做设计和做人一样,一定要大气。客户说我做的设计太小气,怎么破?
改稿绝对算得上是设计师的一项日常操作,这一点我们都深有体会,至于改稿的原因则五花八门,不是客户嫌弃太小气、没创意,就是上级嫌弃太土、太单薄等等。可是大气的设计可不仅仅是 LOGO 要大、字要大、图要大。
那葱爷今天就来跟大家聊聊,如何解决设计太小气这个问题,主要是从以下五个方面入手。
文章目录
构图要饱满有张力
主题大,场景大
制造强烈的对比
用仰视的角度
采用逆光效果
构图要饱满有张力
导致设计看起来小气的首要原因就是构图不饱满,也就是我们通常所说的没有张力,那么什么样的构图才是饱满有张力的呢?
1. 要充分利用好版面的空间
下图是一则背景板海报设计,我们可以看到所有视觉元素都集中在版面的正中心,左右两边的空间完全没有被利用起来,所以看上去会比较小气。


对于这种情况,我们应该适当把图片元素往两边扩张,把版面的空间充分利用起来,使得图形部分的轮廓尽量与版面轮廓贴近。

调整后的构图变得更饱满、更大气了。

2. 视觉主体至少占据版心的两个角
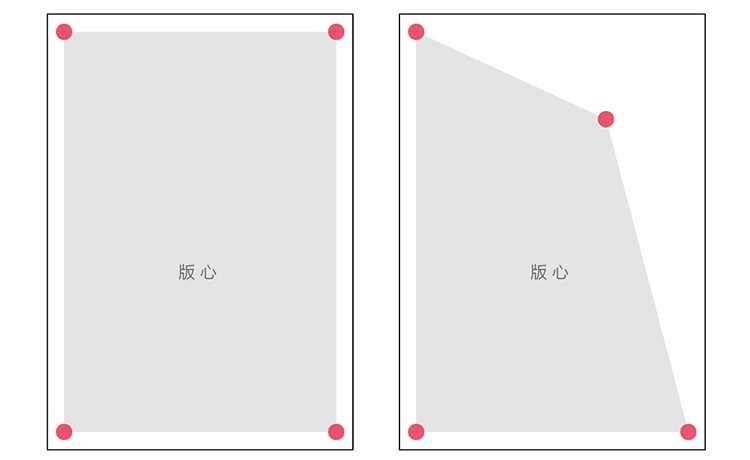
以常见的矩形版面为例,它的版心是一个四边形,有四个角,我们可以把这四个角理解成四个点,而版心就是通过这四个点的连线建立起来的,改变任何一个点的位置,版心的轮廓都会发生变化。

所以这四个点(角)也直接影响了版面的张力,元素覆盖的角越多张力就越大,元素覆盖低于版心两个角时会显得张力不足,因而难以大气起来。例如在下图的海报中,图片部分只覆盖到了左下角一个点,所以版面的张力不足。


为了加强版面的张力,我把图片的火焰部分进行了延伸,并同时覆盖了版心的三个角,所以调整后的效果比调整之前要大气很多。


大
既然要做大气的设计,那自然离不开「大」字,怎么个大法呢?一是主体元素要大,二是要用大的场景。
1. 主体要大
如果觉得你做的设计太小气,很简单,直接把主体拉大,占据尽量多的版面空间,这是一种很粗暴但是很有效的方式,不过我们在拉大视觉元素的时候要注意,要保证元素本身的识别性和清晰度。

上图的主体比较小,所以显得比较小气。

把主体拉大后,该设计就变得大气了很多。
2. 背景要用大景
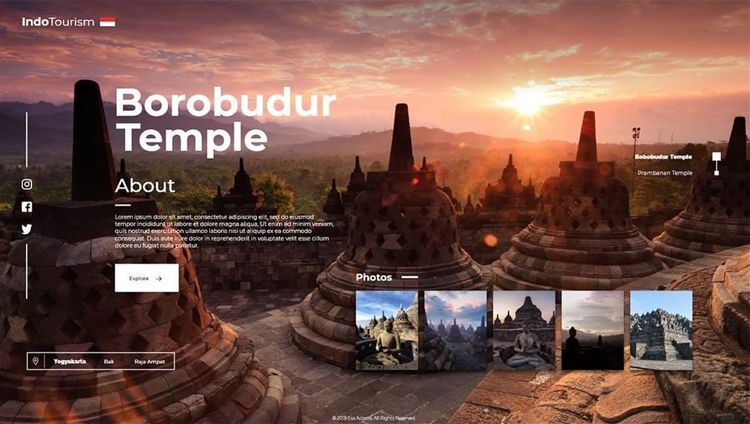
你应该也发现了,凡是电影大片里肯定都会有很多大场景的镜头,比如城市、山川、大海、宇宙等等,这种镜头就很大气,因为它呈现的是一个非常大的空间。而如果特写一座房子、一张桌子、一朵花之类的小场景,则不会有这种感觉。

所以,如果使用大场景的图片来做设计,会比较容易做出气势。

制造强烈的对比
制造强烈的对比也是使设计更大气的有效方法,当然,也不是所有对比都行,效果比较显著的主要是大小对比和空间对比。
1. 大小对比
当在版面中同时呈现一大一小两个对比很悬殊的元素,且这两个元素之间有紧密的联系或互动时,就会有很大气的感觉,很多科幻电影的海报设计就喜欢运用这种对比手法,比如《黑豹》和《大圣归来》的海报。

△ 黑豹与踩在其脚下的豹头雕塑形成强烈的大小对比,而且二者都是豹,在视觉上有很强的关联。

△ 猴子与其面前的巨龙形成非常强烈的大小对比,他们的关联在于二者正处于对峙的状态。
2. 空间对比
如果画面中有强烈的空间对比也会显得很大气,比如说画面中的元素形成非常强的透视关系时,整个版面就会有一种纵深感,仿佛画面中的元素从视线的远端奔向我们的眼睛,这也是为什么发散式的构图会显得比较大气的原因。


用仰视的角度
从摄影作品中我们可以发现,采用平拍或者俯拍的角度拍出来的照片很难大气起来,而如果采用仰拍的角度,拍出来的照片则会大气很多,这是因为仰拍会把照片中的主体显得很高大,而我们自己很渺小。例如以下两张摄影作品,同是以埃菲尔铁塔为拍摄对象,但右图比左图要大气很多。

在设计中也是同样的道理,比如广告设计中常常用到立体字,仰视的效果会比俯视的效果更有气势。

△ 俯视

△ 仰视
采用逆光效果
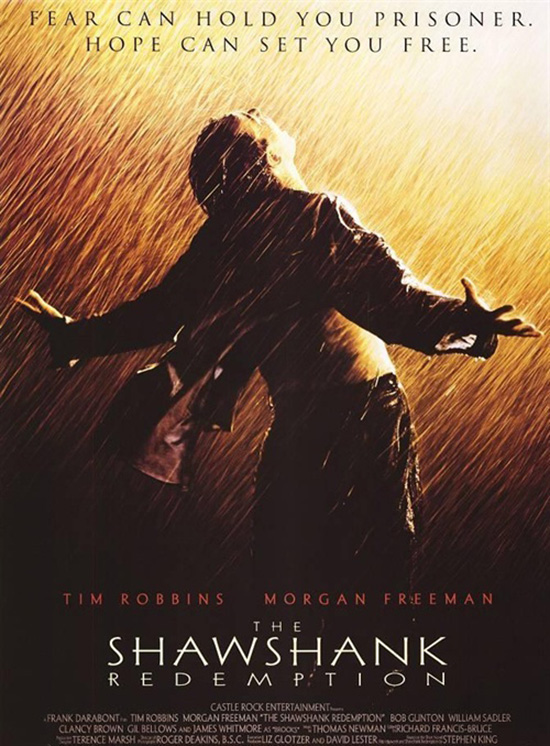
这也是从摄影中发现的一个技巧,在同等条件下,逆光拍摄的效果要比顺光和侧光拍摄的效果更大气,原因是因为逆光拍摄有强烈的明暗对比,而且更能衬托出光的效果。


汽车广告就非常喜欢用逆光的效果,再加上仰视的拍摄角度,看起来会非常大气。不过为了使主角更清晰,我们通常需要给它的逆光面进行补光。


最后总结一下,想做大气的设计,我们可以从以下五个方面入手:
构图要饱满有张力;
主题要大、要用大场景的图片;
使用强烈的大小对比和空间对比;
用仰视的角度;
采用逆光拍摄效果。
总结
以上就是关于如何做大气设计的所有内容,希望最美UI收集整理的这个关于如何设计大气的文章能帮你快速的搞定难搞的甲方爸爸!!