每到节日,电商店铺、网站都会为主打产品做一系列的促销页面设计,这不仅仅考验文案,更考验设计师的创意能力,今天为大家分享和电子产品页面拟人化合成教程,电子类的海报我们见得多 ,但是拟人化却是非常有创意的Idea!下面我们来看看这个创意思路,同时学习一下Photoshop的照片合成技能。

设计师:卢磊
个人主页:http://www.68design.net/u/311309/

关于产品拟人化
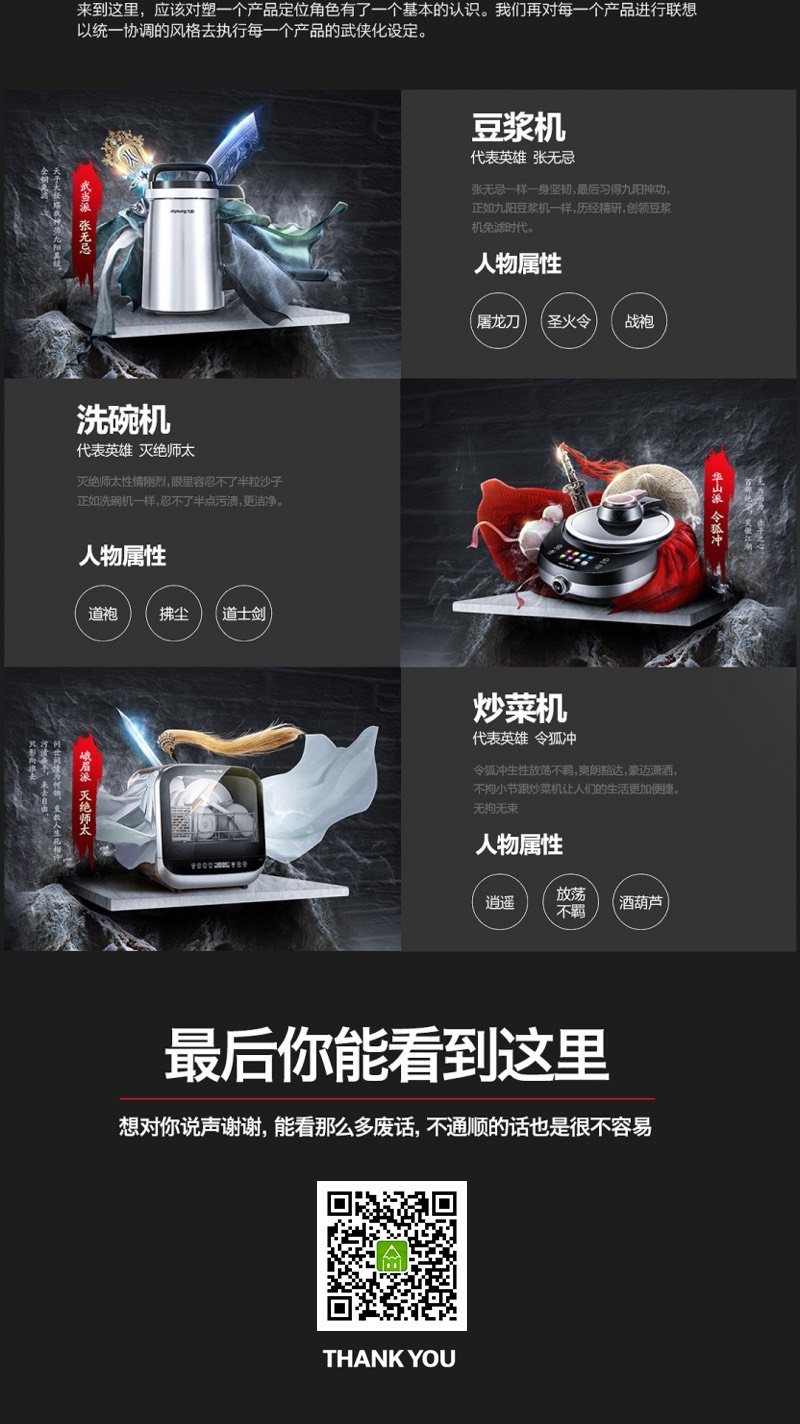
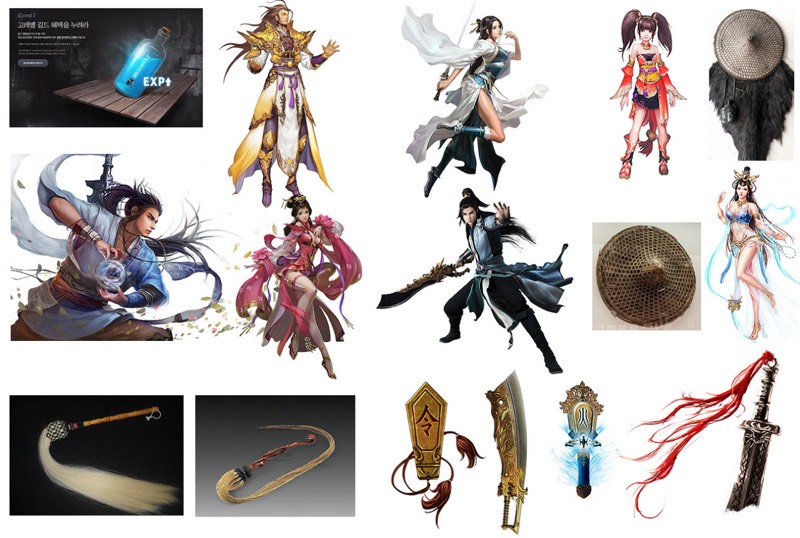
每个人心中都有一个武侠梦,源于少年时期对电影或者是武侠小说的回忆本次双十一利用武侠小说形象与九阳产品相结合,勾发消费者心中的梦,同时在怀旧中能更深入了解到产品的各个功能点。产品侠客化会更给予客户一种江湖高手、质量过硬的感觉。使之提升对产品的期待值。

似人化创作过程
产品:洗碗机
似人化地位:灭绝师太
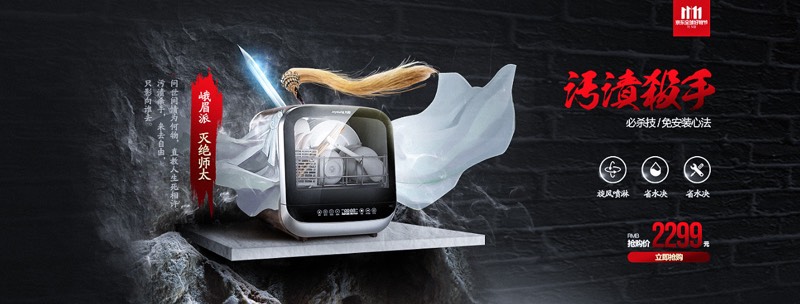
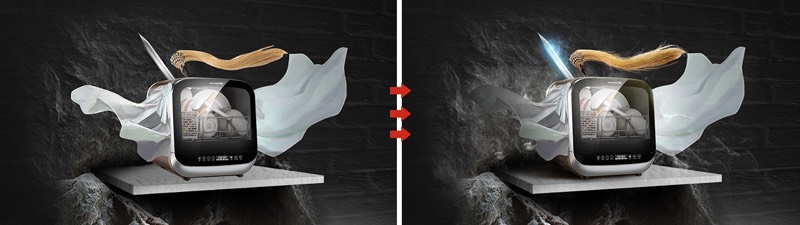
然后设其中一个主推来说吧,洗碗机是灭绝师太性情刚烈,眼里容忍不了半粒沙子,正如洗碗机一样,忍不了半点污渍,更洁净。

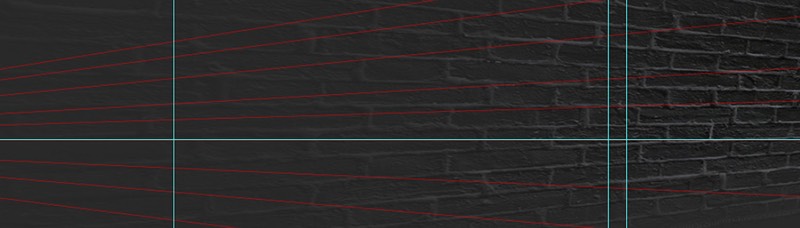
1.先新建一个1920X550的画布填满黑色

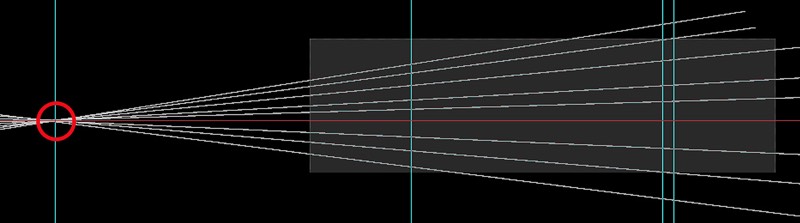
2.定好视平线(就是辅助线所在的位置),所有线经过消失点跟视平线的交织点。

3.跟着透视加上合适的墙壁纹理

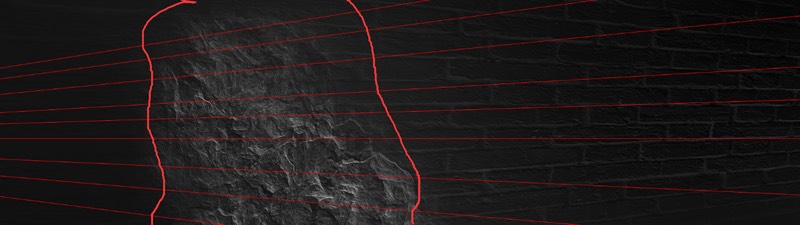
4.1-铺上找好的石壁纹理 2-红色部分就是蒙版涂抹 3-蒙版后效果

5.压暗石头背景以外的墙壁(也就是红线以外的墙壁)

6.1-添加下面石头 2-红色部分是蒙版涂抹部分 3-蒙版后效果

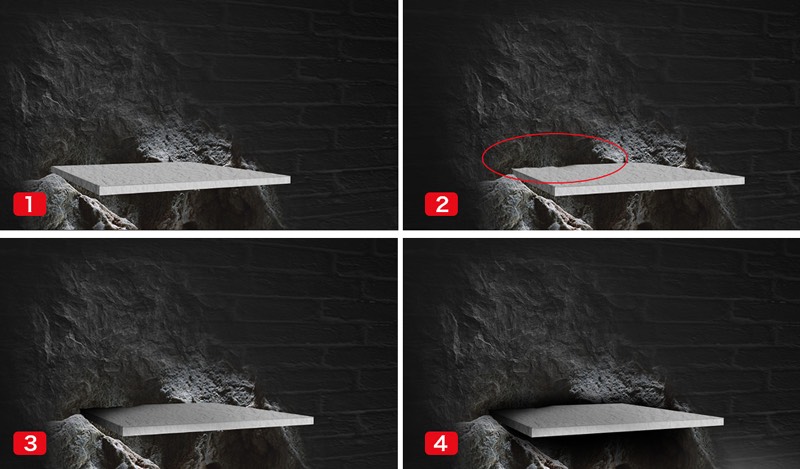
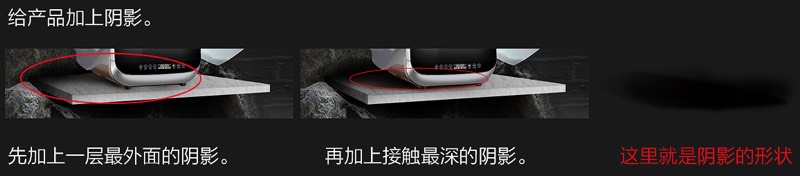
7.1-添加上石头板 2-红色圈圈是要涂抹的部分 3-加上夹层反馈到石板的阴影 4-然后给石头背景也加上跟石板相叠的阴影

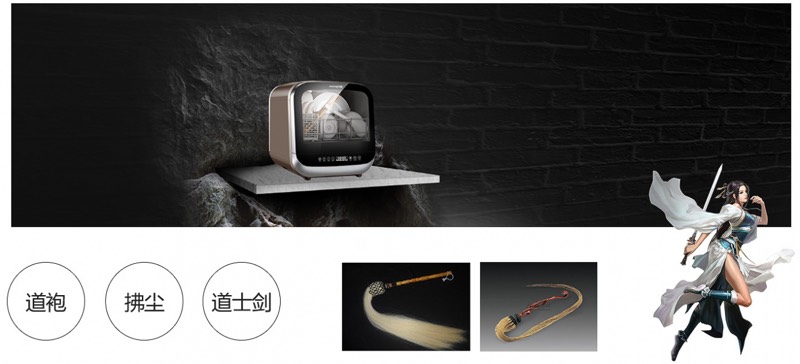
8.放上产品、加上前期的构思。找到相对应的素材

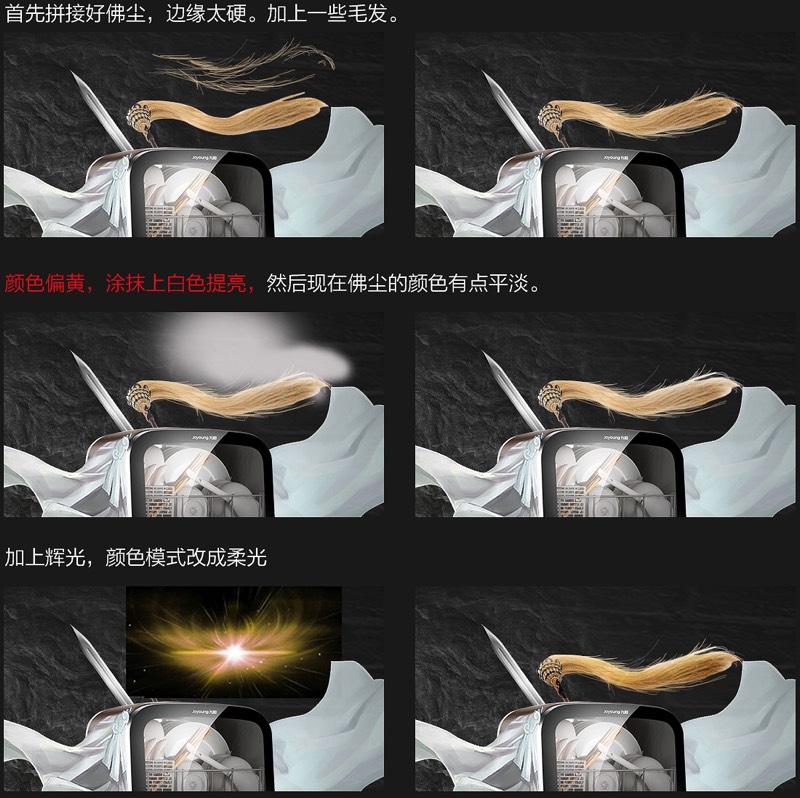
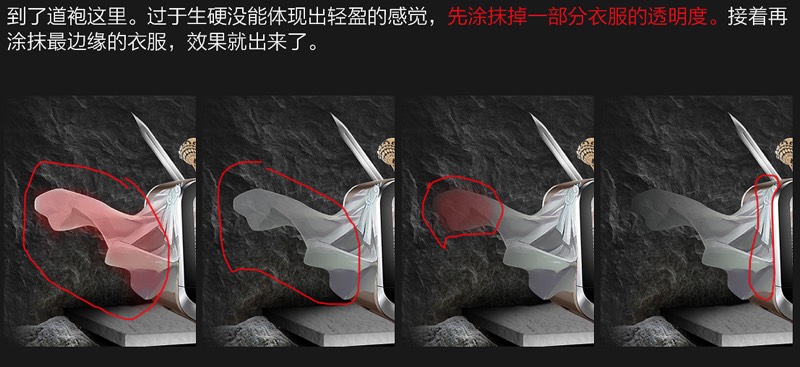
9、拼接素材细节步骤、加上道士用的佛尘,剑、轻盈的道袍。

10、完善细节部分,直至最终效果







好了到这里其实可以算是完成了,但是还是少了点氛围感。我们可以加多点烟雾,来提升整体的氛围感。

在产品下面加上烟雾图层。在百度上搜一下烟雾就有了


把烟雾颜色模式改为滤色,现在后面就有点雾气感觉。气氛也好了一点


烟雾的颜色模式一样也是改为滤色。最终效果

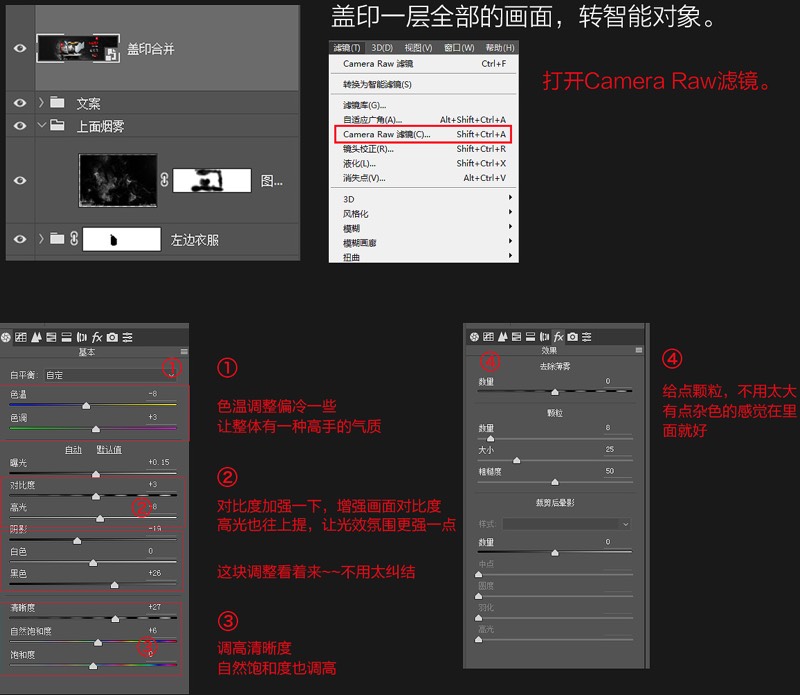
加上文案排版,然后我们进入到最后一步润色阶段,出图最后最好都是要调整一下达到最好的效果