我们在做设计的时候,经常会忘记某个控件的名称,比如:心中知道某个控件的形态,却不知道如何称呼,所以今天给大家整理了设计规范中的一些控件合集,清晰明确的叫出某个控件的名称,也是一种专业性的体现!
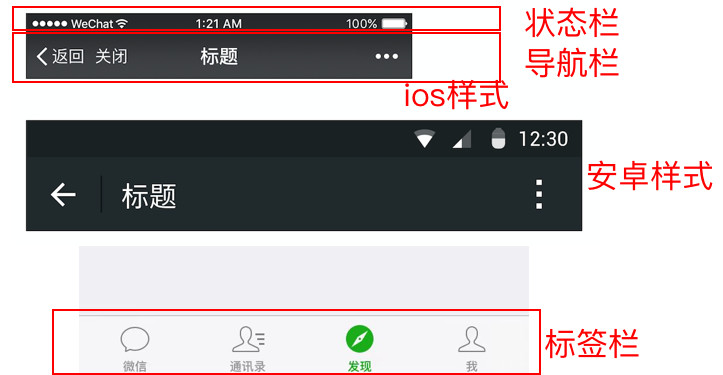
1.状态栏 Status Bar/ 导航栏 Navigation Bar/ 标签栏 Tab Bar

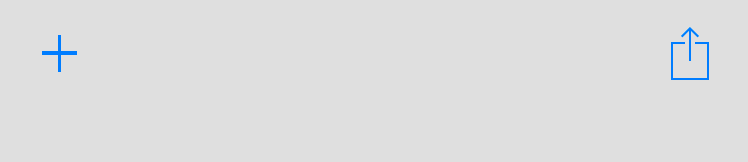
2.工具栏 Toolbars

ios系统样式
3.搜索栏 Search Bar

4.浮层弹框/气泡弹出框/浮出框 Popover


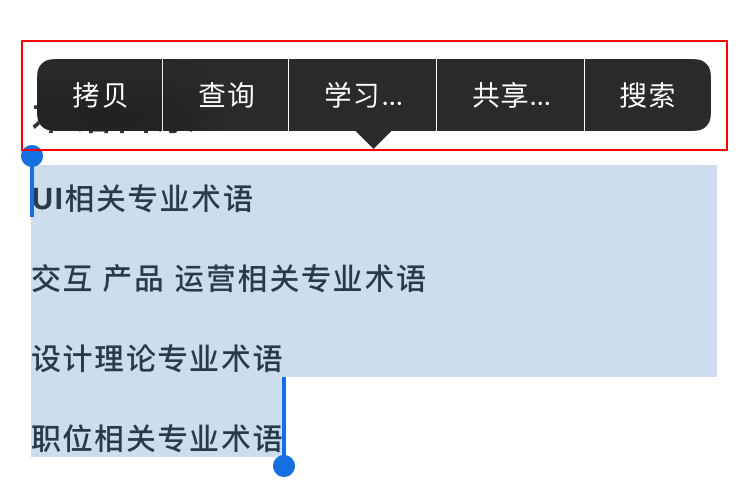
5.编辑菜单 Edit Menu

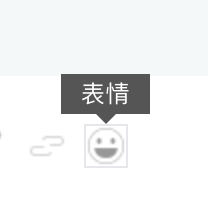
6.工具提示/文字提示 Tooltips

常见网页端悬停状态
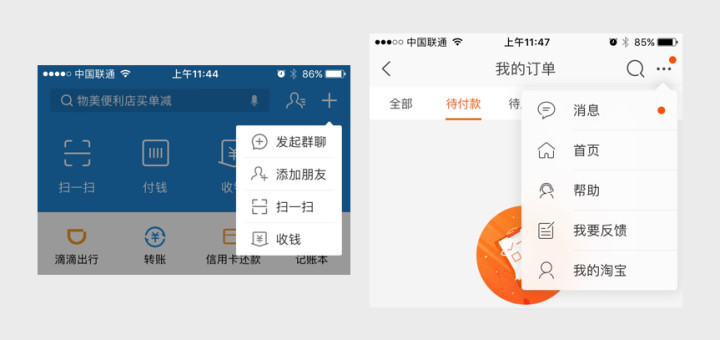
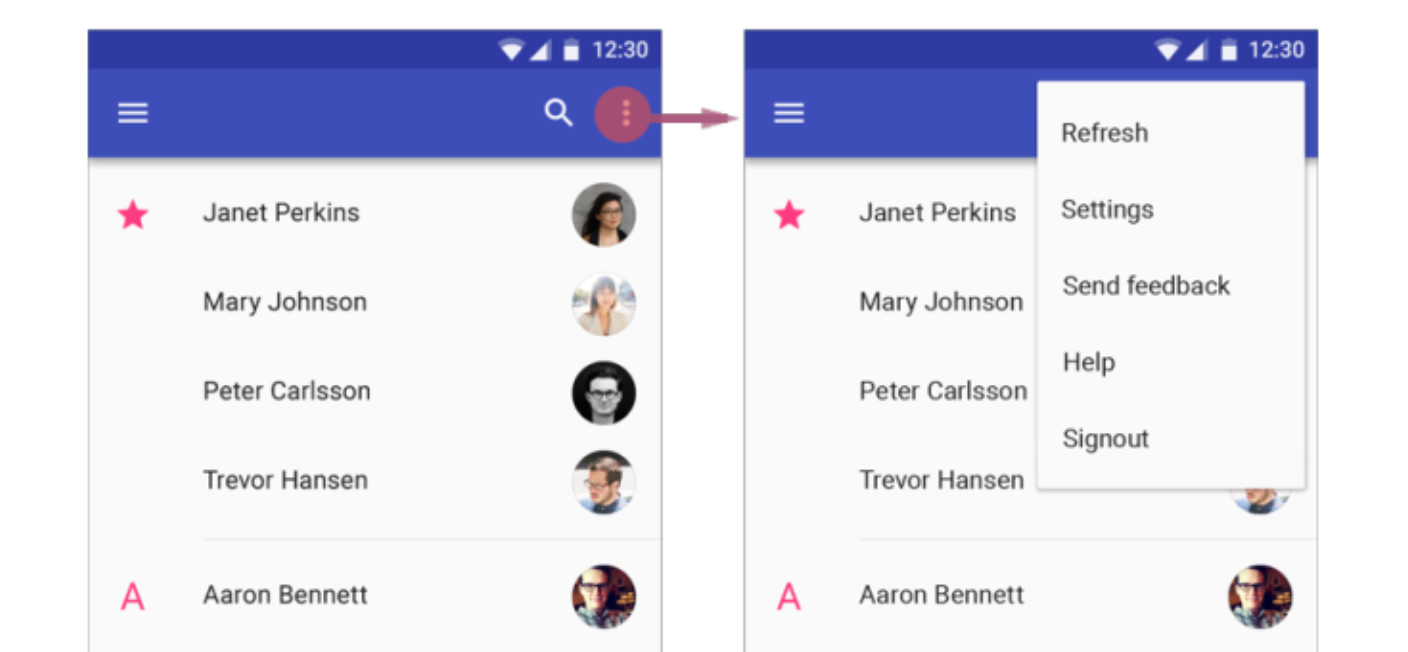
7.溢出菜单 Overflow Menu

安卓样式
8.对话框 Dialog/Alerts + 遮罩/蒙版 Mask

系统样式
9.吐司提示/弹出式提示 Toast

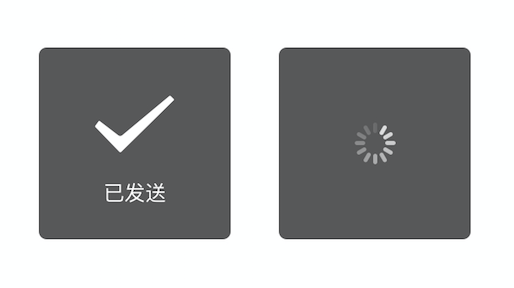
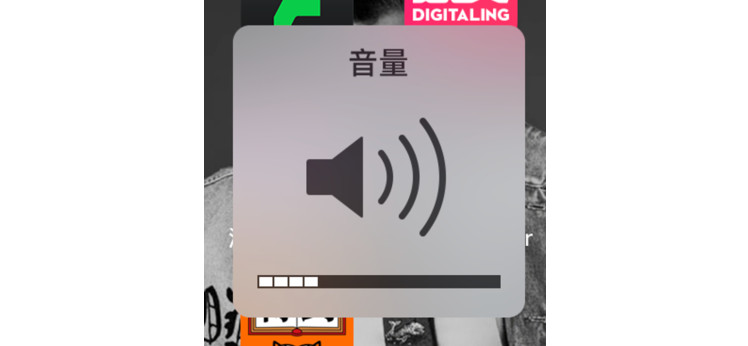
10.HUD

ios音量调节提示样式
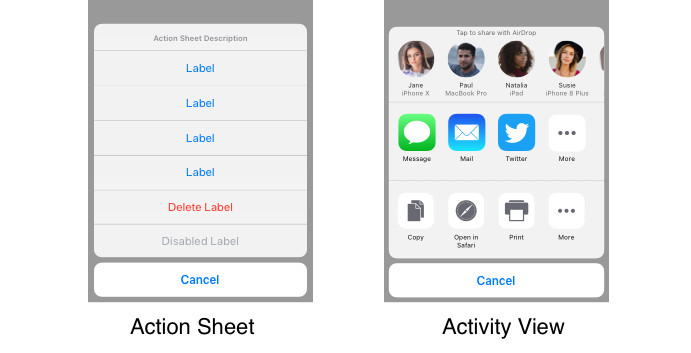
11.动作菜单(动作栏) Action Sheet/Activity View

ios系统样式
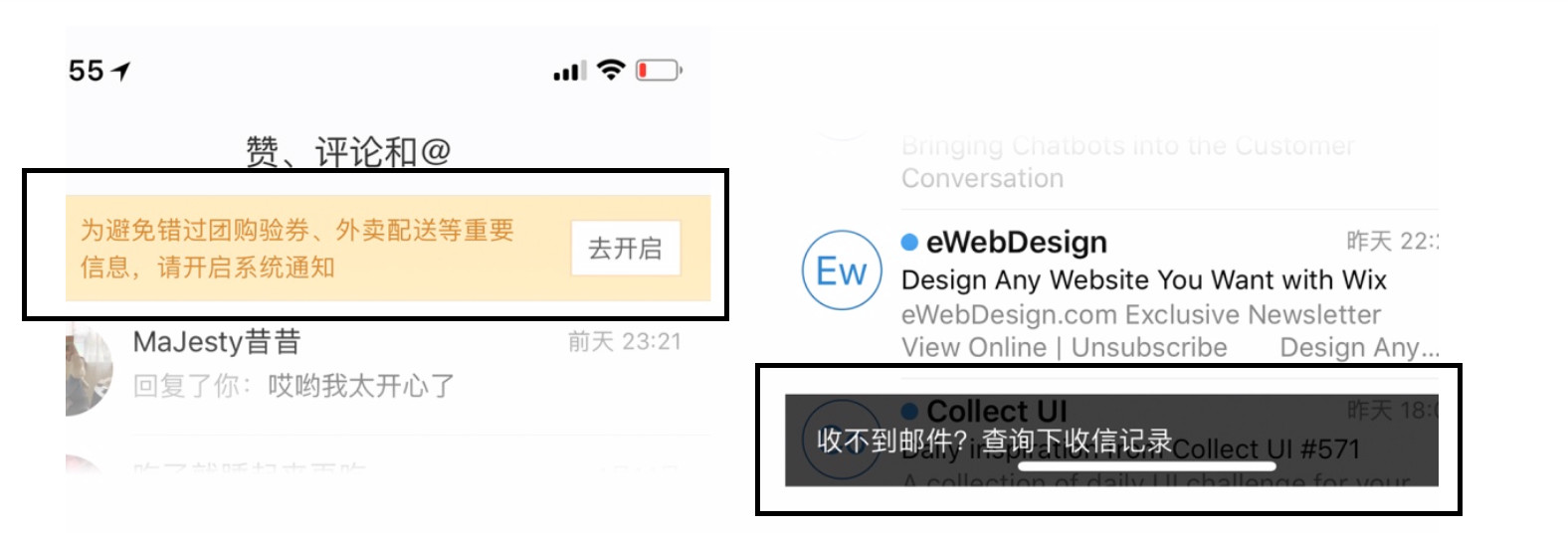
12.通告栏 Notification Bar/Notice Bar

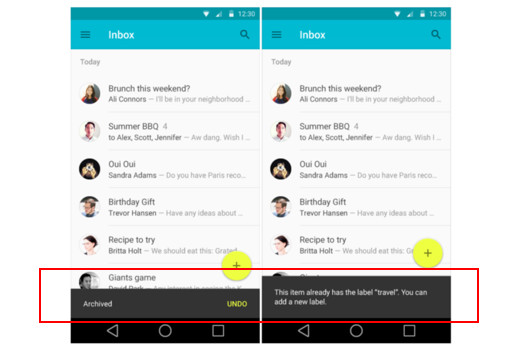
13.Snackbar

属于安卓控件
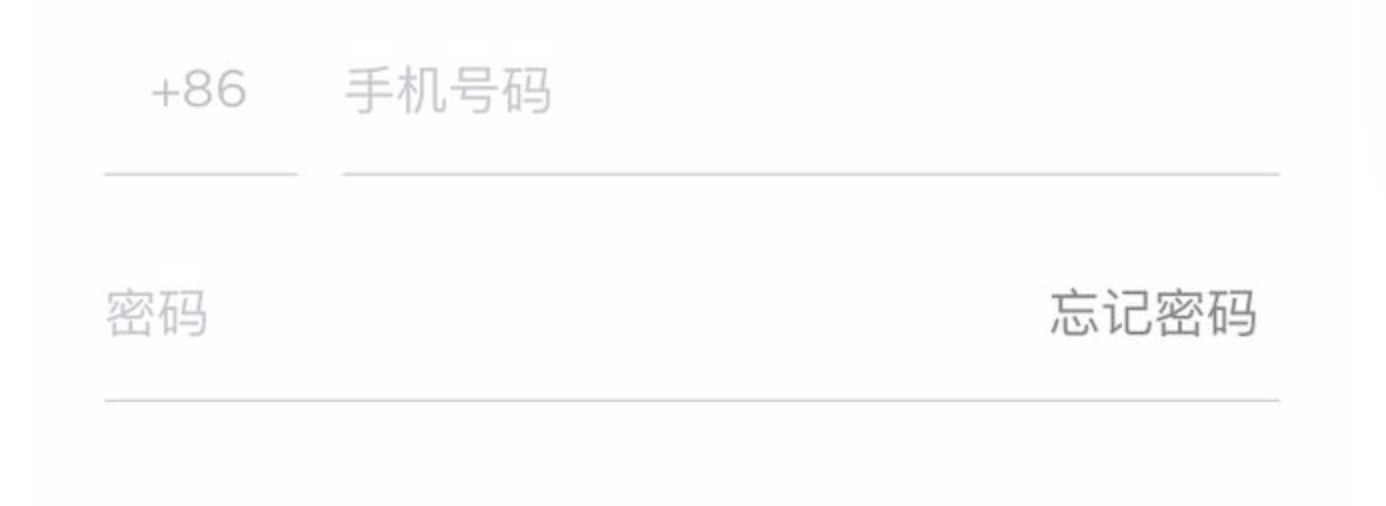
14.输入框/文本框 Text Fields

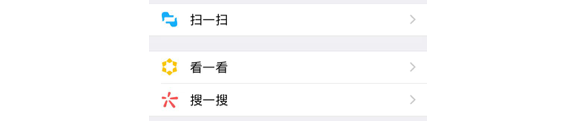
15.列表 List

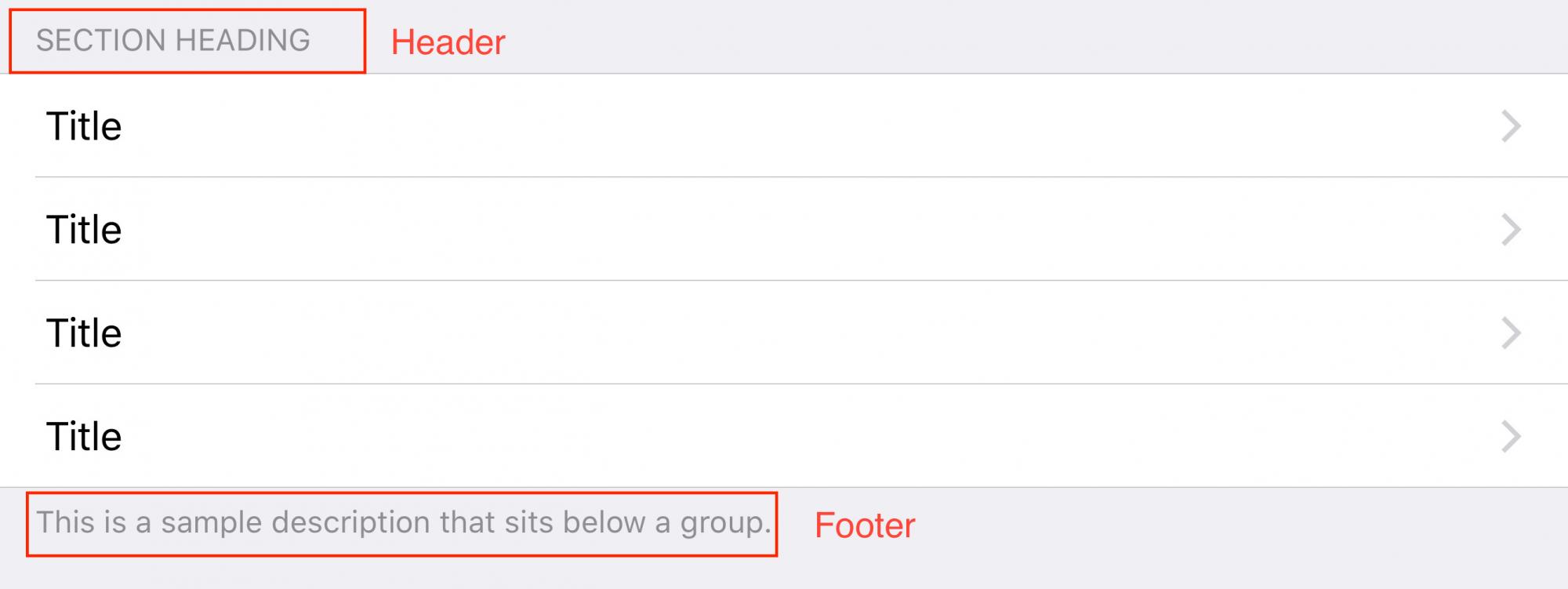
16.表单页眉页脚 Table View Header and Footer

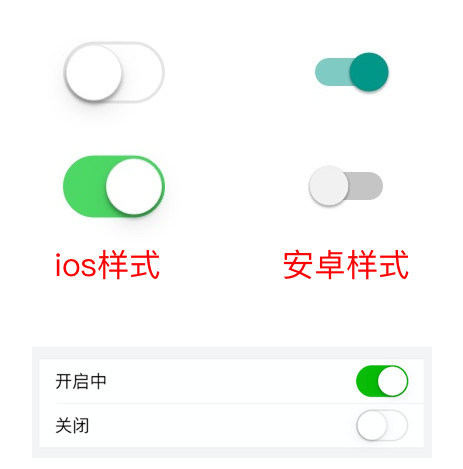
17.开关 Switch

开关颜色可修改
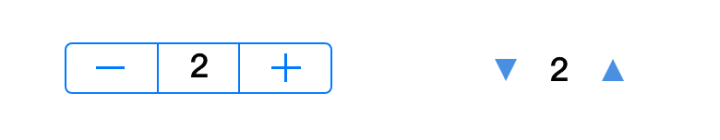
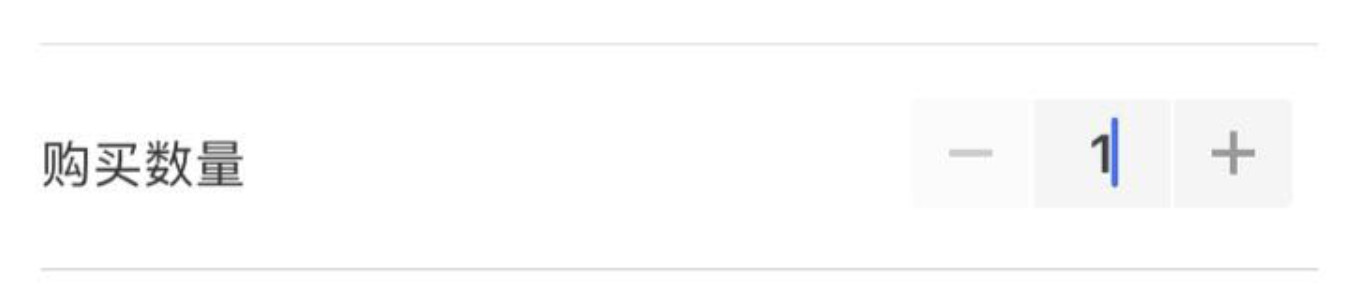
18.步进器 Stepper


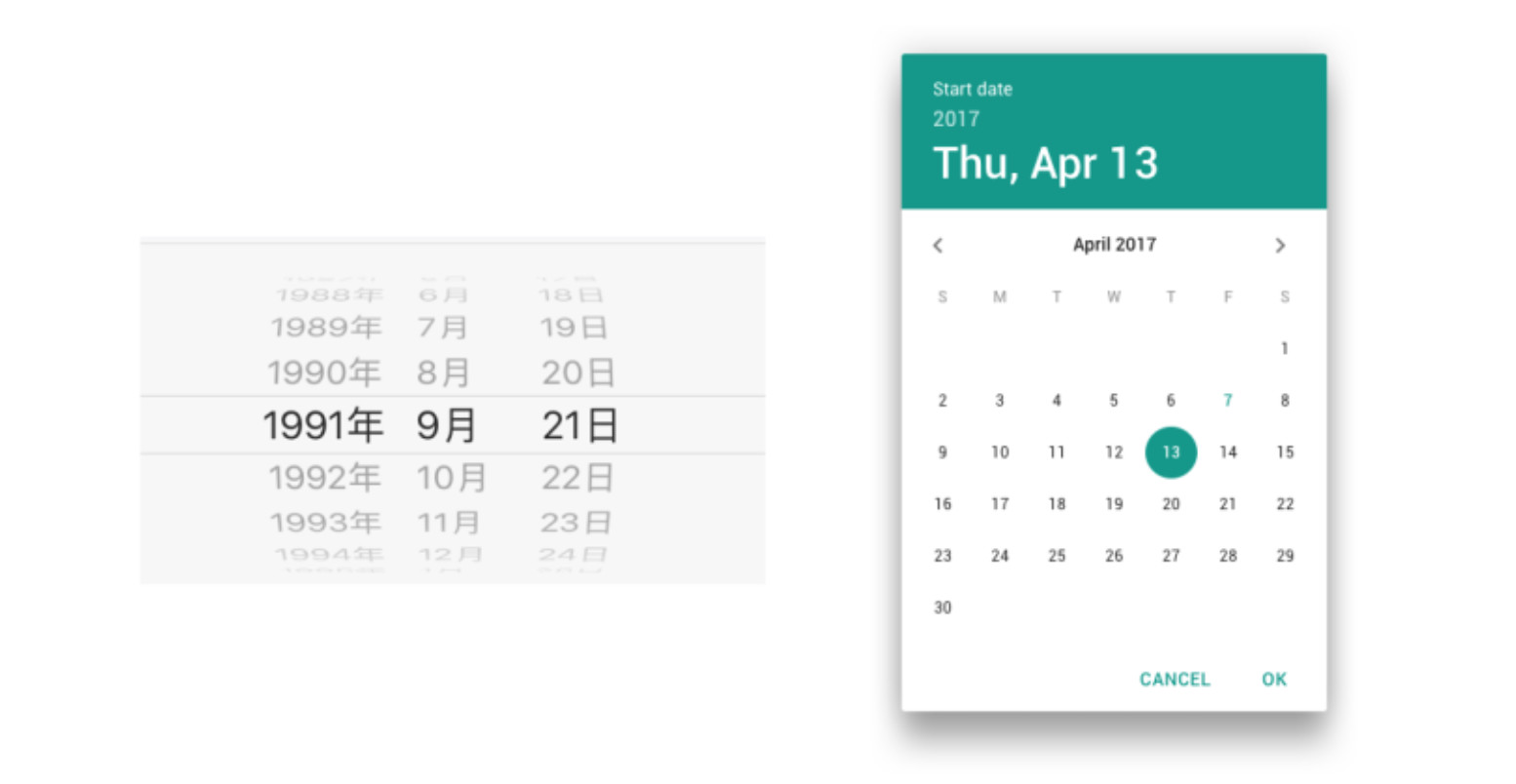
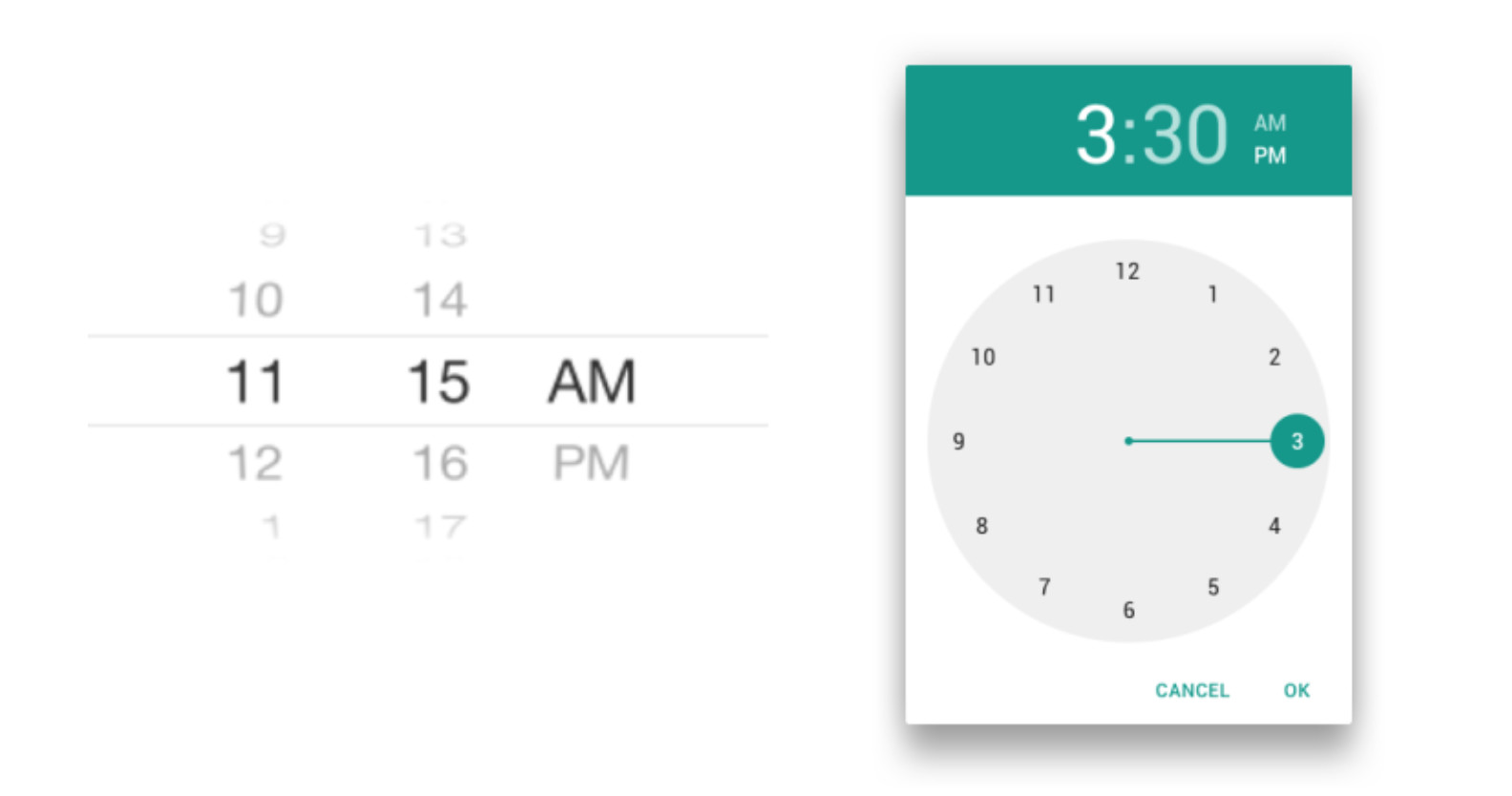
19.选择器/拾取器 Picker

单列选择器 iOS样式

日期选择器 Date Picker

时间选择器 Time Picker
20.页面指示器 Page Indicator/Page Controls

ios系统样式
21.Home指示器/Home条 Home Indicator

iPhone X系统样式
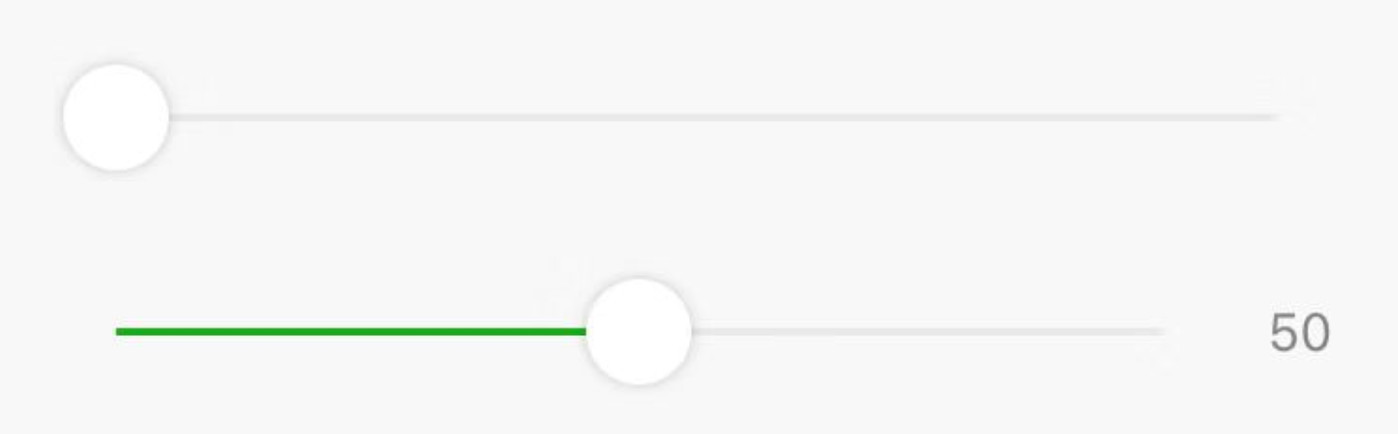
22.滑块 Slider

ios系统样式,也可自定义样式
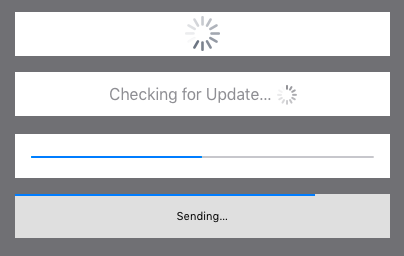
23.进度条 Progress


ios系统样式
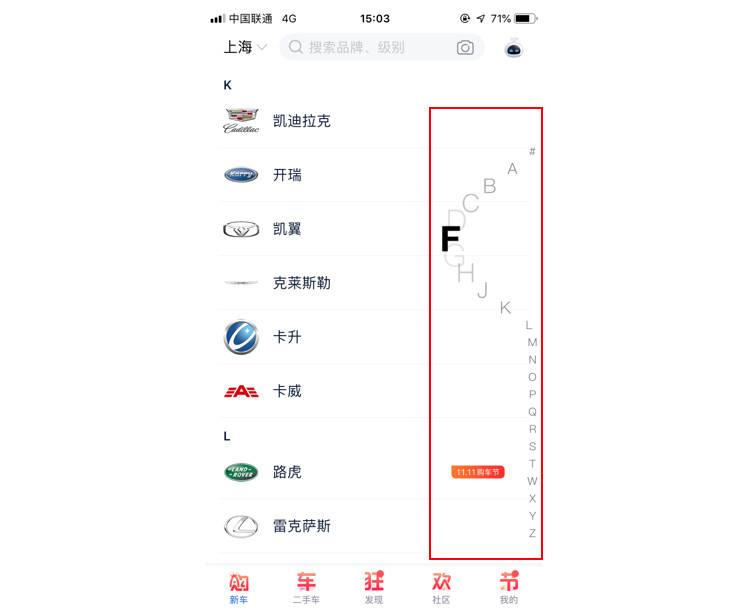
24.字母索引导航 A-Z Index Scroller

这种控件一般出现在页面右侧,点击字母可以快速找到字母对应内容的位置;
25.分段控件 Segment Controls

ios系统样式
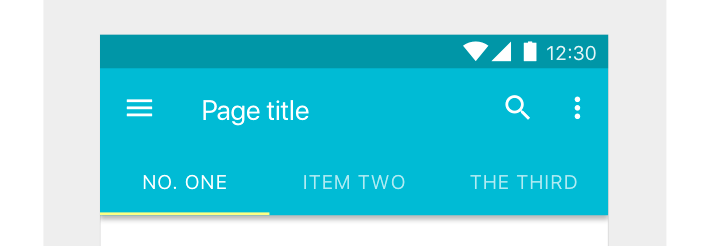
26.标签 Tabs

来自安卓系统样式,现在ios也适用
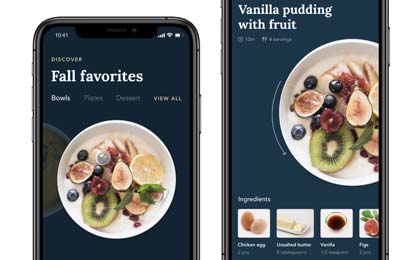
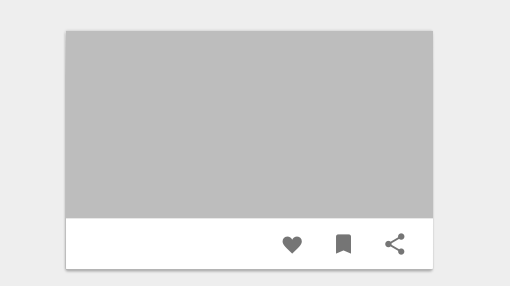
27.卡片 Cards

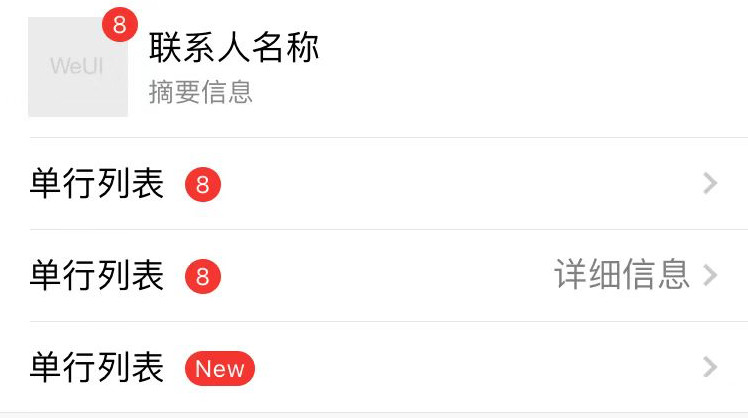
28.小红点/徽标/徽章 Badge

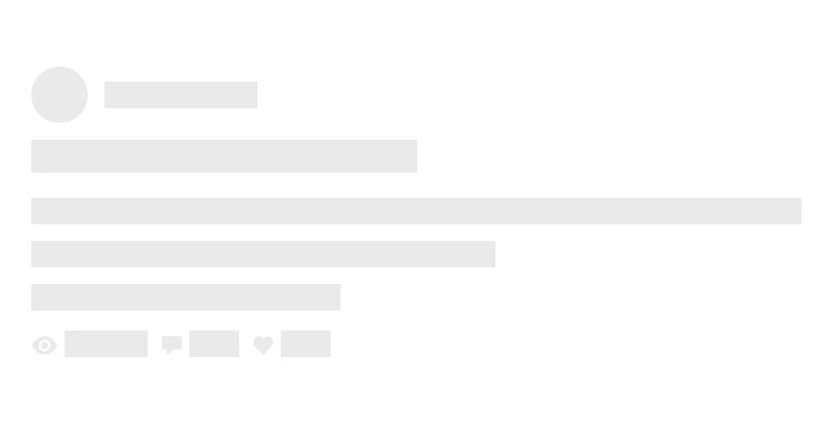
29.加载占位图 Skeleton Screen

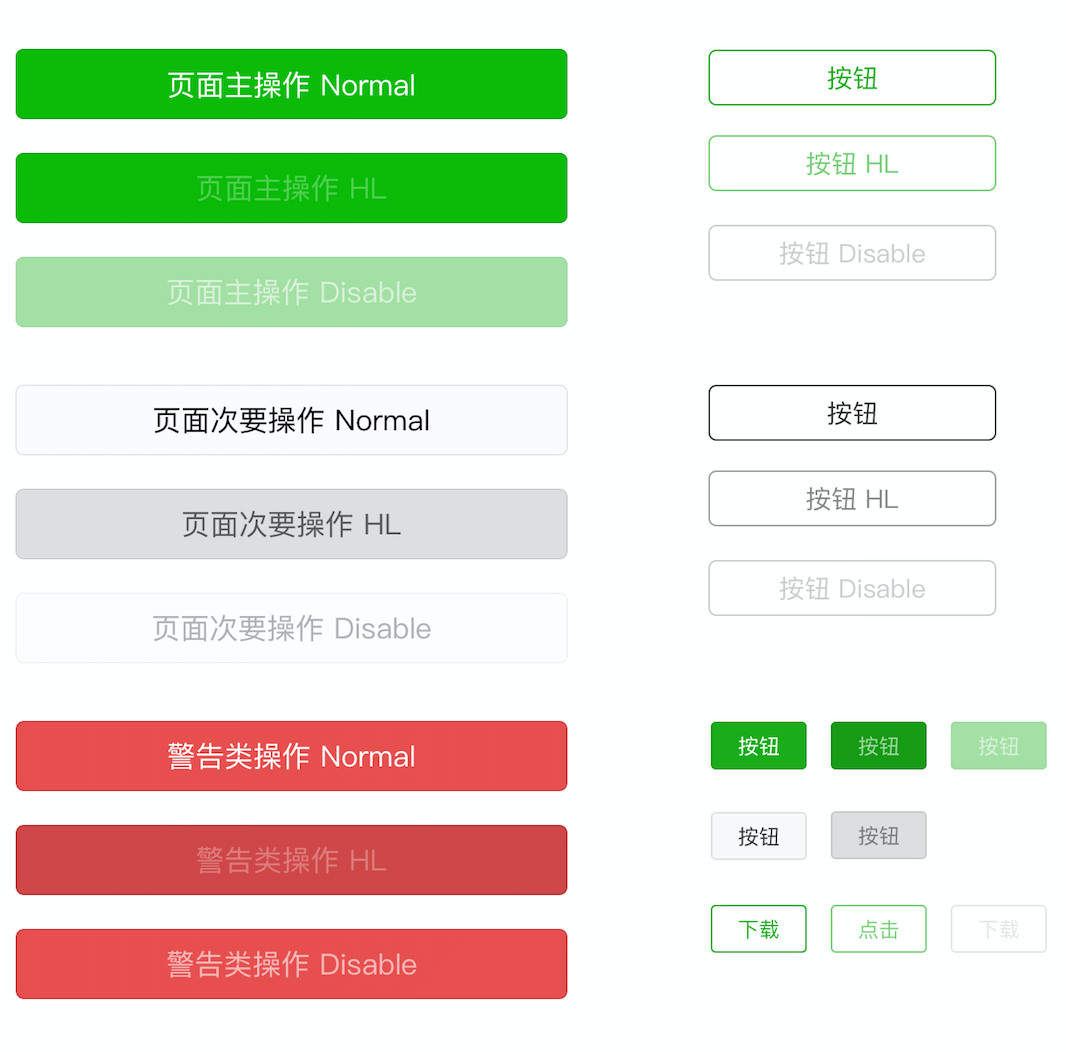
30.按钮 Button

按钮各种状态
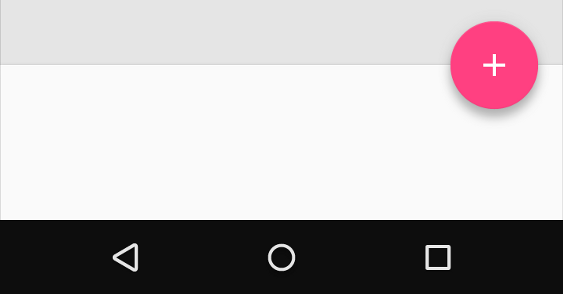
31.悬浮按钮 Floating Action Button

Material Design中的一种设计语言,现在iOS内也会使用,常置于页面右下角,这种设计有利有弊,谨慎使用;
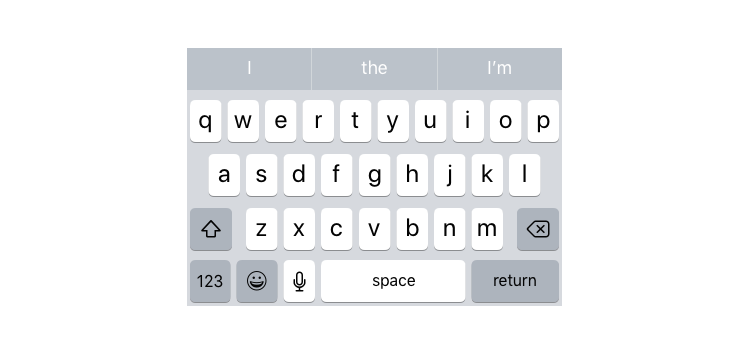
32.键盘/软键盘/虚拟键盘 Keyboard/Soft Keyboard/ Virtual Keyboard

33.单选按钮 Radio Button

34.复选框 Checkbox

35.九宫格 Grid

36.页脚 Footer

以上,欢迎留言补充~
参考链接:
原文地址:EasonZhangUED(公众号)
作者:Eason张UED