你的设计看上去Too old Too out了吗?其实每隔一段时间设计行业都会涌现一些新的趋势和新的元素,尽管你可能叫不出它的名字,但你会慢慢开始接受这些新变化,并且逐步应用到我们的产品中。
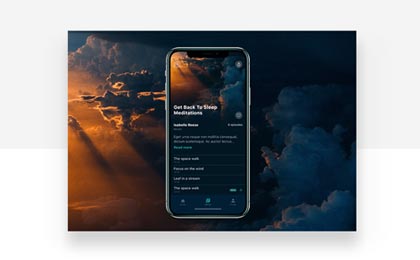
/模糊背景
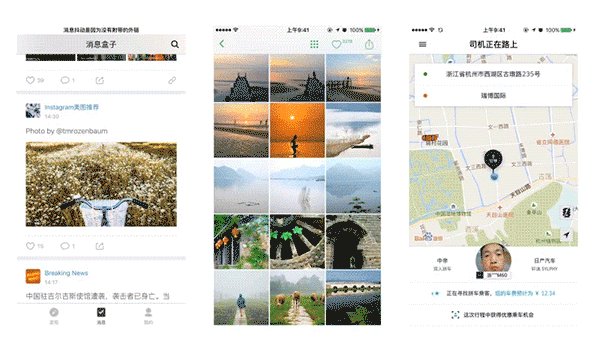
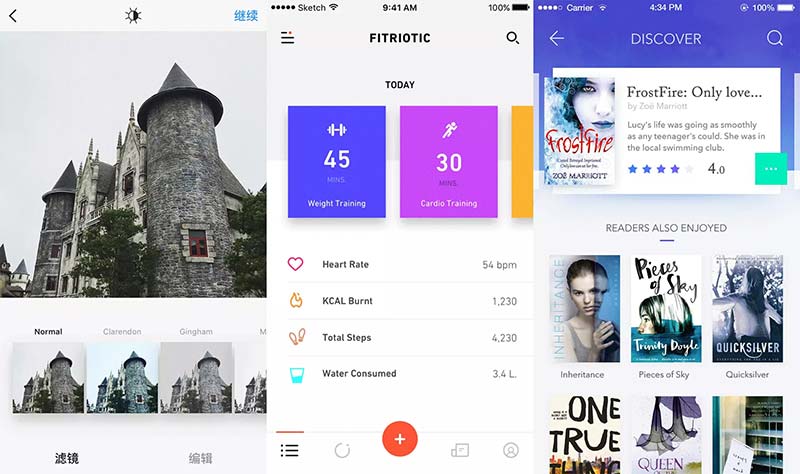
模糊背景和iOS毛玻璃效果非常的相似,也符合时下流行的扁平化和现代风的设计,设计效果十分的赏心悦目,可以很好的和幽灵按钮以及时下流行的元素搭配起来,提升用户体验。
我们以淘宝电影为例,采用的是虚化该电影海报作为背景,这样的话每一个页面的头部效果都不一样,视觉效果更佳,也更个性。
本文来源:

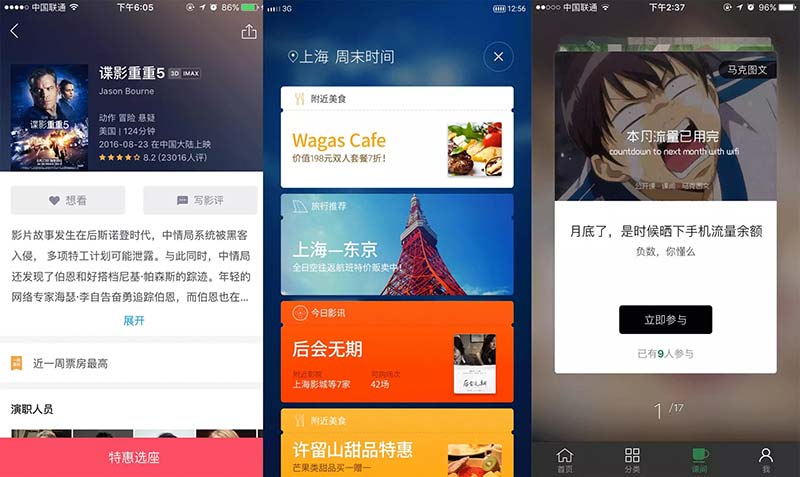
/大字体
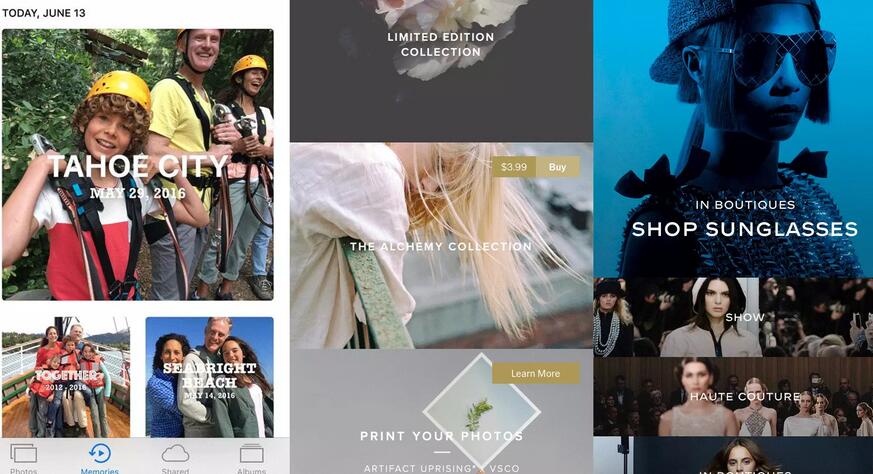
随着手机屏幕越来越大,各APP的字体也越来越大,大字体在移动端上呈现,会赋予界面以层次,提高特定元素的视觉重量,给用户眼前一亮的感觉。

而且现在的界面设计趋势更有杂志风的方向,大字体,模块化,用图片替代色块作为背景。
其次字体够大,够优雅,够独特,同时也能提升页面的气质和特色,不一定满足功能,但是足够好看,这对很多app提升用户粘性也是一个不错的新方向。.

以蘑菇街为例子,文章详情页原来的标题和正文字体分别是36px和28px,改动后的大小分别是56px和34px,整体页面的信息密度虽然降低了,但是字体变大使得用户的阅读效率有所提高。
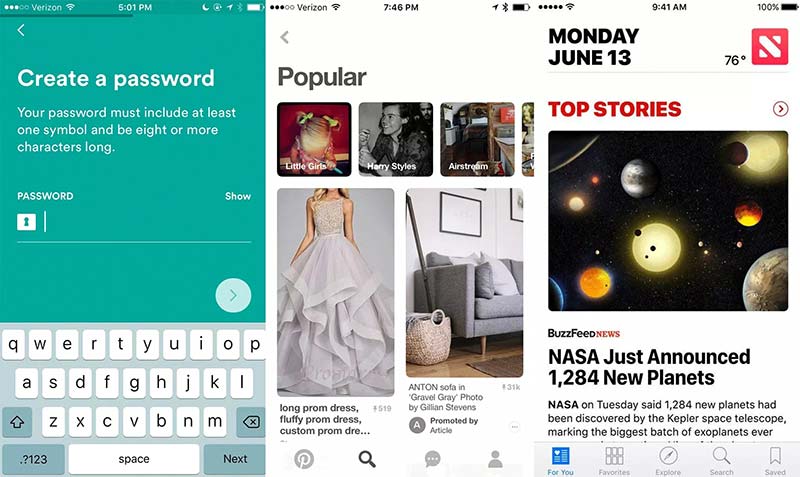
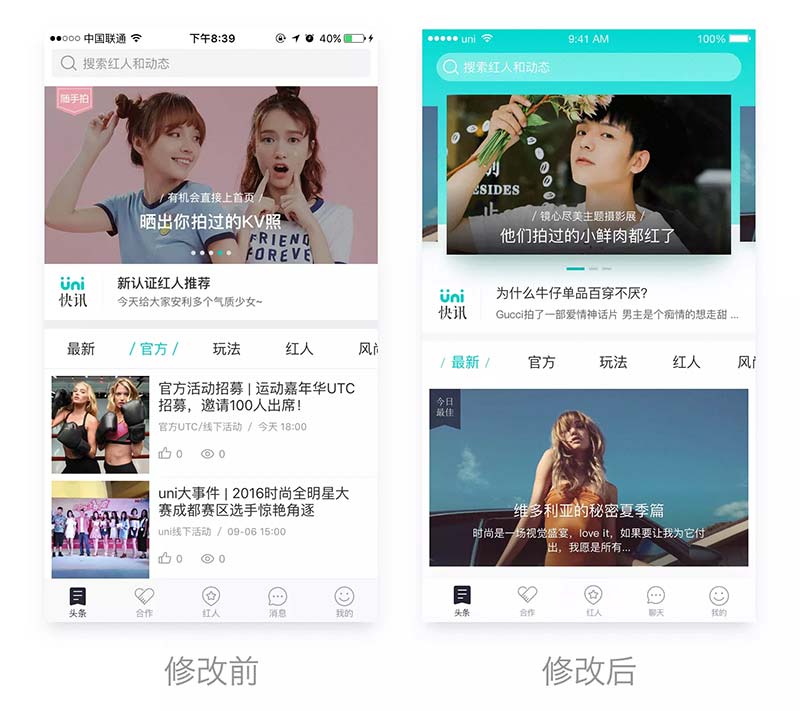
/用空间来间隔
之前设计师们习惯通过线条和分隔符来进行划分内容区块,拥挤且不整齐。而通过空白空间来划分区块能,让界面更加通透、干净。

通过空间间隔来划分区块是一种非干扰性的设计,使得用户专注于功能,而且拥有更加清晰的层级划分和更优的易用性,更匹配时下流行的风格和设计的需求。
例如Pinterest,在最新的一次改版中直接把卡片的背景去掉了,这个做法非常大胆,但是效果非常好,整体图片内容更加清晰、通透。

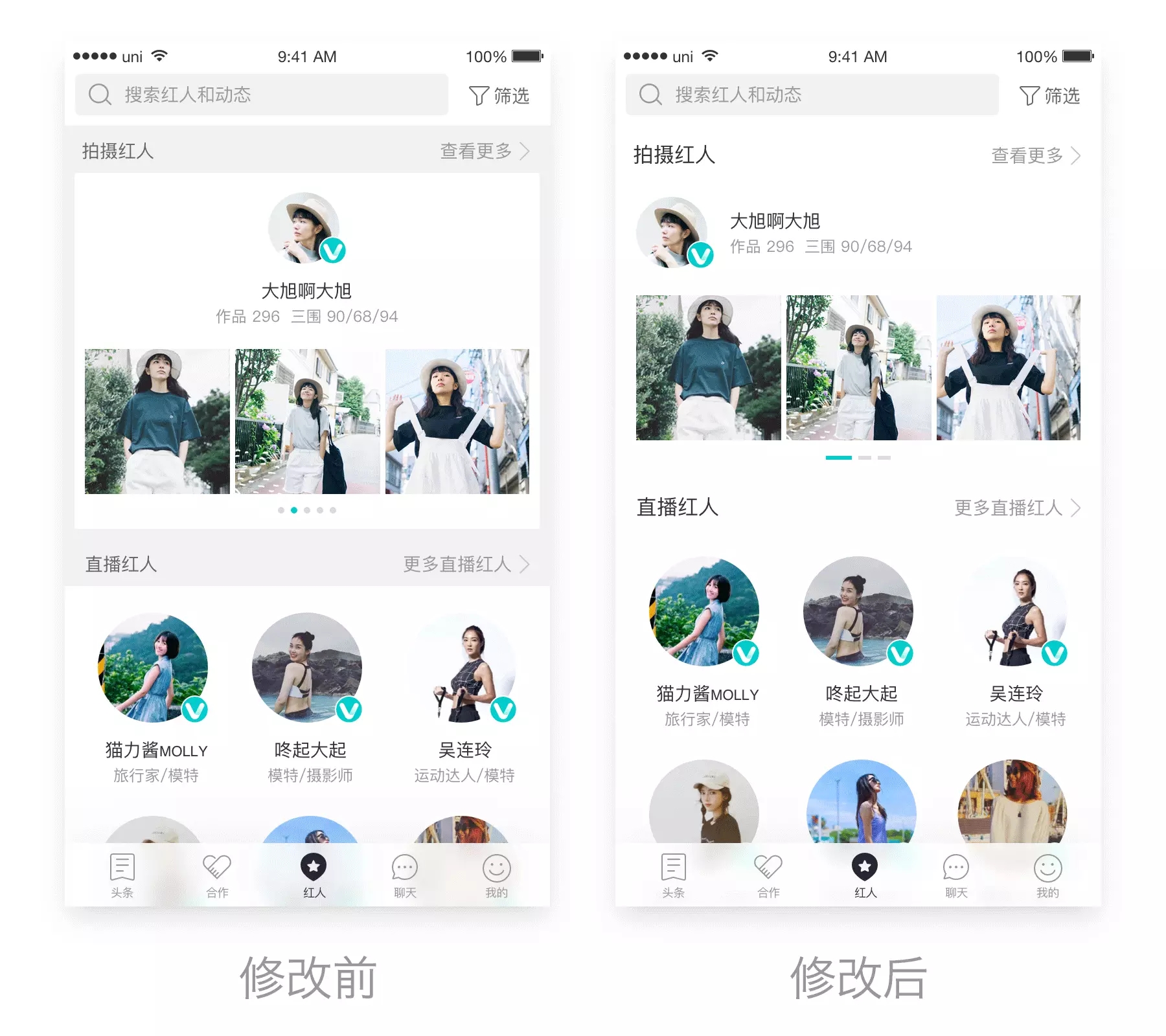
同样还是uni,一般我们会设置背景为灰色,来区分不同模块,这样可以更突出内容。新的设计直接把灰色背景去掉,同时加强了模块的标题,通过间距来划分模块,整体更加统一,简洁,界面的整体感也随之变强。
/微交互
围绕特定的用例,通过微妙细小的动效或者交互强化它的视觉效果,通常能达到意想不到的效果,同时还能让用户感受到设计者的用心。
这些微交互能够作为信号提示,来提醒用户动作和任务的完成,简单而且自然,有的有趣的效果还会引发用户多次观看。

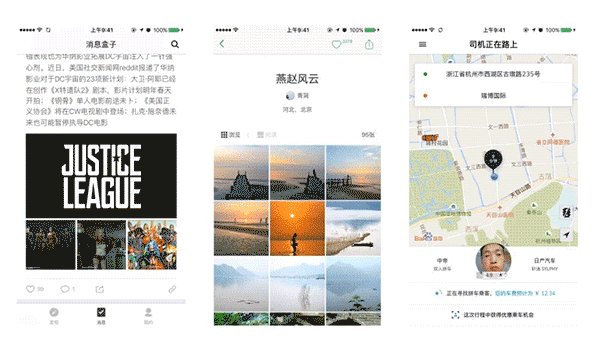
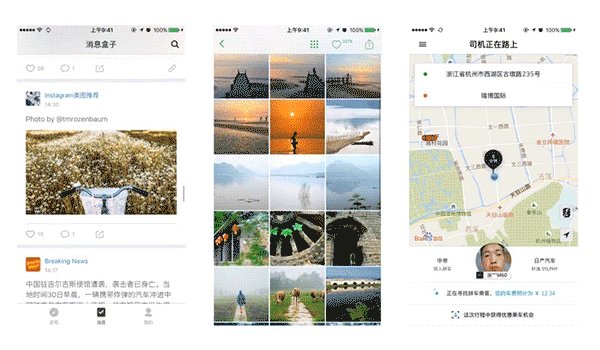
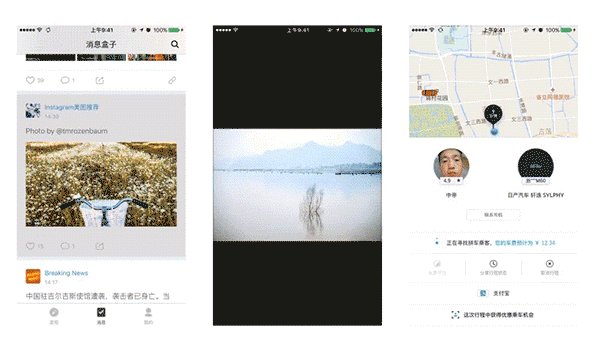
即刻点击其中一条没有链接的内容,如果没有跳转,该条内容会左右晃动,顶部会出现提示的文案条,给人的感觉非常自然;豆瓣查看大图,按住图片移动的时候会显示背景,可以任意滑动,松开的时候就返回到小图模式,交互感非常强;Uber点击查看司机信息的时候,地点信息会隐藏,司机照片和汽车信息会分开展示,查看完又会收起来,界面使用效率很高。
动图
/双色调
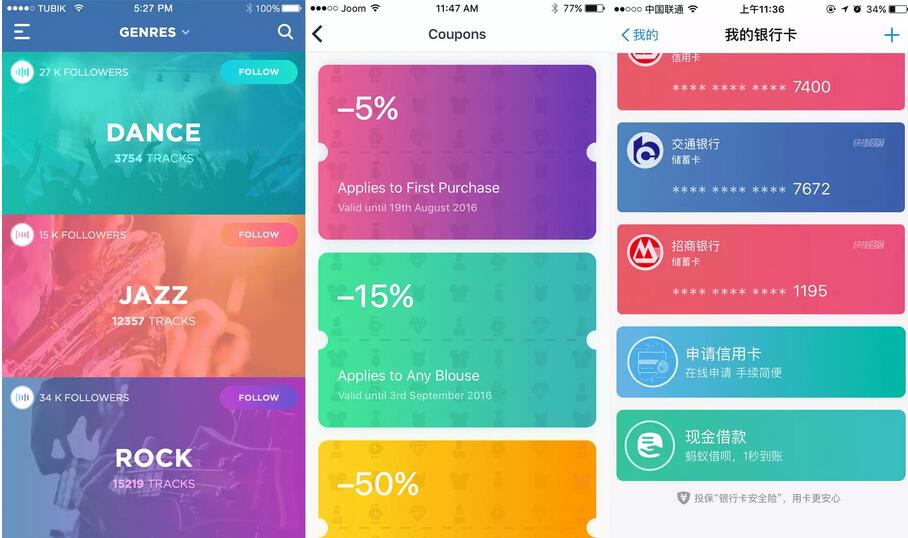
扁平化设计占据主流的时候,渐变的设计手法就很少出现了,但是看最近的一些作品,发现渐变色被设计师们重新启用了,渐变色设计有很多好处,设计师们可以调节过度使用的图像和元素,为画面添加有趣的元素。

其次就是双色调的使用,双色渐变是渐变设计中很重要的组成部分,它比同类色渐变的视觉效果更多突出,可以让页面层次感更丰富,突出页面更加重要、关键的元素。
/图文结合
现在随意打开一个App,只要涉及到图片排版,设计师们都更喜欢用图文结合来呈现,简单,节省空间,文字和图片配合相得益彰,文字的叠加填补了图片在画面层次上的空白,同时也让界面更丰富。

/为空页面趣味化
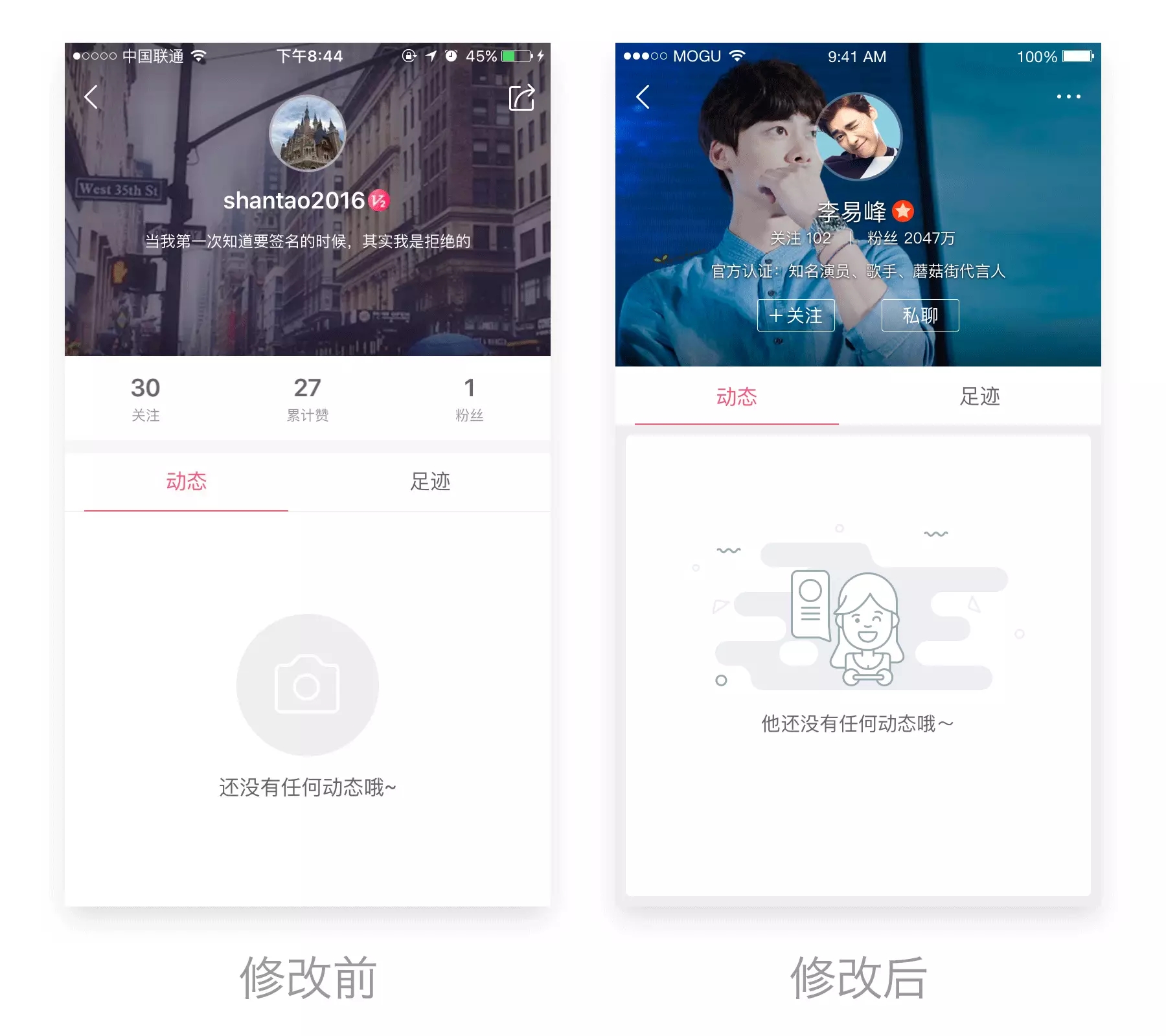
近些年,为空页面的设计越来越受到设计师的重视,它变的更富趣味性,色彩也更加丰富了。我们可以看到,设计师们正在想办法,尽可能的让App的每一个维度都变的更有趣。

像蘑菇街产品,把原来以图标形式为主的空白页面调整成趣味性的插画,这样页面即使在没有内容的情况下也是饱满的,对用户来说也更加友好。

/彩色投影的流行
自从Google的发起的长投影慢慢从人们的视野中淡出后,近期又兴起了一种新的投影方式—彩色投影,投影的颜色会随着整体背景的色系而改变,这样的好处是可以把投影融进整体的画面中,同时也可以让界面更突出和饱满。

设计的流行趋势总是在变化轮回, 扁平化潮流的兴起,表达质感拟物的元素退出历史舞台,如今代表空间感的彩色投影又回来了,它和扁平设计的相结合,在视觉上给人带来一种别开生面的感觉。

还是uni头条页面,通过把轮播banner做成投影的样式,背景用品牌色,把用户的注意力更加的集中在头部,投影和品牌色的结合让对比更加强烈,也更适合于突出重点内容。
趋势的展开往往都是从大开公司开始,顶级互联网公司的产品拥有庞大的用户群,这样更容易向用户普及和推广,从而推动整个行业的推陈出新。
趋势的变化很快,今年所流行的可能明年就已经消退了,但是趋势的大方向是相对稳定的。