为方便UI设计师和交互设计师进行设计,微信提供一套可供Web设计和小程序使用的基础控件库;同时提供方便我们的移动端安卓和iOS开发者调用的资源。
还没有UI设计基础的同学,可以暂时不用学习此规范,等学完UI设计基本规范后再学习小程序的设计规范。
微信官方基础样式库预览地址:https://weui.io
附:官方规范文档PSD和sketch源文件下载:微信小程序官方文档下载。
小程序UI视觉设计规范
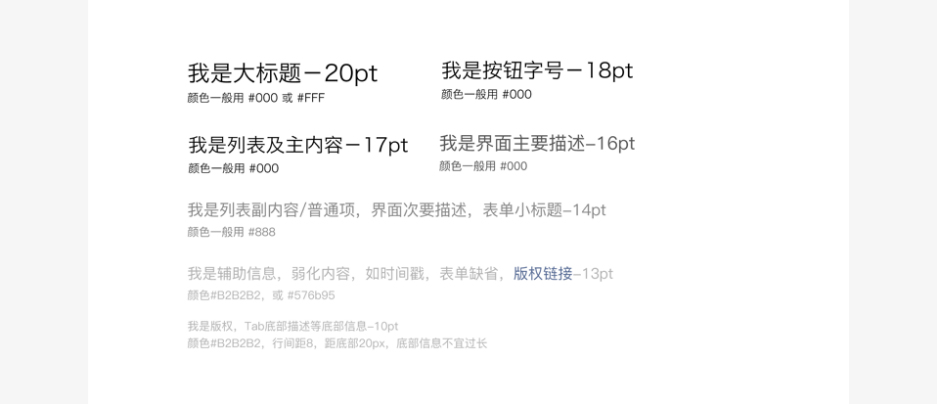
字体规范
常用字号为20,18,17,16,14,13,11(pt),使用场景具体如下(这里可以换算成px或dp):

微信类字体的使用与所运行的系统字体保持一致,以导航为例,iOS与Android对应字体如下:
导航(iOS和Android)

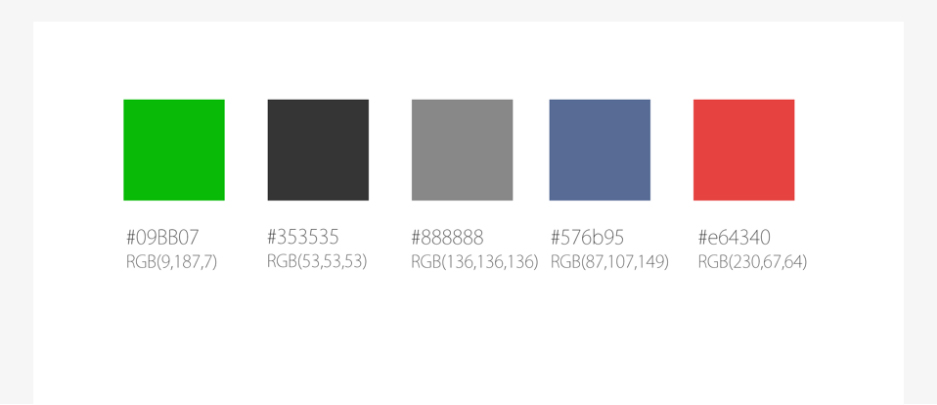
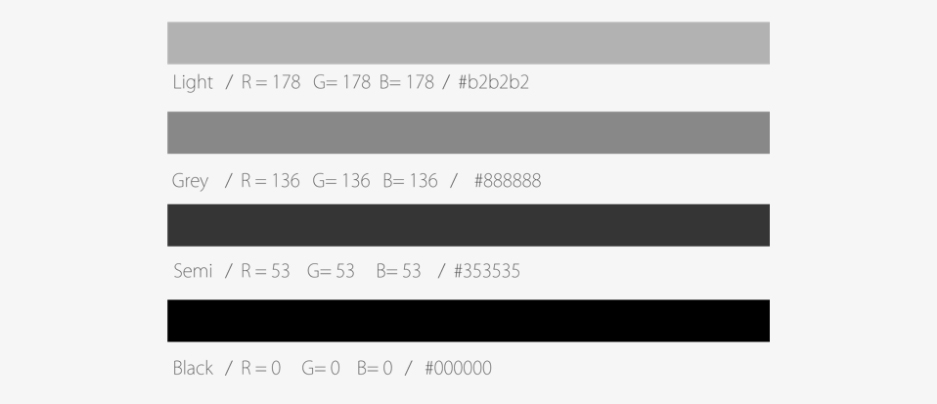
字体颜色

主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用Semi黑;

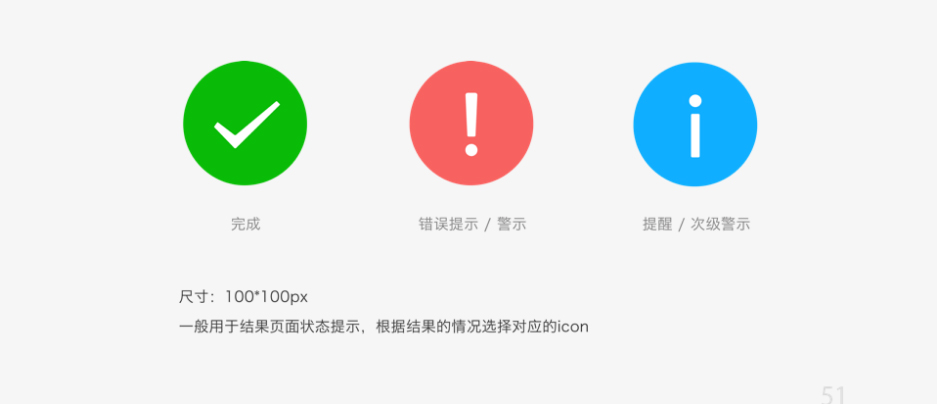
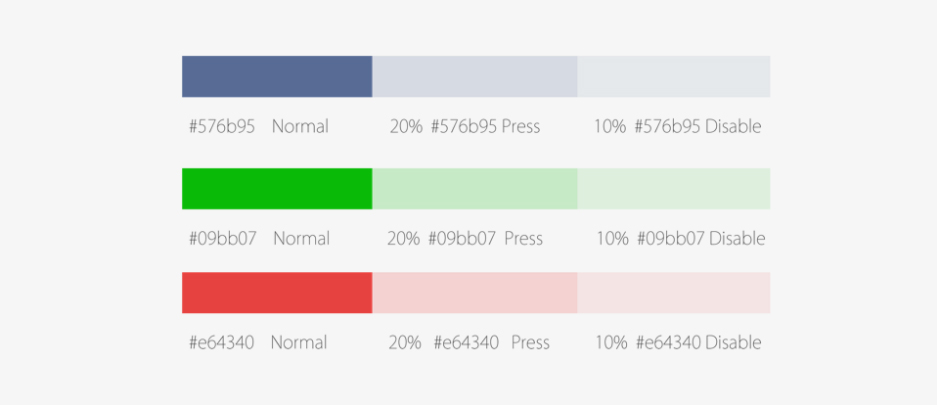
蓝色为链接用色,绿色为完成字样颜色,红色为出错用色Press与Disable状态分别降低透明度为20%与10%;

列表视觉规范

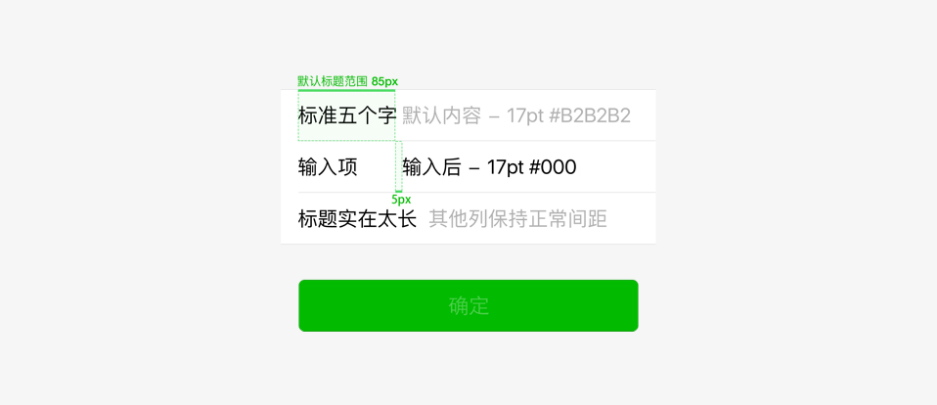
表单输入视觉规范

按钮使用原则
列表外按钮上文字标准
按钮高度为44px下使用:颜色#000000 / #353535 字号18pt
可点状态下文字调整透明度为60%
不可点状态下文字调整透明度为30%

列表外按钮上文字标准
按钮高度为25px下使用:颜色#000000 / #353535 字号14pt
页面线性按钮上文字标准
按钮高度为35px下使用:颜色#09BB07 / #353535 字号16pt

图标使用原则