「不!要!把!东!西!到!处!挪!」在改版之后做可用性测试的时候,会议室里经常会回荡着用户这样的喊声。
当用户习惯了一种设计的时候,他们大多不愿意看到改版后自己不习惯的界面。今天的文章则是 icons8 网站重设计时,可用性测试、迭代和设计权衡背后的故事。
对此,你也可以在 Product Hunt 上参与讨论,也许你的意见将会让正在迭代的测试版,更加优秀。
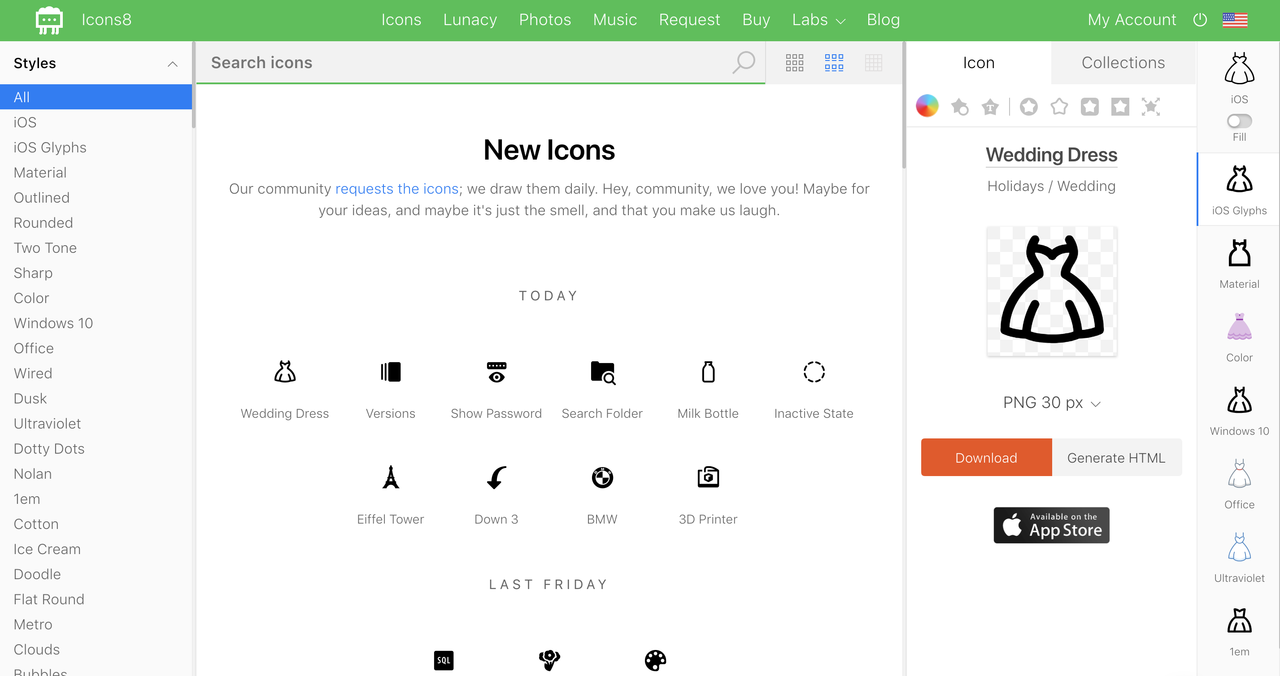
旧用户界面:

新用户界面:

关于点击的问题
当我们在查看用户数据的时候,脑子里面所思考的最多的问题是:为什么用户在 icons 8 浏览的时候点击的数量比在竞争对手的网站里,要少好几倍?
对于这一点,我所想到的原因大概有两个:
- 用户可以在我们的网站上更快找到想要的图标。
- 我们提供了一个动态的网站应用,用户不用来回跳转来获取内容。
这种解释听起来太好了,说实话连我自己也难以相信。
首先,我依然还是将用户的浏览行为和数据提交给 Google Analytics 做分析。同时,我的直觉迫使我继续寻找,我相信是存在一个不太令人满意的原因,导致了这样的结果。
这个想法来自于我在 Usethics 的朋友,他们用一个基本上设计师大都知道的概念来解释这件事情:费茨定律。
费茨定律
费茨定律原本是针对桌面端人机交互所总结的,它指的是「任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短」,相应的它也可以用公式表达出来:T = a + b log2(D/W+1) 。更通俗地讲,就是UI界面中按钮的大小以及和光标之间的距离会影响到交互所需要的时间。

更通俗的讲,越是靠近的两个控件,用户越容易使用光标移动过去。在我们的网站中,用户有时候需要从一个控件移动到另外一个控件上,而如果两者距离太远,会成为一种相对繁重的认知压力,用户在这种局面下会主动离开。
解决方案
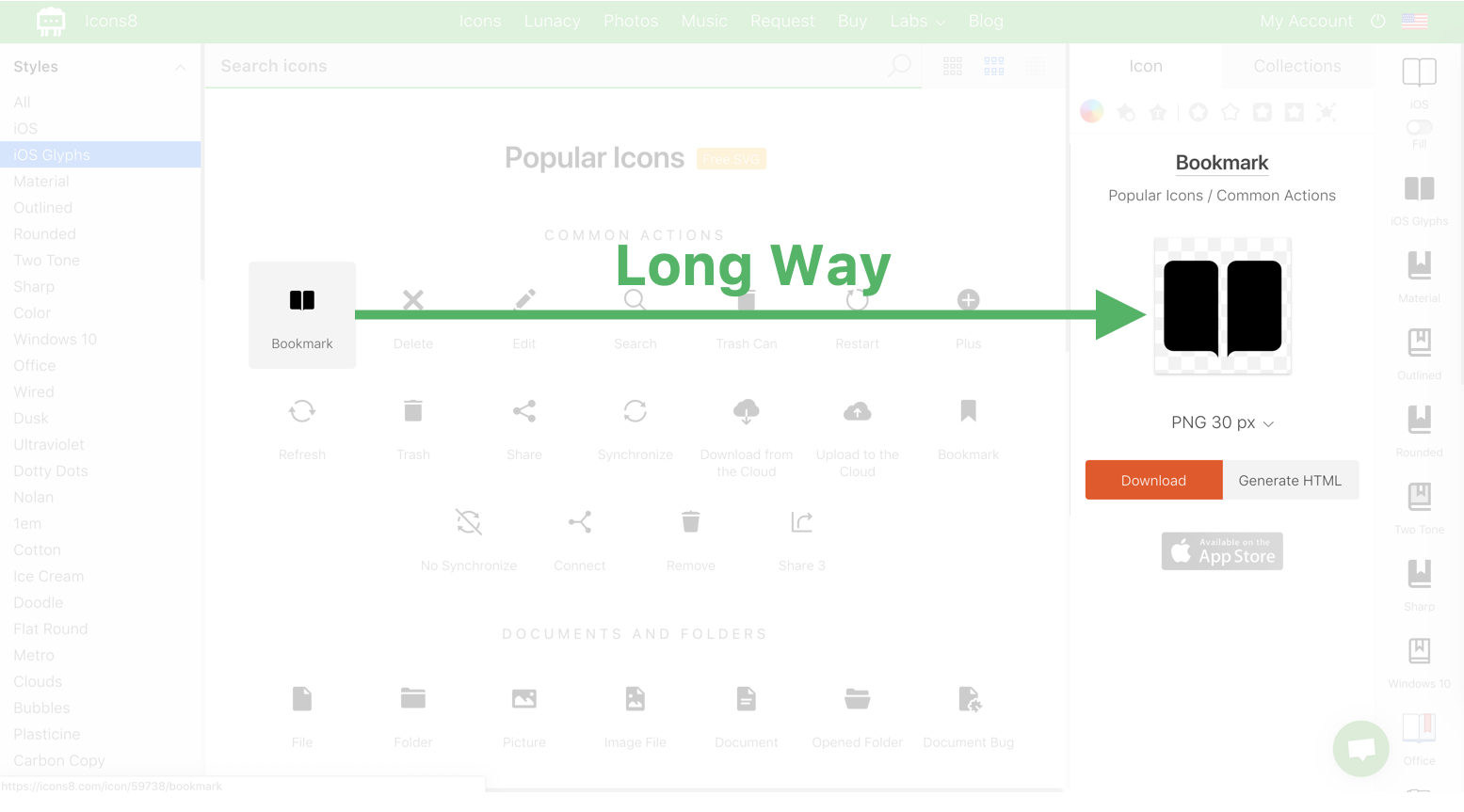
解决方案很简单,让逻辑关联的控件,在靠近的地方呈现。

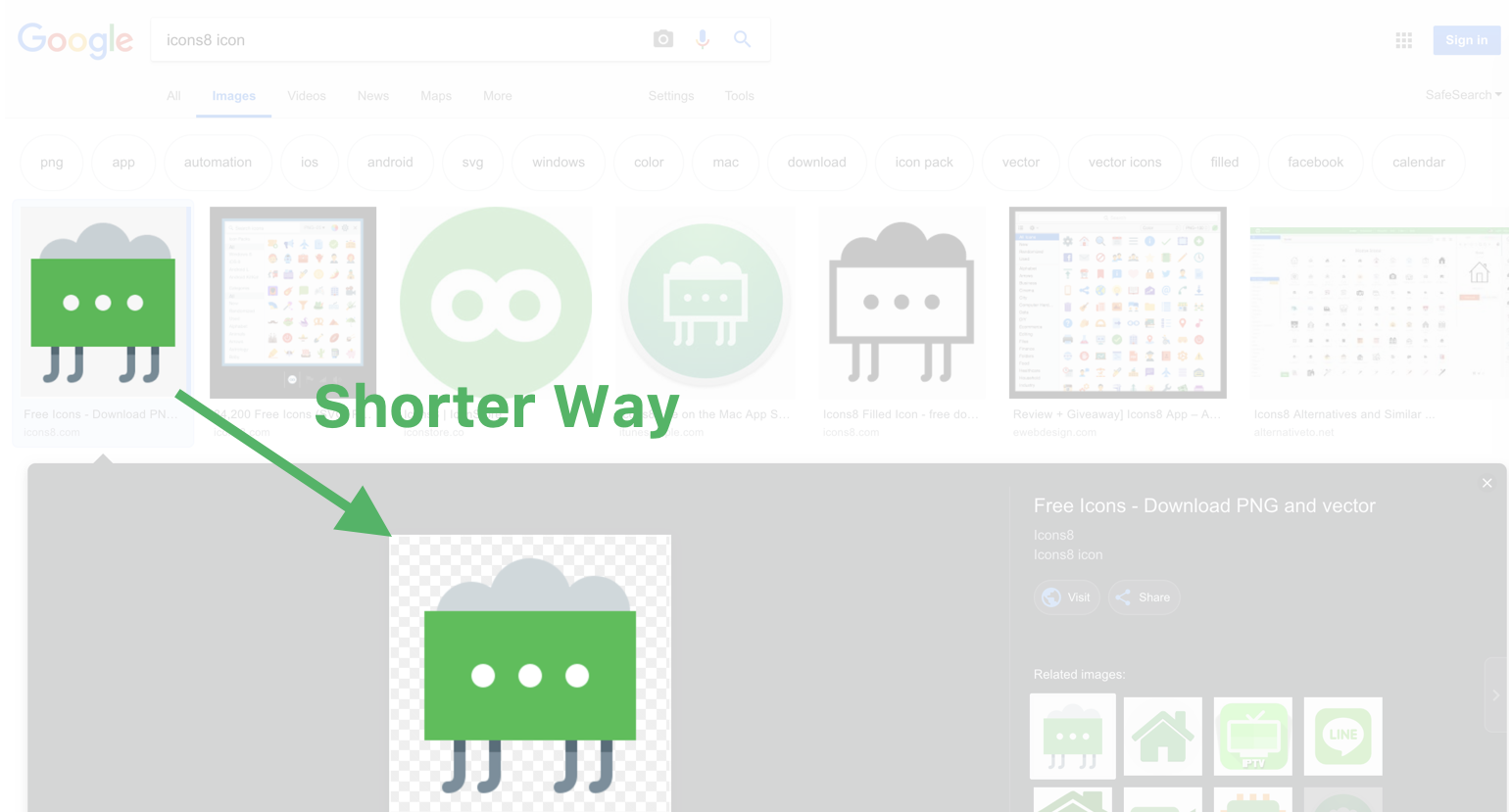
而 Google图片在很久之前就这么做了。问题是在于,Google 图片所需要做的事情相对简单,但是 Icons8 所需要提供的功能就多样很多了:
- 调整色彩
- 增加矩形和圆形的边框
- 调整边距
- 叠加文字和其他元素
- 以多种格式下载
- 调整大小
- 提供类似的图标
- 其他样式中相同含义的图标
- 生成HTML代码
- 收藏
- 生成字体
重新布局
真想在界面里面硬塞个功能,总会有地方放:
- 弹出对话框
- 界面扩展
- 下拉菜单
- 汉堡菜单
问题是在于,用户并不期望拓展功能的时候,就这么硬塞进来,同样的,他们也不会去寻求这样的功能。正如同信息觅食理论中所说的,用户从来都不会去主动寻找「了解更多」这个按钮。
我们曾经尝试去隐藏一些功能,但是在进行可用性研究的时候,发现这么做太痛苦了,而且好像大家都在力图解决这个问题。尽管只是点击两下就可以生成字体,但是用户似乎在这个事情上耗费了全身的力气。
长话短说,我们需要充分的展现,并且同时需要适当的隐藏。
重设计
这是经过几次迭代之后所设计的版本:

Icons8 Web APP 重设计,第一版,使用Sketch设计完成
除了使用新的图标,整个设计风格上都进行了调整。

新的视觉风格下还有了新的图标,新的配色,配色和功能上都做了调整。
图标合集
经过几次可用性测试之后,我们发现了另外一个问题。当我们要求用户选择几个不同的图标创建合集的时候,他们选取了几个不同风格的图标来组成合集,过程中没有一丝犹豫。
他们喜欢这样的结果。相比之下,我们则感到很震惊。这就像用不同的字体来拼凑一个单词,他们根本不在意一致性,至少是在这个环节不在意。这一点让我们开始重新思考如何构建合集。
旧有的网站当中,我们会将不同风格的图标以相同的大小摆在一起,让它们看起来很相似。此外,每个合集都会被拆分成很多行,相互之间的对比并不明显。

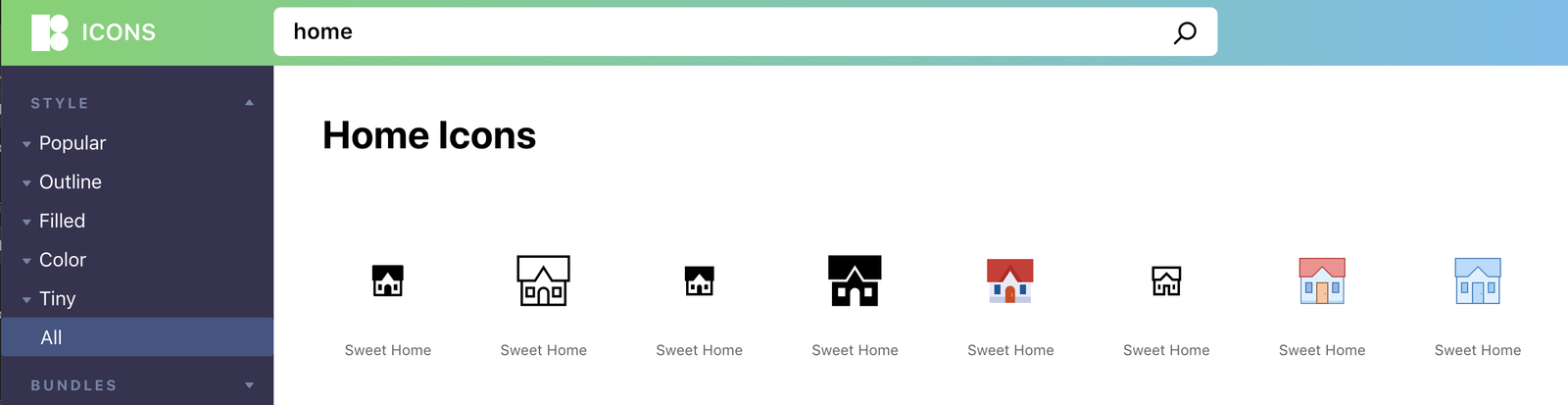
因此,我们将新的图标合集按照横向排布起来,便于对比。

另外一方面,基于用户的习惯,我们打算也让图标以原始尺寸来显示。

图标大的大,小的小。
单纯的这么一个决策,就使得网站需要进行重设计,并且重新编写相应的代码。

让图标水平排布的另外一个结果,就是要重新设计列表。同时,让用户可以拖动列表中任何一个图标,以重新排布。
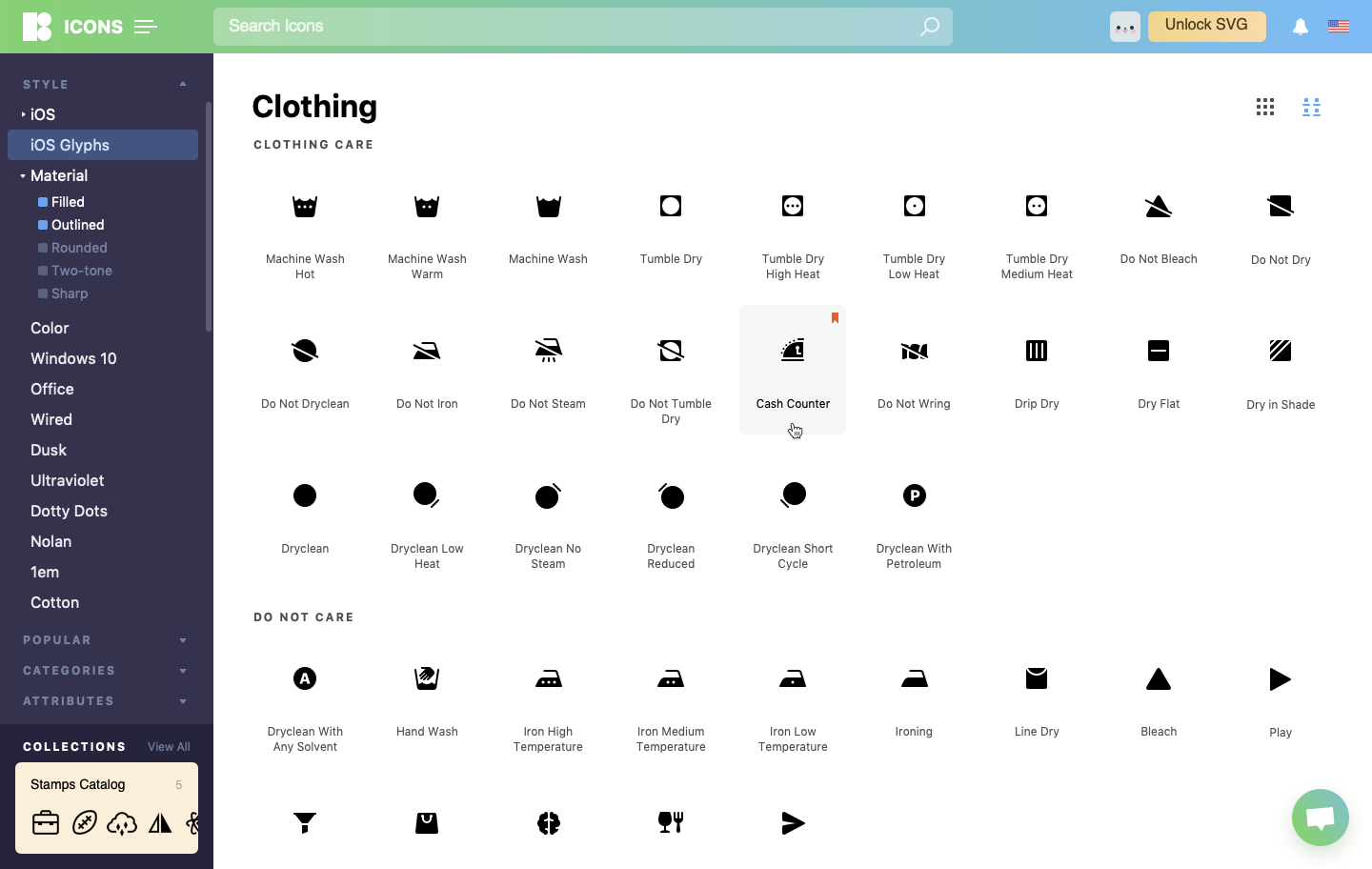
图标细节
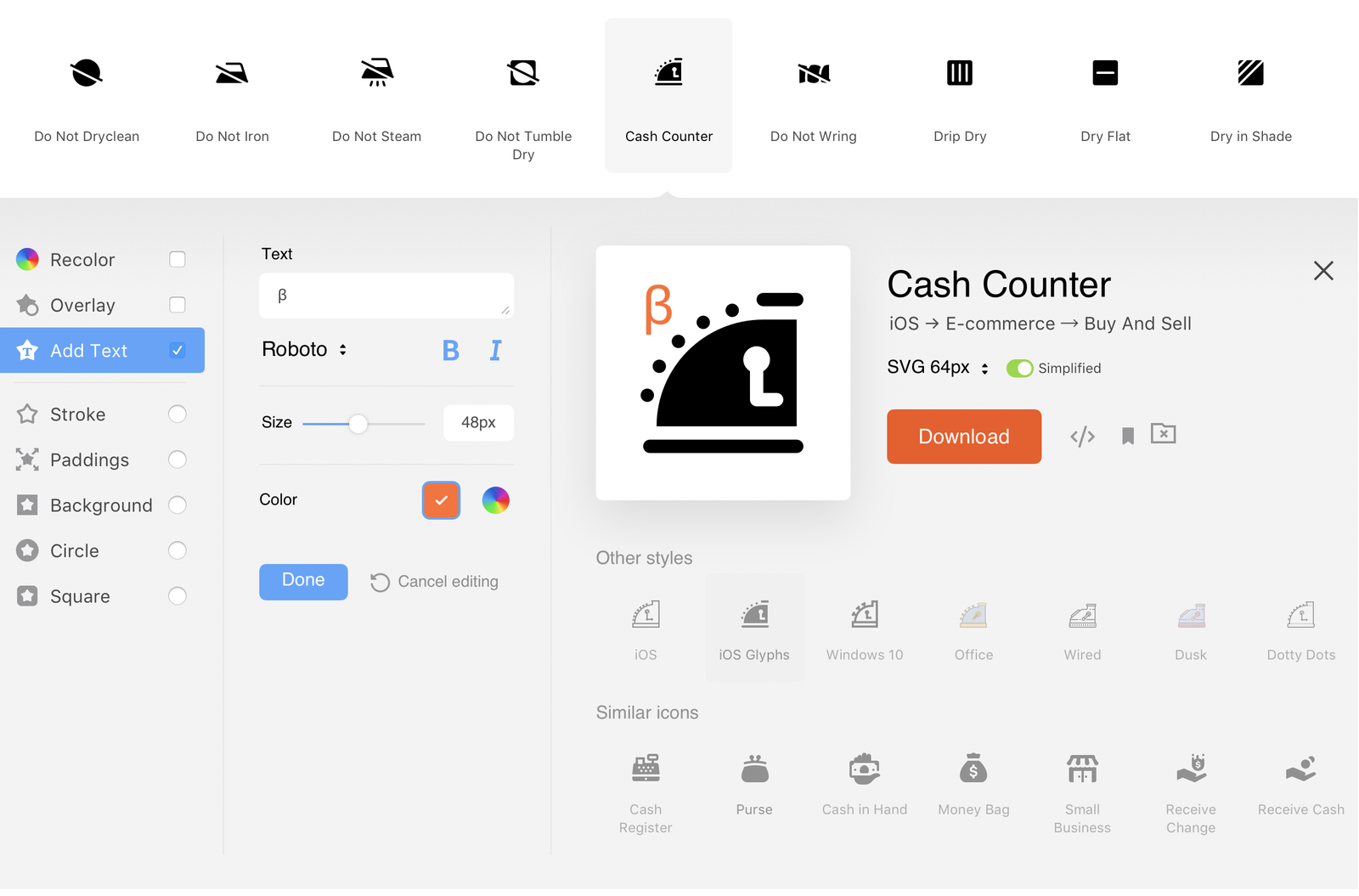
这是展示图标细节的对话框。

△ 图标对话框
除了足够好看以外,它还有很多功能:
- 它还展示了图标的全部效果
- 它展现了各种不同的设计风格
- 它呈现了类似的图标设计
- 它对控件进行分组排布,并保留了足够的留白
唯一的问题在于,它看起来有点怪异。一旦打开,就会占据整个屏幕。
继续精炼
接下来,我们针对这个版本进行了精简和压缩,去掉了漂亮的留白,并且缩小了字体的大小,减少多余的特效。不过对话框的占地面积依然很大。
这一环节的突破性进展源自于可用性测试的一个参与者。她提出了一个重要的建议,那就是大家确实需要不同风格不同样式的图标,但是并不是在同一个界面当中,同时推荐和呈现。
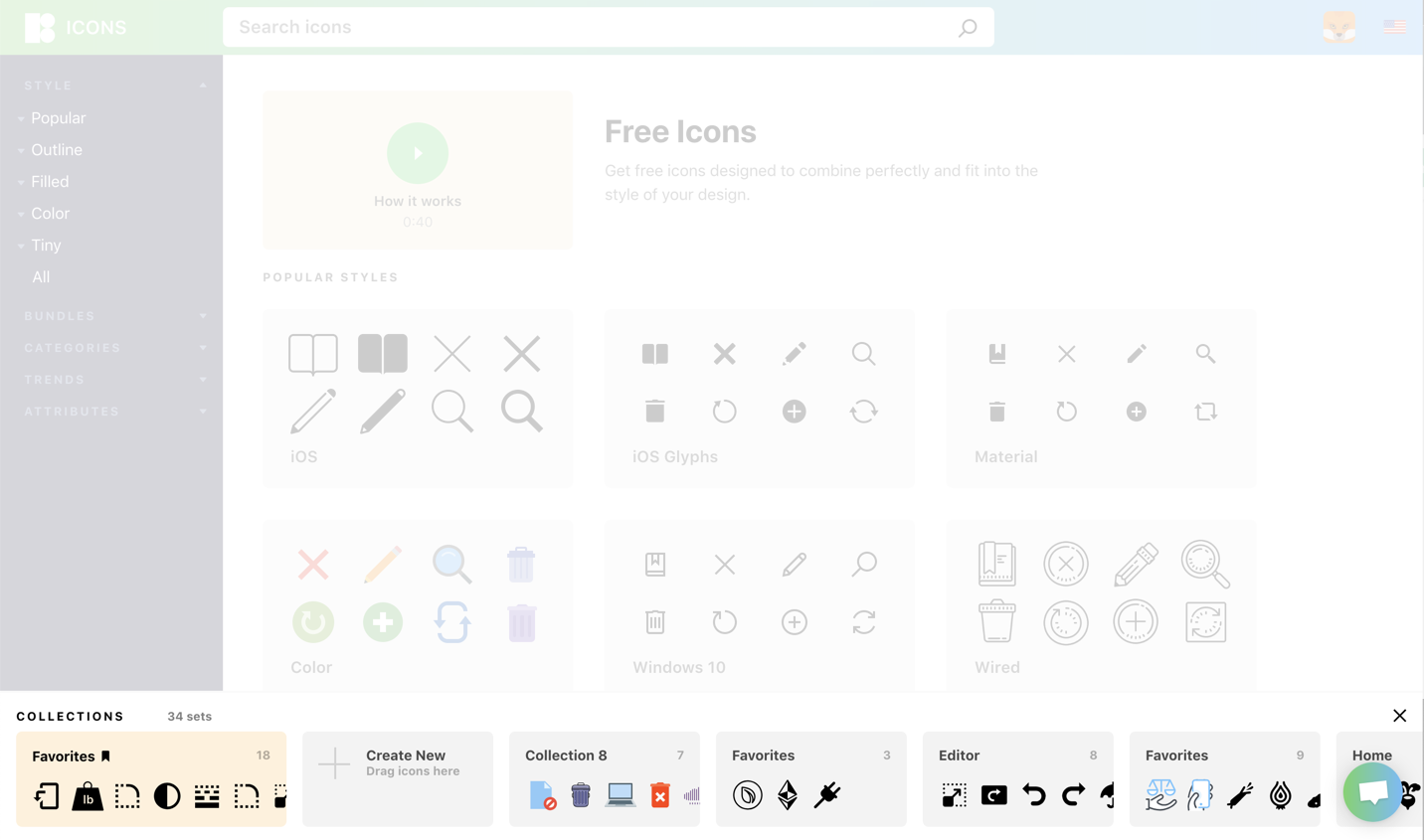
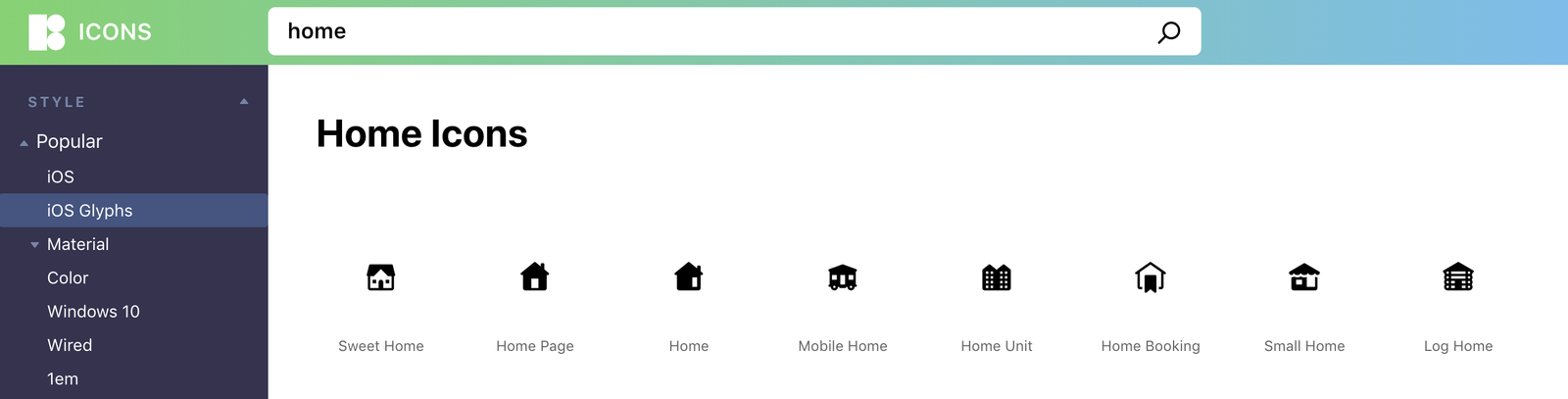
如果在首页上搜索,就会出现所有样式,全部风格的图标。

△ 在列表中呈现全部的样式
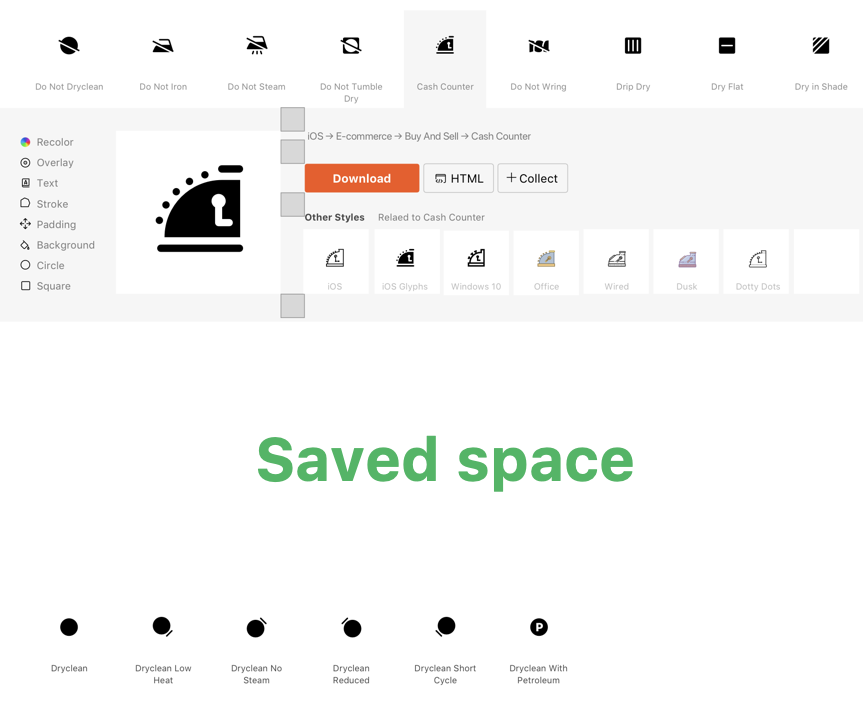
如果选择单一样式,那么屏幕上会呈现所有类似的图标:

△ 选择单一样式,我们会在列表中呈现类似的图标
在这一的策略之下,图标的搜索和呈现就更加富有条理了,同时,对话框的尺寸也更小了,更加节省空间了。

分组图标样式
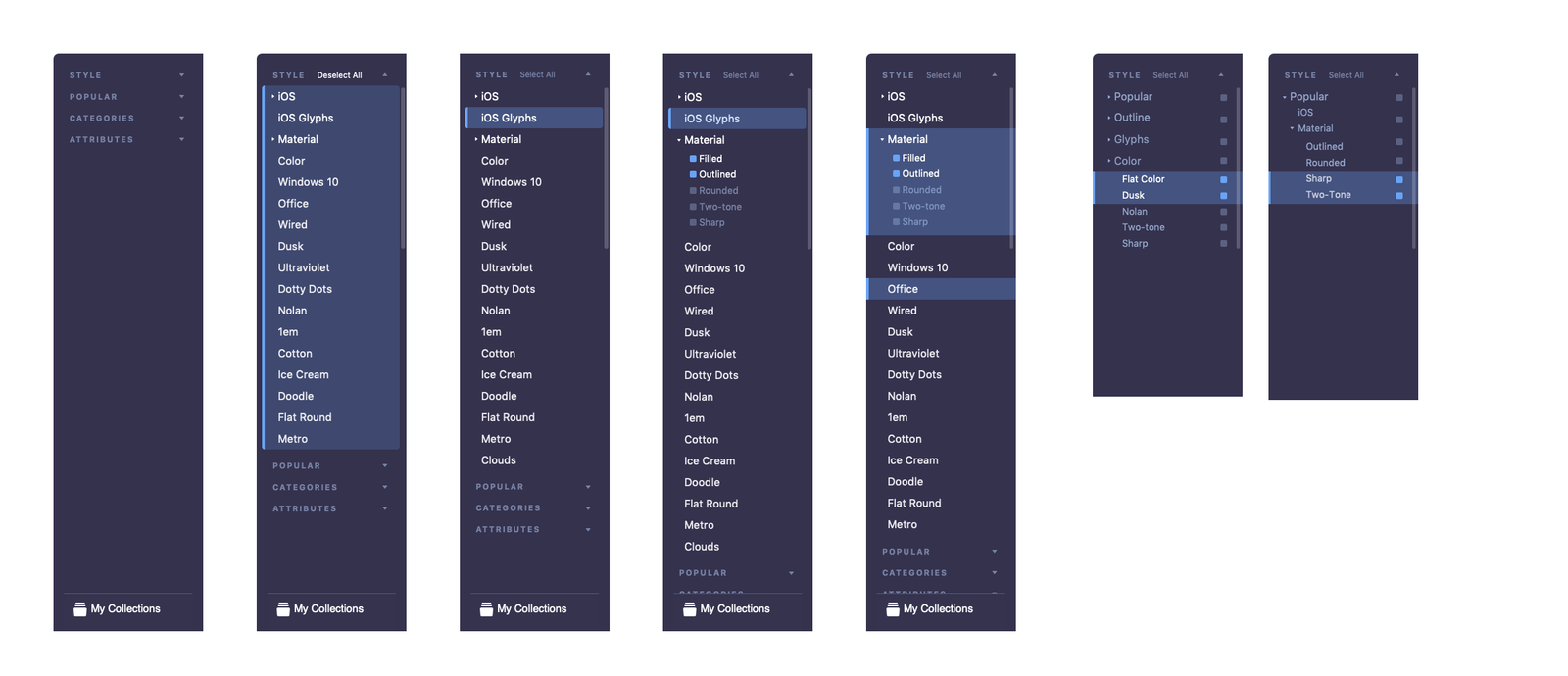
当我们创建网站的时候,最初图标只有4种不同的样式,但是现在已经有十几个不同的分类了。最糟糕的地方在于,图标的名称和视觉风格并不一定一致,也不一定清晰。谁知道「黄昏」是怎样的一种风格呢?

重新设计了样式列表,最新的设计在右边。
下载
为了寻找完美的下载控件,我们花费了很长的时间。因为我们对于下载还是有一定要求的。
- 每次下载图标的时候,它不能强制要求你跳转
- 它不能在下载的时候,弹出什么东西占满屏幕
我们之前的下载功能其实已经做的不错了,并且通过了现在的可用性测试,现在我们主要是针对这个功能进行美化。

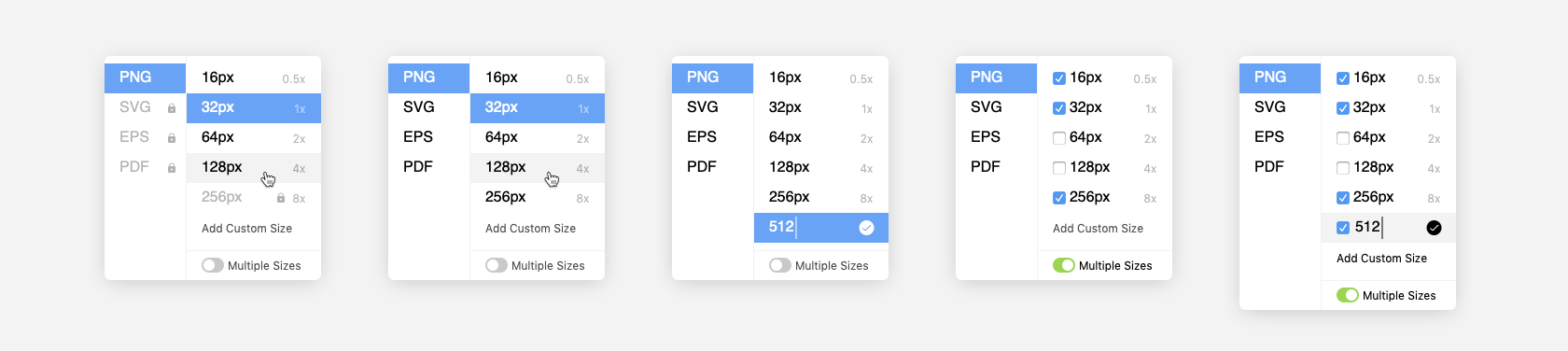
当然,主要的问题在于,需要兼容如此之多的下载选项。
在下载这个功能上,我们放弃了创建一个单独的对话框。
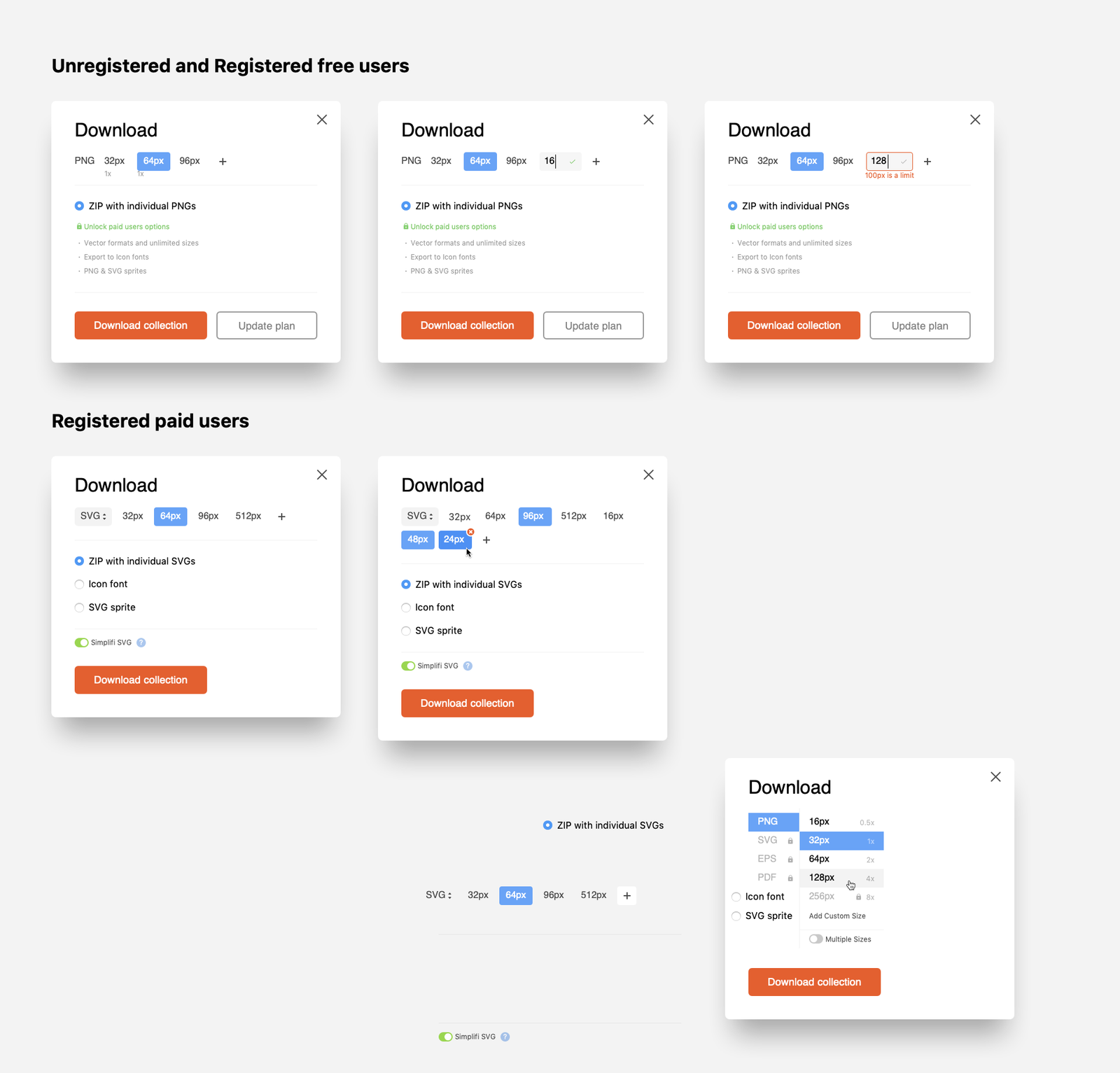
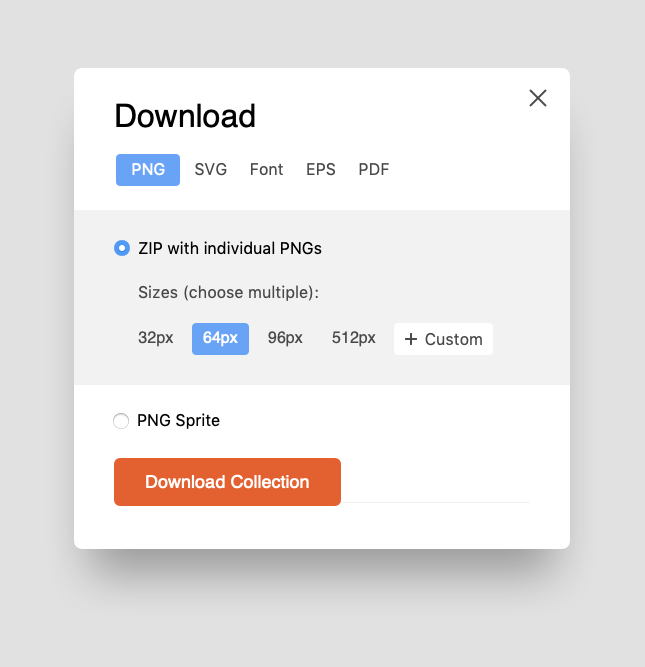
所以,最终搜索之后的对话框是这个样子:

最终迭代完成之后的样子:

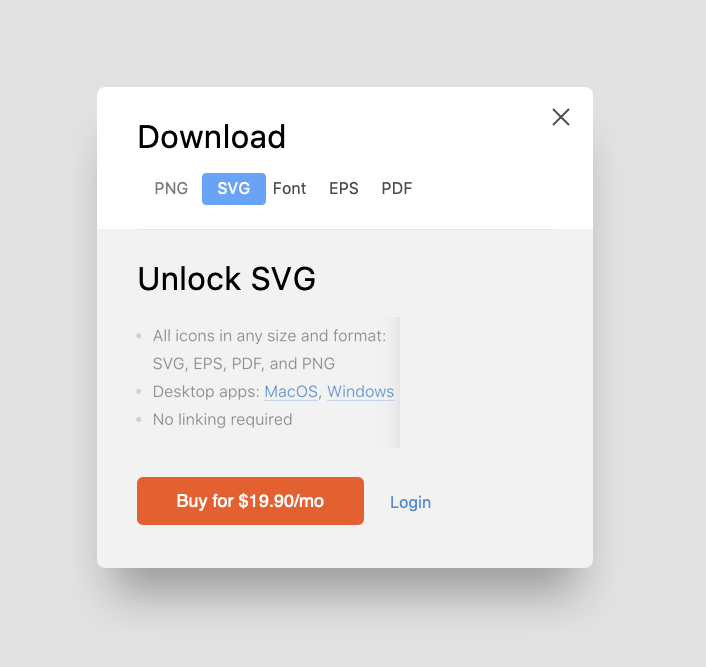
付费购买:

其他的东西
当然,我们最终还是做了一些别的修改:
- 删除了顶部菜单
- 重新设计了用户账户菜单
- 创建了个人资料图片
- 在首页添加了样式预览
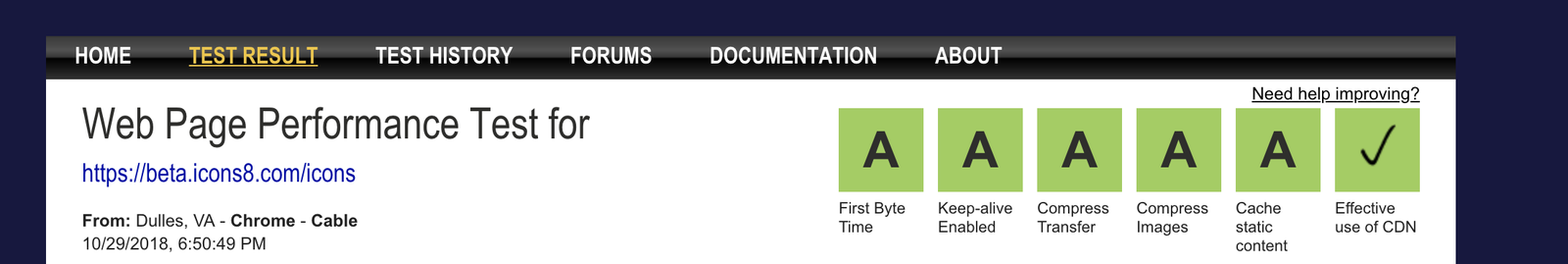
此外,性能的优化也在这次改版范围内。这可能是我们第一次在 WebPagetest 上获得 AAAAA 评级。

未来的改进
我们目前正在做下一轮的可用性测试,并且专注于如下的问题:
- 有些用户找不到搜索栏。
- 有人没有看到图标的分类。
- 重新设计注册、登录和付费页面。
戳这里,你也可以了解一下改进中的icons8 2.0 的网站~