利,基于nodejs的跨平台客户端也在这两年如春笋般崛起。于是我们开始着手开发基于用户客户端的图片压缩工具(脱网模式),结合nodejs + electron 客户端技术,初步敲定开发智图系统的线下伙伴——智图客户端的计划。经过近4个月的钻研开发,智图客户端Windows,Mac版本于2016年8月横空出世!
关于智图

这里还是要再安利下智图在线图片压缩系统,该系统上线以来统计已帮用户压缩处理了超过150万张图片(实际数据超过250万),压缩率稳定在30%左右(处理带半透明的png图片效果更佳哦)。很适合H5页面上线前做图片压缩这一块,同等质量情况下相比于国外的tinypng或者kraken压缩更快,还是免费的有木有。最重要的是,我们智图可以帮你选择最优的图片格式,避免由于格式问题导致的流量浪费。
智图客户端
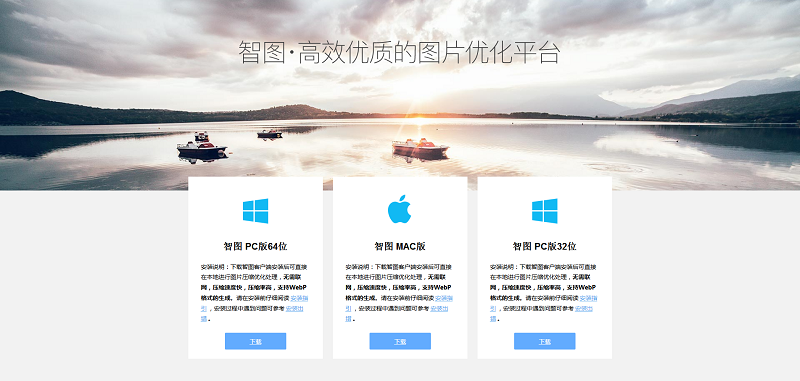
啥都不用说了,直接先上下载地址:http://zhitu.isux.us/index.php/preview/download。

智图客户端秉承了在线web版的压缩算法,同时也引入了其他第三方nodejs库,使得压缩效率更快,压缩效果更佳。相对比于web在线压缩,压缩速度提升至少20%,压缩率提升10%。接下来让我们来see see客户端的其他优势:
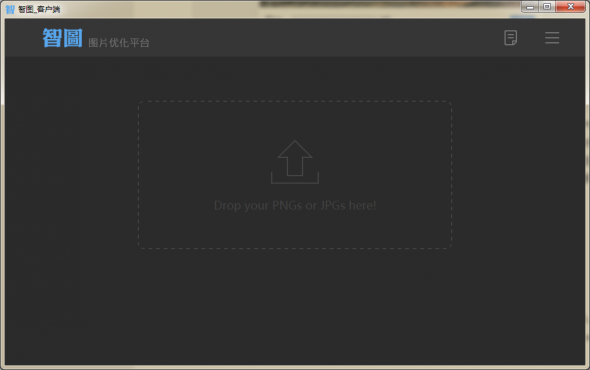
一、离线任性压
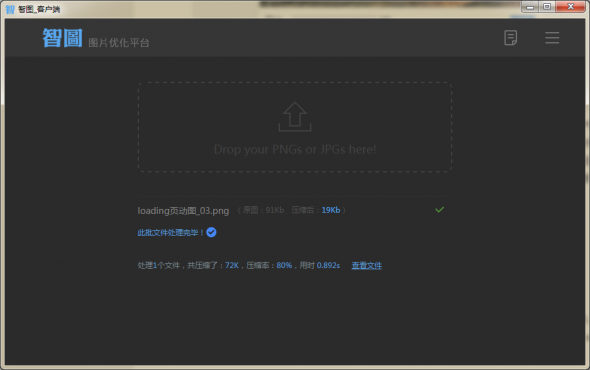
不用担心网速问题,不用担心国外服务器的问题,安装之后随时随意任性压缩。因为走的都是本地代码对本地图片的处理,所以压缩效率明显会比web版的有很大的提升。处理完毕之后还自动保存,更不需要你手动去下载压缩后的图片了。

二、目录批量压
除了支持一张,多张图片的处理,智图客户端也提供了文件夹处理,选择或者拖入一个文件夹,程序便会自动遍历文件夹里的所有图片(包括子目录),然后统一处理。这一处理大大减少了冗余的拖拽操作。上传文件夹之后,尽管去冲杯咖啡泡泡脚,剩下的就交给客户端去处理吧。
三、跨平台运作
智图客户端提供Windows64位,Windows32位,Mac版本。您可以在不同平台进行同样的操作,没有异化不需学习成本。

四、个性化配置
目前智图客户端有【是否生成webP】、【是否替换原图】、【是否深度压缩】几种配置选项,当然后续我们还会更新一些其他方便用户习惯的选项。
PS:其实如果对比web版本的在线压缩,你可能会发现客户端版本缺少了一项很好用的功能——实时对比。没错,我们考虑到客户端的轻便性和实用性,不想客户端做得那么 ”重“,也不想留太多的空隙让用户去思考究竟需要如何做取舍。你也可以看到我们的用户界面非常简洁,其实我们后台做的事情很多,但是对用户保持透明,有时候也不失为一种好的选择。
不算结束的结束语
这篇文章不涉及技术,因为我们做智图的初衷不是为了技术,也不是为了设计,而是单纯地从方便用户的角度入手,考虑如何才能快速并简单地进行一次图片的压缩优化,包括我们一开始就推崇的 #帮用户自动选择图片格式# 的想法也是如此。
最后感谢广全童鞋为智图客户端和官网简约大气的设计,(*^__^*) 还是再放下智图客户端的下载地址:前往下载
如果下载之后的安装遇到任何问题,可直接联系我们或者邮件也可(附下)。当然,我们也给看官们留下一些安装指引。期待大家的使用与反馈!
网页文章内容排版工具:Type Nugget
每一个新闻、博客等阅读类网站都应该注意文章的内容排版,并且能让用户友好的阅读,比如一些小说网站,会把内容文字变得比较大,高级一点还可以让用户调整字号、背景。
今天为大家分享一个网页文章内容排版工具 Type Nugget,有了它,设计师将能很方便设置文章段落、标题、行距、文字颜色、链接颜色、背景等功能,当设置好后,还能生成 CSS 样式代码,相当便捷,比起在 PS 或其它设计工具上调整会快很多。建议网页设计师们收藏此工具。

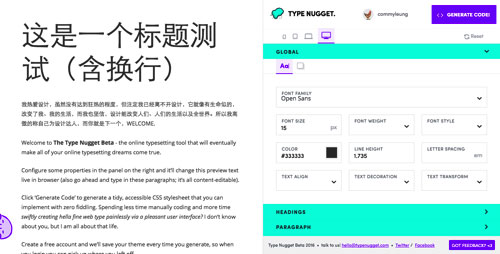
下图中,左边为文字演示(用户可以手动删除和输入新文字),右边为设置样式,样式有文字大小、页面背景、H1-H6、Margin、line-height 值等等均可设置。

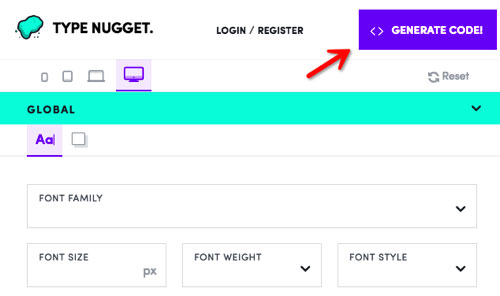
当设置完成后,点击「GENERATE CODE」按钮,然后会生成一个 CSS 文件链接,把链接粘贴到浏览器即可看到该样式代码。

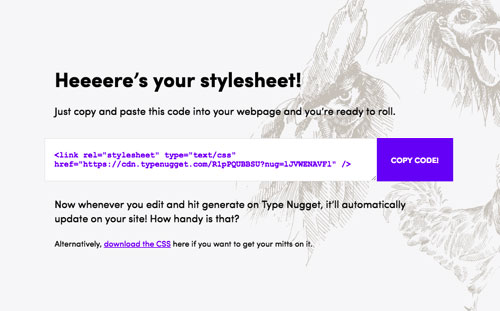
生成CSS代码链接,将该链接复制到浏览器打开就可以看到代码了,另外你还可以点击「download the CSS」链接来下载这个 CSS 样式文件。

目前该工具仅支持桌面预览,但后继还会推出平板、手机等平台预览方式。
原文地址:isux.tencent






