流行趋势一直是一个非常有趣的话题,因为随着时间的推移,有些趋势会慢慢改变,还有一些趋势似乎会在一夜之间发生变化。工作中必须使用最新的平面设计趋势?当然不是。但这有助于获得新的想法,找到灵感,并看到什么样的技术和风格正在塑造你的行业。下面将和大家介绍2019年将会流行的平面设计风格,设计师们如果有没灵感,可尝试这些风格来应用到你的作品。
第1则:明亮的颜色

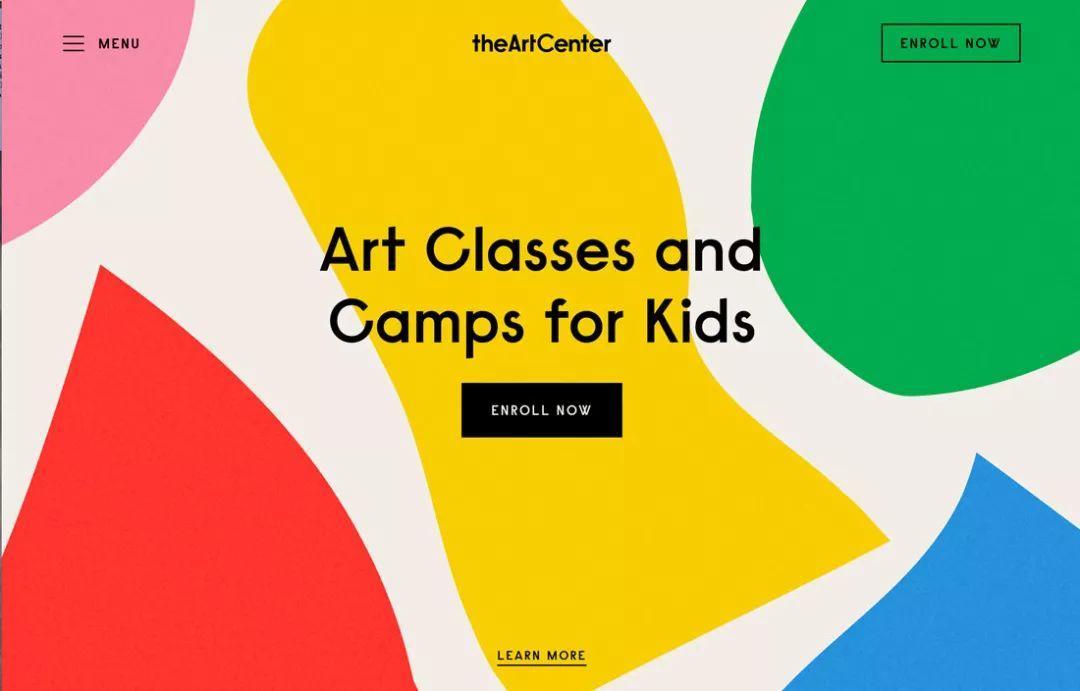
从背景到图像再到用户界面元素,使用明亮的颜色是2018年最大的平面设计趋势之一。
以生动的色彩应用为特色的项目在网站项目中占主导地位,相较于以往,颜色的选取更加大胆和繁多,如蓝色、紫色和粉色。

颜色应用最突出的两个地方当属产品和包装设计,这些设计可以延伸到其他元素,如网站设计。上面的RXBar就是这一趋势的一个典型例子。每一种颜色都是独特的色块,可以算是包装和网站设计完美结合的范例。

当然这并不是这一平面设计趋势的唯一应用。设计师们还使用了更多的“彩虹色”,打破了只使用两到三种颜色的设计规则。可以说明亮的颜色在今年真的让所有人眼前一亮
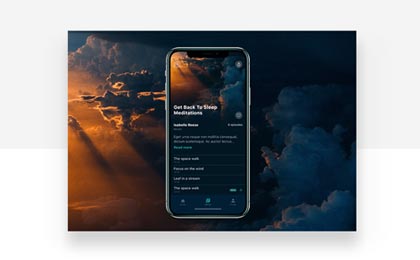
第2则:三维静物元素

对于三维设计项目,设计师们的接触也越来越多。在3D空间中,设计的多维性更加具体和清晰。

这个概念创造了一个高度吸引人的画布和产品放置的表现,并显示了设计在现实中的应用,更加吸引人。当然这些设计往往是相当复杂的,这一平面设计趋势更多表达了设计在行动中展示出的想象力。
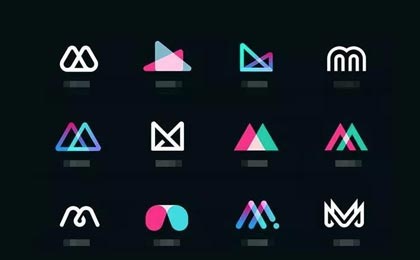
第3则:渐变

(火狐新LOGO系列之一)
渐变是每一年不变的趋势,虽然现在设计越来越偏向扁平化,但是扁平化不等于抛弃渐变。

在2018年,颜色已经成为了一件大事,渐变也成为了这一运动的重要组成部分。渐变色叠加能够让平淡的图片更加出彩,能够让背景具备视觉吸引力,可以引导人们的视线,可谓一举多得
当然了,并不是所有的渐变都是大胆和明亮的。有些颜色变化柔和,比较微妙。它们可以与更加现实的元素、插图和排版一起使用。
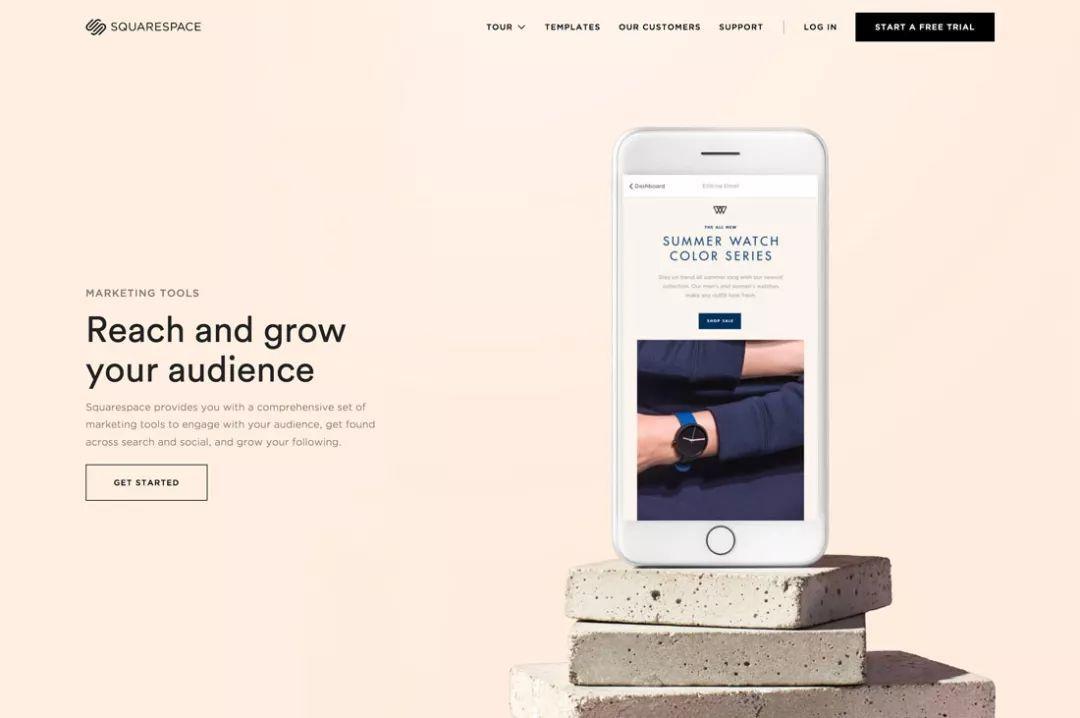
第4则:小版本导航
几年前,超大型导航设计风靡一时,而现在则转向了更小的甚至是隐藏的导航元素。这要从手机(大多数用户都在看网站)那里得到启示,以创建一个更开放的界面,简化用户体验。

虽然导航大各有有利弊,但平面设计绝对得益于干净的画布和更有创意的选择,把那些“繁琐的”导航元素收起来。

上面的两个例子都以不同的方式实现了这一点。Blab使用屏幕左下方的“创建方块”菜单按钮。Le Mordue甚至没有在主屏幕上显示导航,而是在用户滚动时弹出。
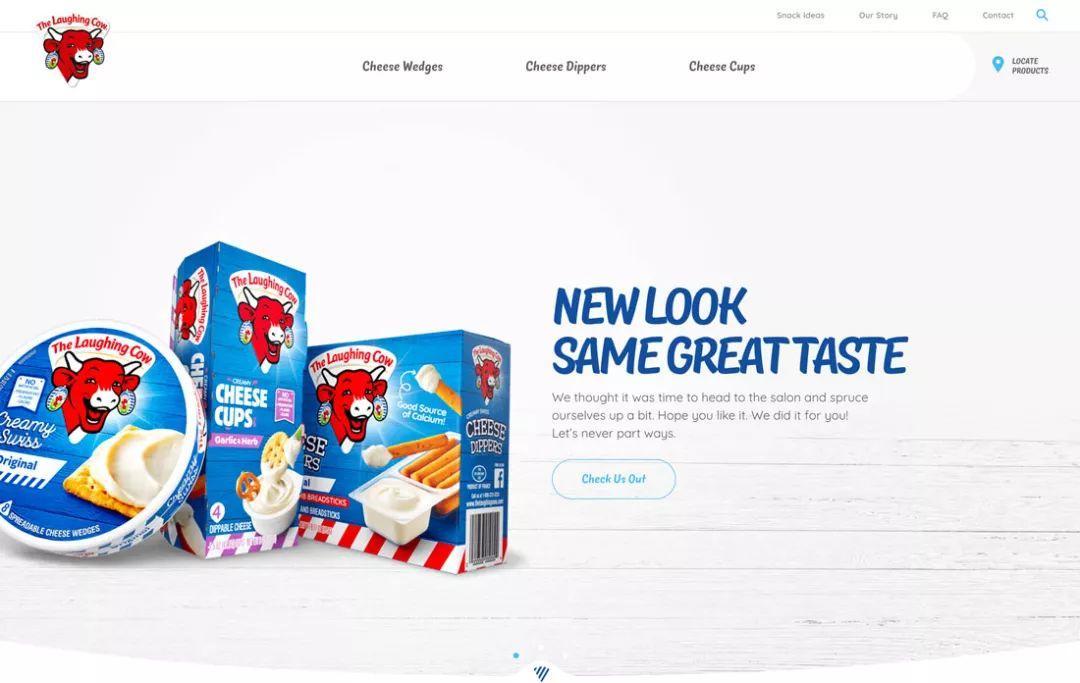
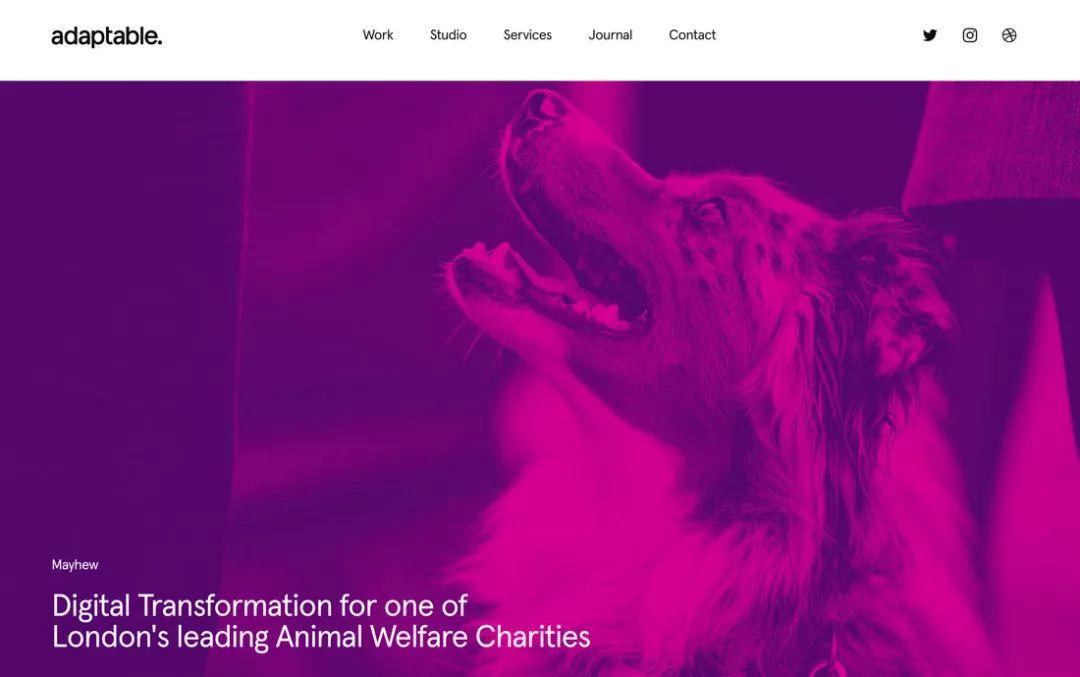
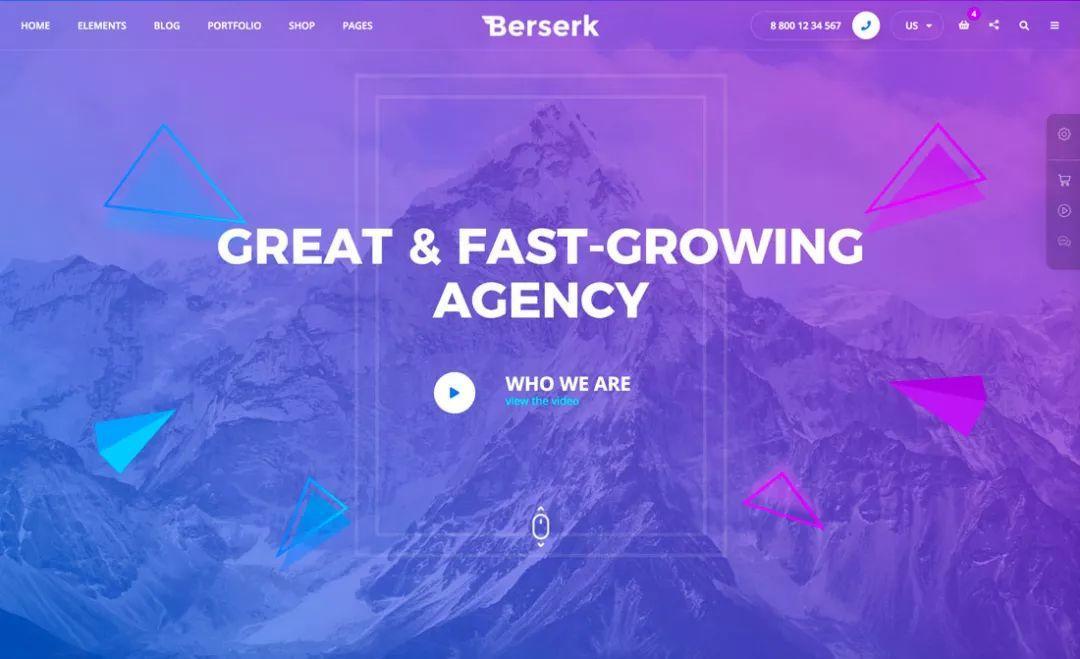
第5则:图片覆盖

照片覆盖是最轻松快捷的设计技巧之一,一个好的叠加可以使文字元素更容易阅读,隐藏图像的缺陷,或者提供一个更有趣的焦点颜色或渐变。

颜色叠加是一种将更通用的图像转换成与品牌标识相关的东西的方法。除了简单的色彩覆盖,更多的项目已经使用了完整的图层,比如上面的Berserk,它的特点是图像上的颜色覆盖和另一个模拟鼠标动作的动画覆盖。
提问:2019年有哪些平面设计元素将成为趋势?

2019平面设计趋势预测
由于2018年即将结束,这就引出了一个问题:2019年,什么样的平面设计趋势会流行起来?
从今年兴起的许多平面设计趋势将继续流行。还有渐变,撞色等趋势也是久盛不衰,呢么还会有什么新的元素流行或是像大LOGO风格一样重新当道的老元素复出呢?以下是我们预计2019年还将出现的5种平面设计趋势:
1:米色:虽然灰色和白色的背景已经很流行,但更多的设计正在转向柔和的米色,以便使用中性的感觉。
2:VR和混合现实:随着设备变得越来越普遍,虚拟和混合现实项目只会继续增长。
3:字体排版:设计将远离一些硬朗的字体,转而选择相对柔和的字体且没有过于女性化的感觉的字体
4:Glitch Effects:有意跳转、跳过或混乱的设计会吸引注意力(今年已经有一些趋势)
5:真实的图像:每个人都试图以一种真实的方式联系,更真实的意象将主导设计项目。
设计就和时尚一样,每隔不久便会有新的流行动态,如何理解并运用这种趋势则是我们一直需要学习的事情。趋势仅供参考,令人满意的作品还需要实地操作哦~
原文链接: https://designshack.net/articles/trends/graphic-design-trends
来源:@UI设计爱好者(微博)