Material Design 是 Google 打造的一套新的视觉语言,用来统一它的多种产品。Google 发布 material design 的概念时,同时发布了一些文档,满足人们对于他们视觉指南的好奇心。
Material Design 文档 是一套关于如何进行设计的优质资源。

Google 的文档,尤其适合那些想要向行业引领者学习创建视觉美学的设计新手。同时也让经验丰富的设计师了解 Google 的思想。这是一份编排精良、经过深思熟虑的文档,为我们带来了 Google 的设计师们的领悟。这份文档包含了大量的训示。我已经通读一遍,在此想向你分享一些其中的干货。
通过动效来建立有意义的关联
Material Design 大量强调设计中的动效和动画。重要原因之一,是它可以让用户清楚看到自己的操作如何对界面产生影响。Google 举了个向相册添加图片的例子。如果你看看下面的这个例子就会注意到,上方覆盖的层有淡入淡出效果。出于两个目的:清晰与愉悦。首先,它建立了一种视觉层级,用户认为它在界面的上方。尽管这是技术上实现,并非真实的,因为界面并不分层;但它使用户以一种更简单的方法理解界面。这就是清晰。
将它与第二个无过渡、界面突然出现的效果相比。它显得很突兀——这就是建议使用淡入淡出的第二个原因——它也没有建立任何视觉上的认知。新的界面突然出现,用户的操作和界面的视觉变化有何关联,它没有给出任何解释。错失了一个愉悦用户的机会。
“避免生硬的切换。生硬的切换很突兀,让用户花大量精力理解其中的过渡。” 视觉的连贯性
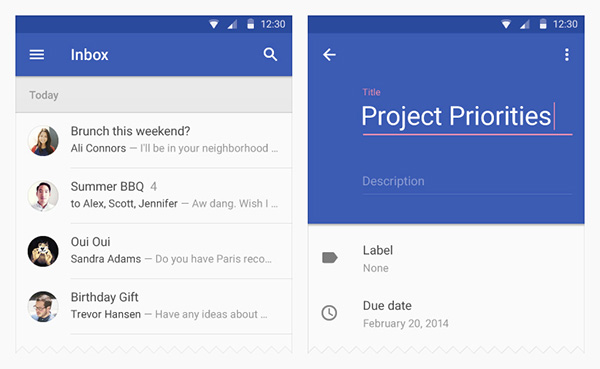
密切关注字体
Material Design 指南有大篇幅的字体章节。很明显,其中精髓是要我们注意字体运用,尽可能提供最佳的阅读体验。这可以提升整体的体验。如此众多的设计关注按钮这样的UI细节,但是有多少真正兼顾了字体的?这可是我们很少提及的东西。这字体的这个章节中,你可以看到Google的设计师为其付出了多少努力。

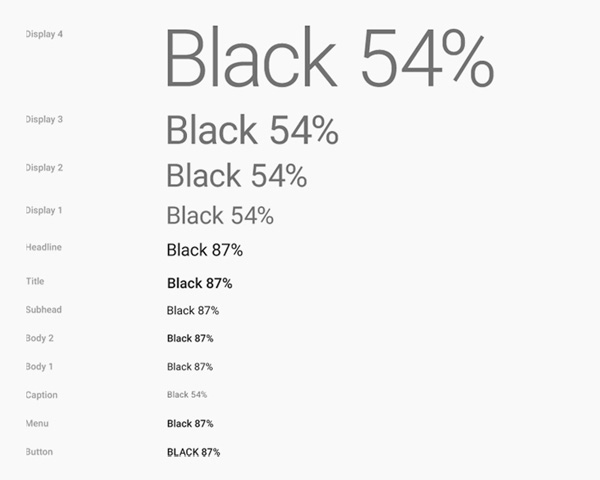
“与背景颜色相同的文字难以阅读,这点很好很理解。不太明显的一点是,反差太大的字体使人眼花缭乱,不易阅读。这点在深色背景上尤为显著。”标准样式
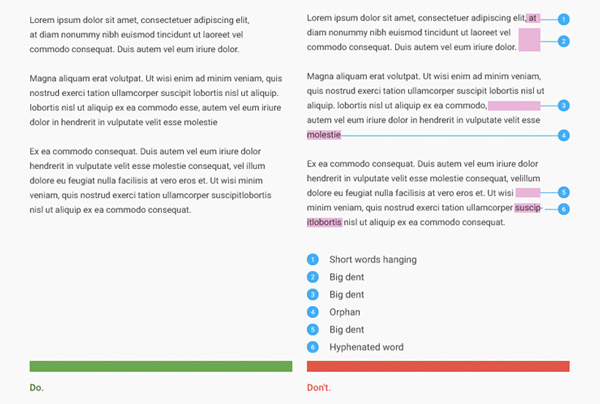
像行高和颜色这类是需要特别定义的,为了尽可能给用户带来最佳体验。Roboto 字体甚至也被重新定义了,来跨平台提升它的易读性。而且,一段文字呈现的方式至关重大,因为缺口和隔断使得阅读更困难。注意去除这些隔断文字,这大有帮助。

运用色彩
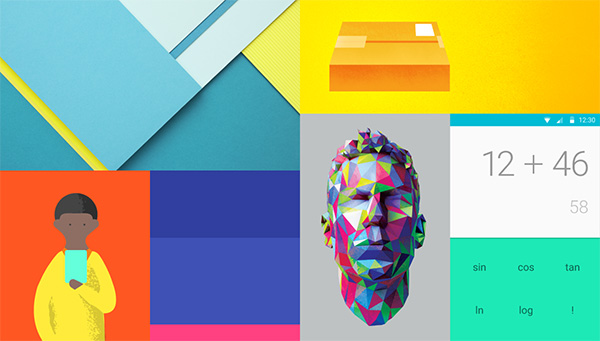
多数人对 Material Design 的第一印象,是它大胆明亮的配色方案。看看色彩章节,你会发现有这么多种颜色。这一点非常棒,有以下几点原因。首先,大胆的用色可以给 Google 的界面赋予个性化。创建一套非常妙的配色方案没什么不妥。这是一次很好的改变,因为iOS7问世时,它的主色是浅灰色系。而且,Google建立这套色彩指南的方式非常清晰,是使用颜色的极佳参考。
面对现实,当有太多色调可供选择时,颜色的确可以很吓人。虽然 Google 提供了广阔的颜色选择范围,它也提供了如何使用的指南。Google 开篇显而易见地陈述了:限制你的颜色选择,有需要时使用多种深浅变化,并且明智地使用辅助色。

“我们非常鼓励在界面中大面积、大胆地运用色彩。界面中不同元素承担配色的不同部分。工具栏和更大的色块会使用主色。这是APP的主要颜色。状态栏使用更深色调的主色。”UI配色应用
全部都归结为易用性
Material Design 文档的最后章节似乎有着至高的重要性。易用性与可用性章节提及了大量问题,设计师在设计 APP 或界面时需要全面考虑。这章的作用在于,提醒你设计无论如何都要易用。
“当所有人——不论残疾与否——都能够浏览、理解和使用一个产品来完成他们的目标时,这个产品就是可用的。真正成功的产品,对于尽可能广的用户群体都是可用的。”可用性
这份文档向你提出了几个严肃的问题,你的产品没有声音、色彩或者屏幕时,如何做到可用。一个残疾用户能轻松使用你的产品吗?
文档的这一章探讨了导航、易读性、用户和反馈的一些细节,让你清楚了解你的产品的关注点应该在哪里。如果你通读一遍,你会发现刚才指出的那些问题显而易见,例如确保最小屏幕元素点击区域是48×48像素,不至于太小,使一般的人类手指可以对它进行操作。有一些则更具体,比如确保链接都有恰当且有意义的标题。
“让链接有意义。每个链接的指向是否清晰?类似“点击这里”这样的常见链接文字,并不能解释链接指向何处。把目的地放入链接自身当中。对于“点击这里”有个更好的解决办法,是使用具体的链接,比如“设备选项”。有些无障碍模式让用户只看到链接,忽略其他内容,为了使导航更加有效。”
随着科技产品用户人数的激增,关注易用性至关重要。看到material design文档贡献了一整章来探讨易用性和可用性,真是大快人心,它提醒我们,产品——不论是什么——对所有类型的用户都要是可用的。
结论
我支持你深入研究 Material Design 文档,这是免费的在线文档。其中有非常棒的建议和干货。对于设计新手和有兴趣学习界面设计的人来说,它是一件学习工具。对于经验丰富的、想要先睹为快行业引领者设计思维的设计师而言,它也在刷新着他们的理解。
本文转自:colachan.com