Material Design 响应式布局栅格适应屏幕尺寸和方向,确保布局的一致性。

列、间距和边距
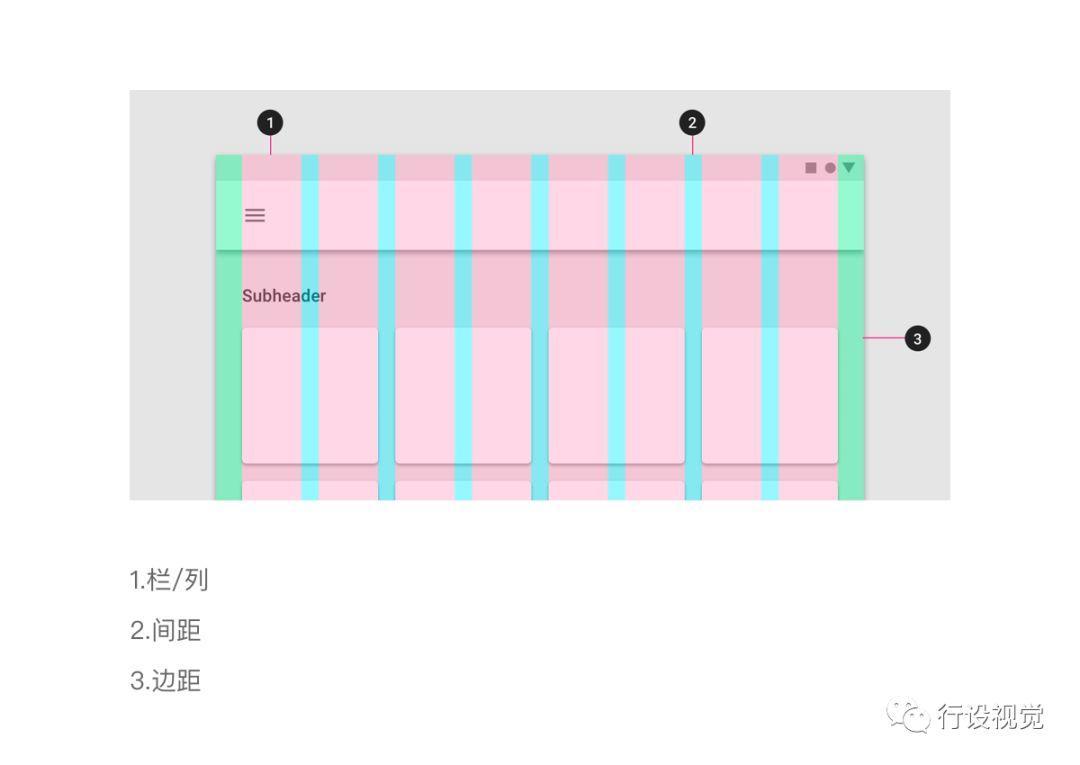
Material Design 布局栅格由三个元素组成:列、间距和边距。

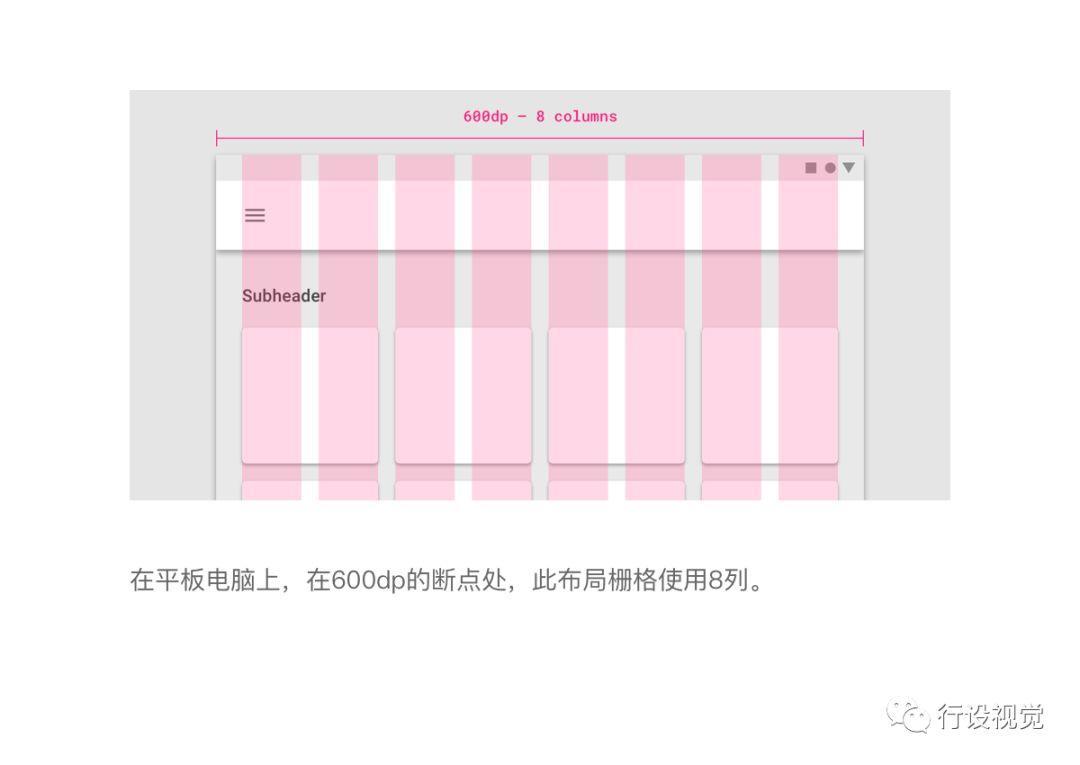
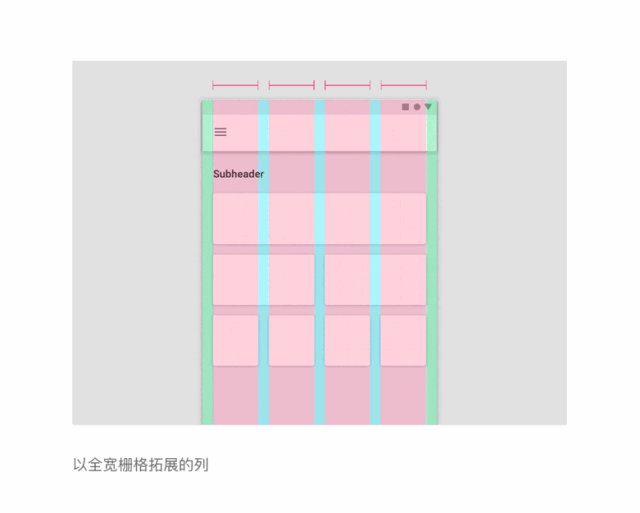
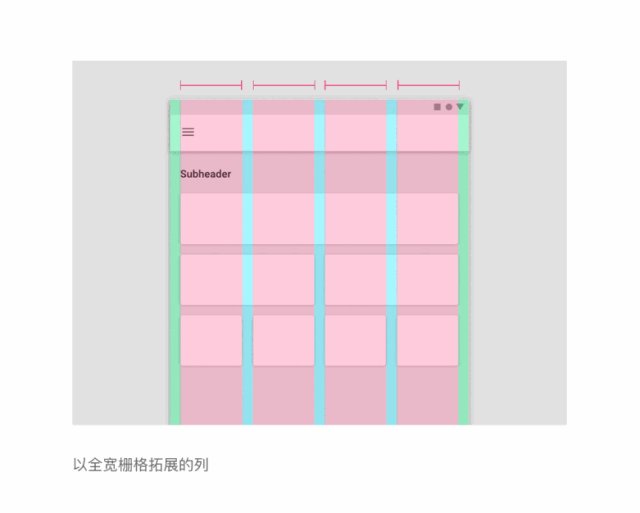
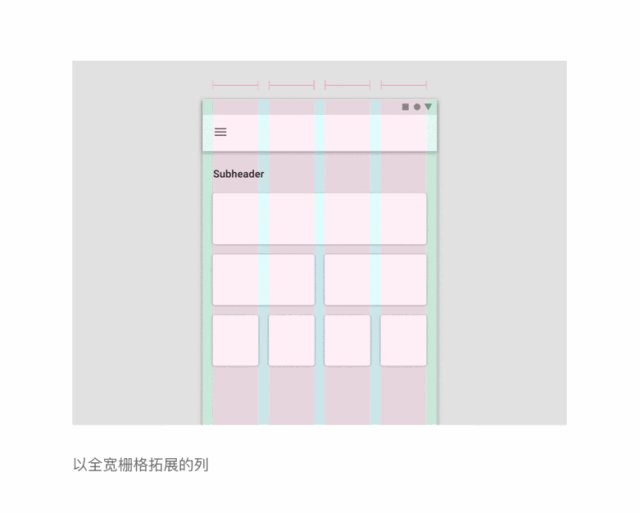
列
内容放置在包含列的屏幕区域中。
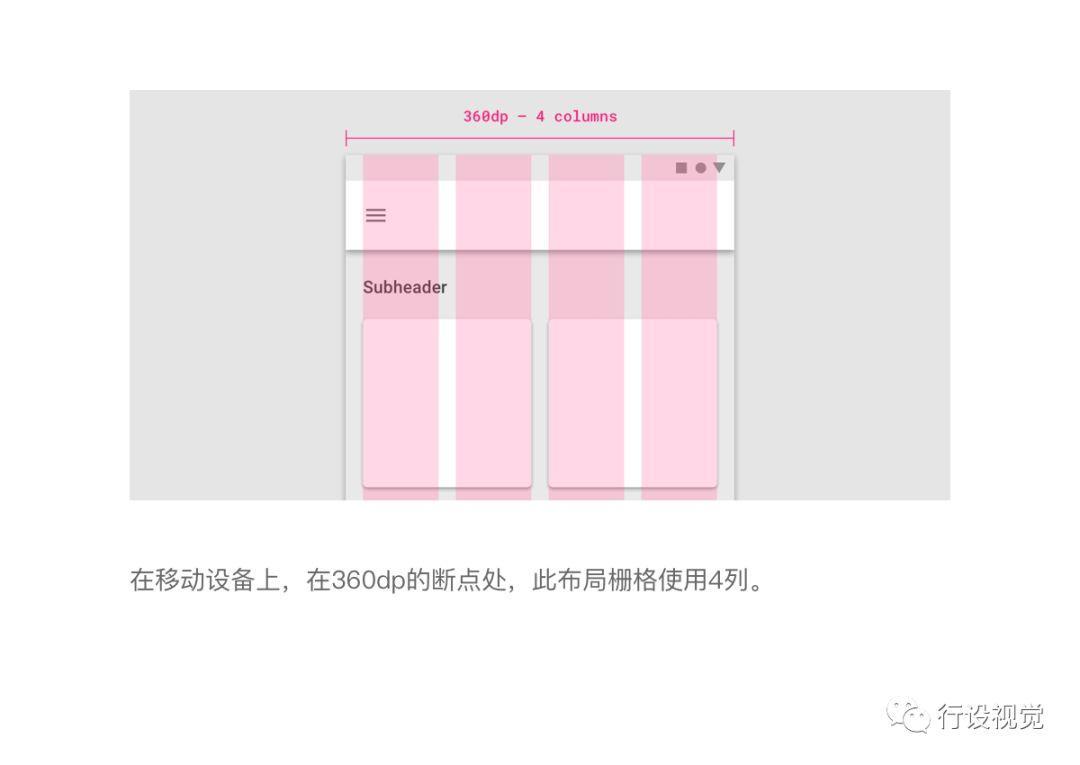
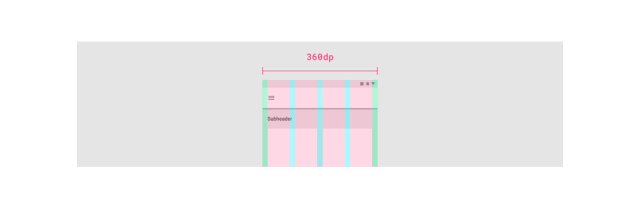
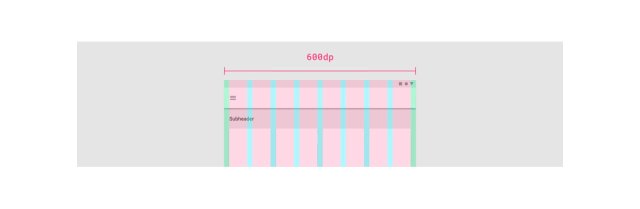
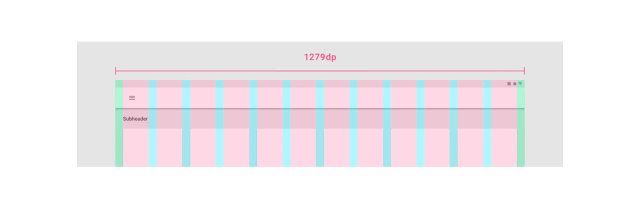
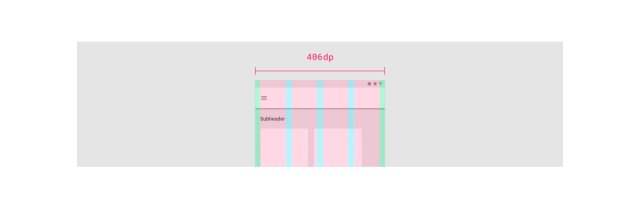
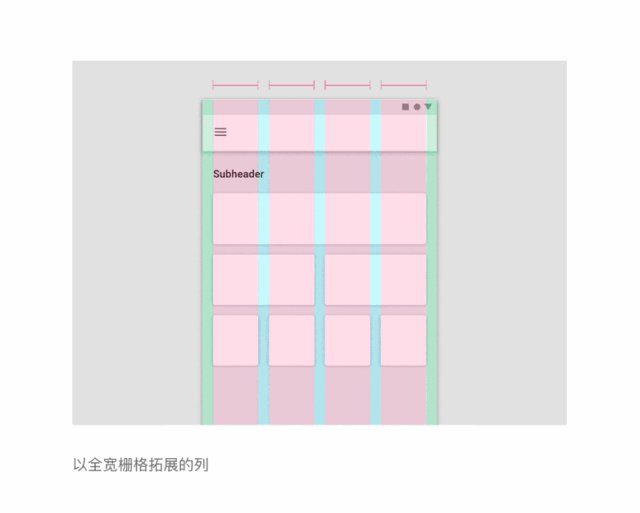
列宽是使用百分比而不是固定值来定义的,以允许内容灵活地适应任何屏幕大小。网格中显示的列数由查看屏幕的断点范围(预定屏幕大小的范围)确定,无论是移动设备,平板电脑还是其他尺寸的断点。


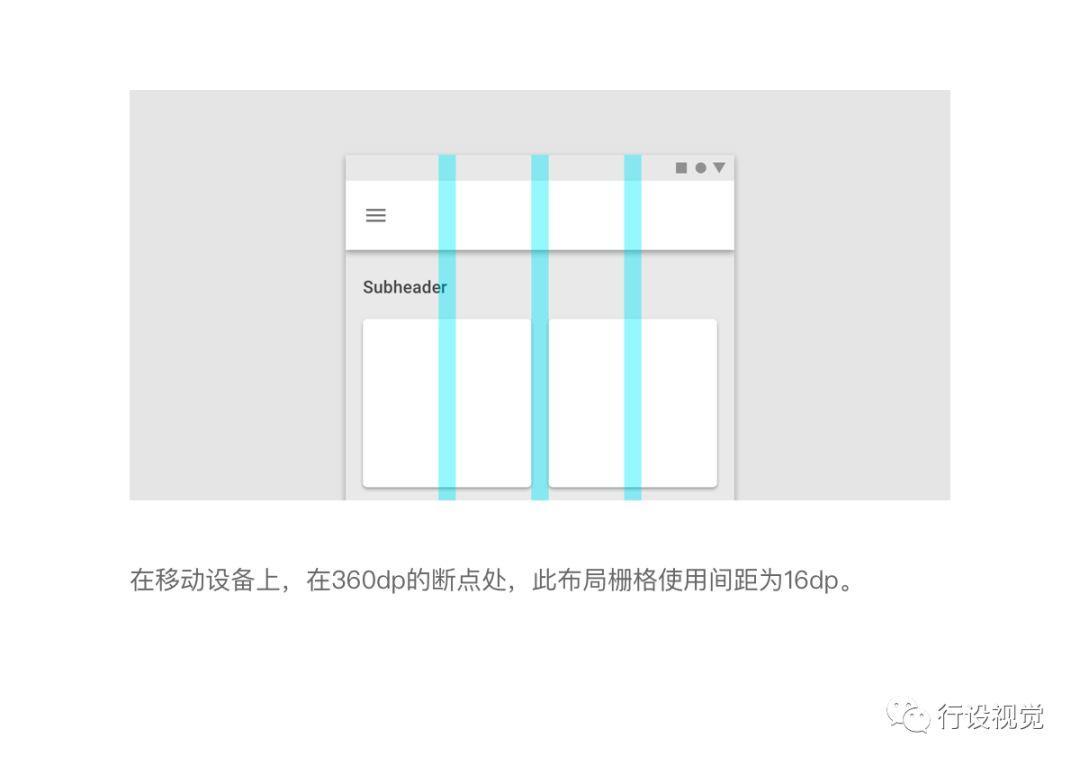
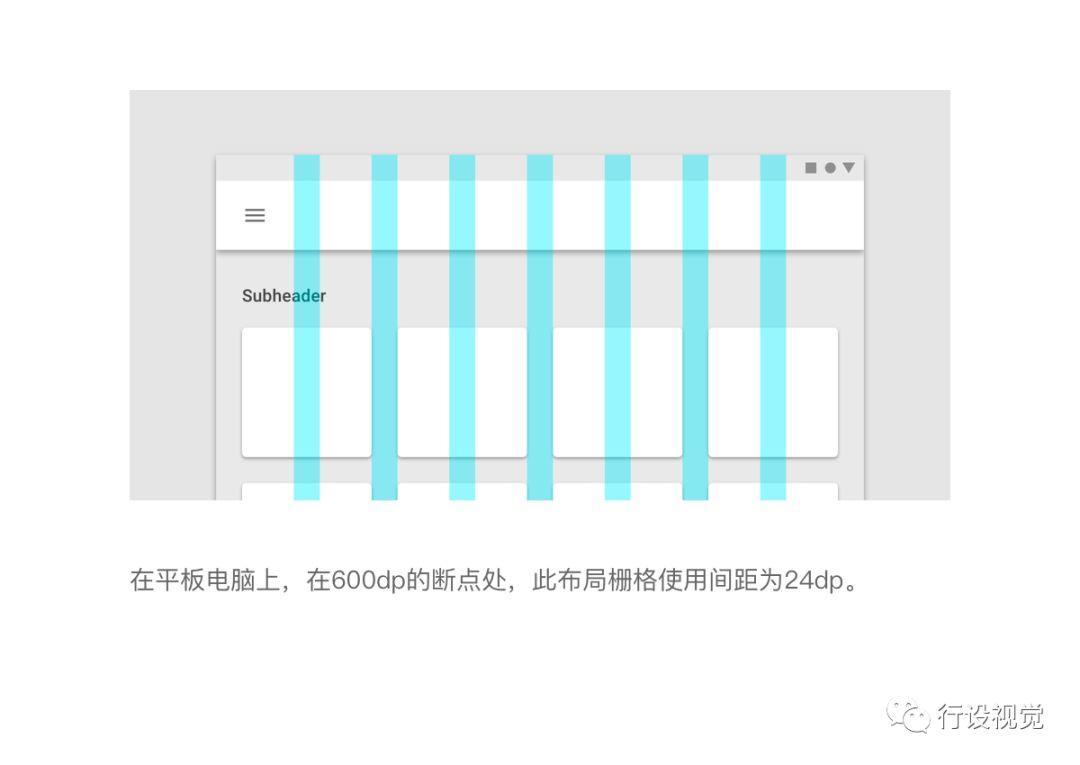
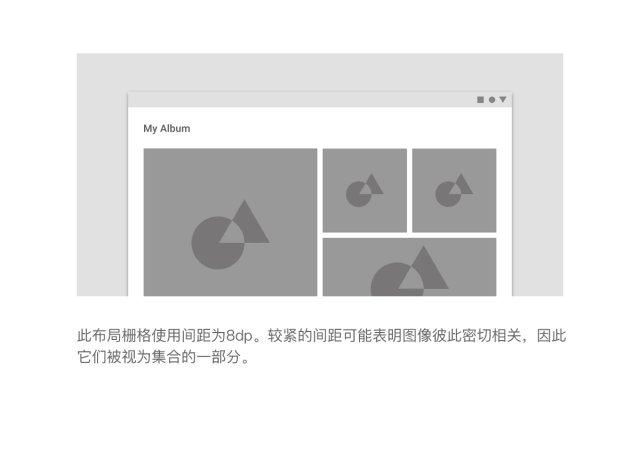
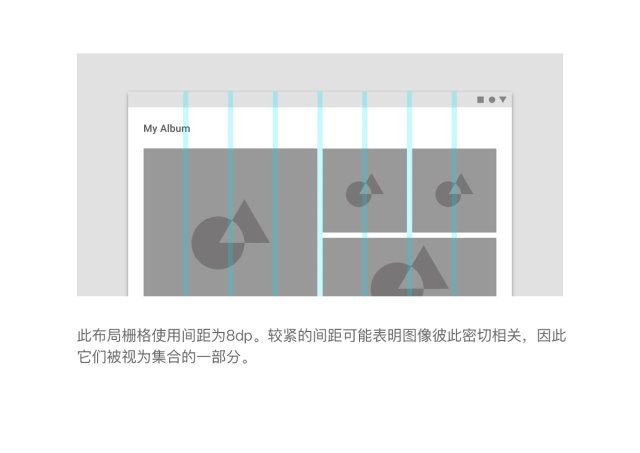
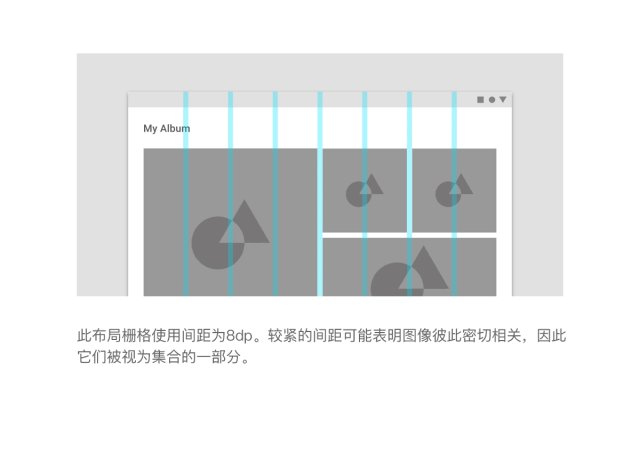
间距
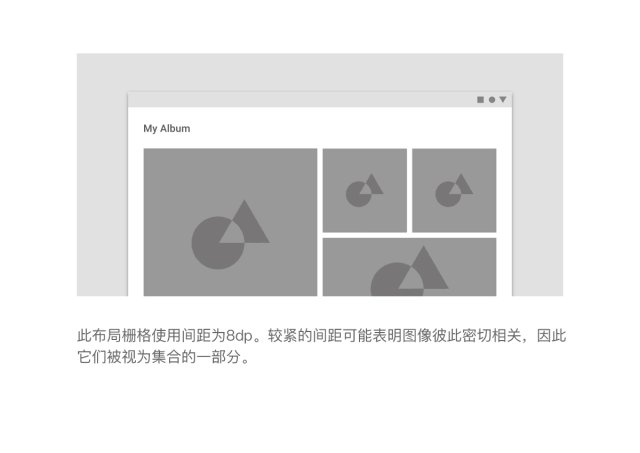
间距是列之间的空间,它们有助于分离内容。
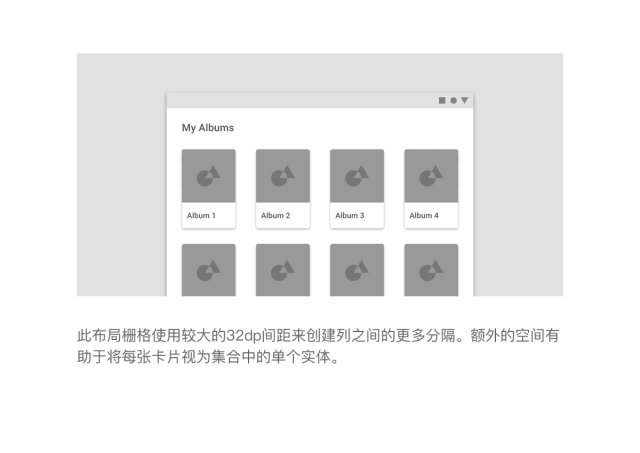
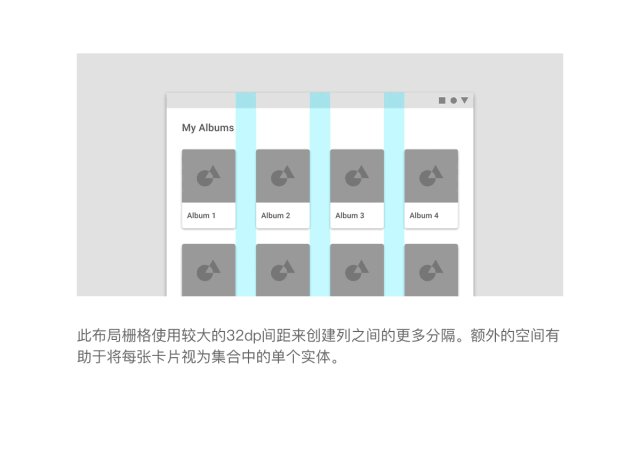
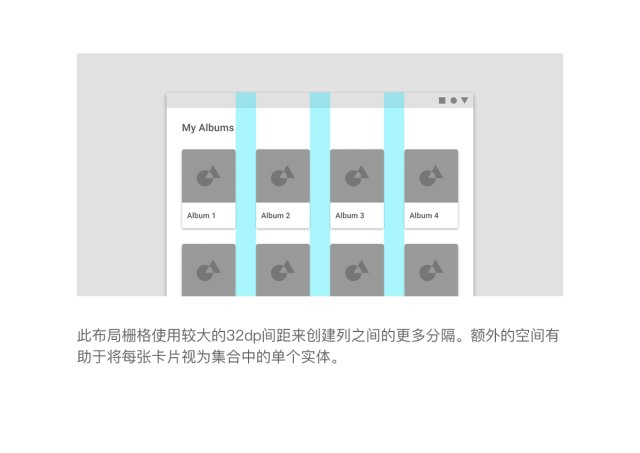
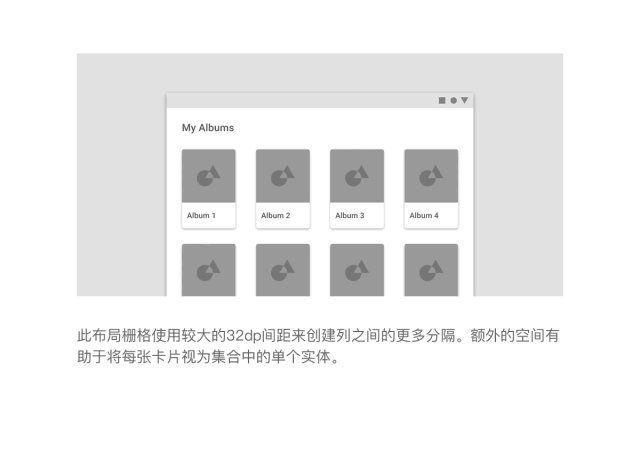
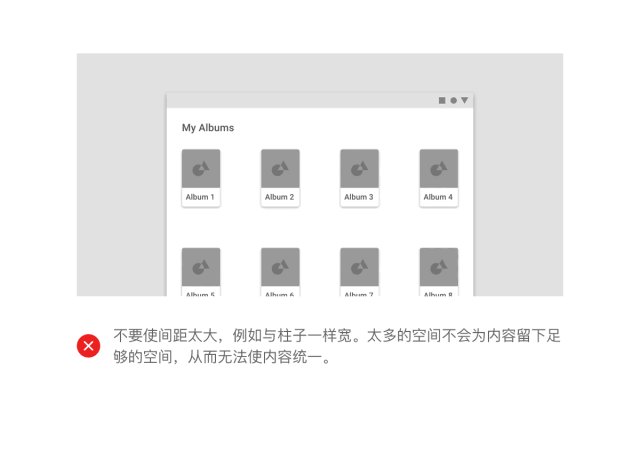
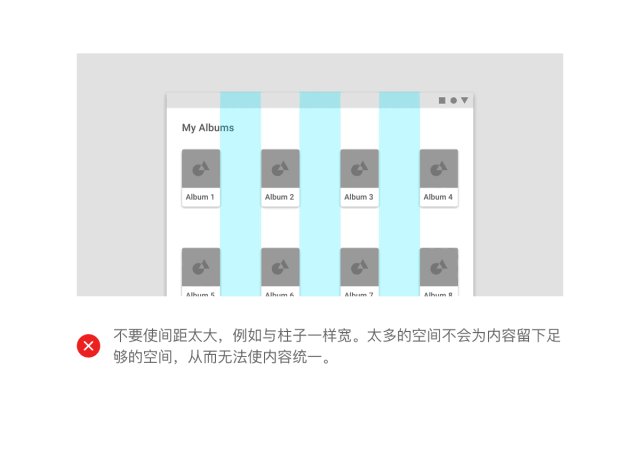
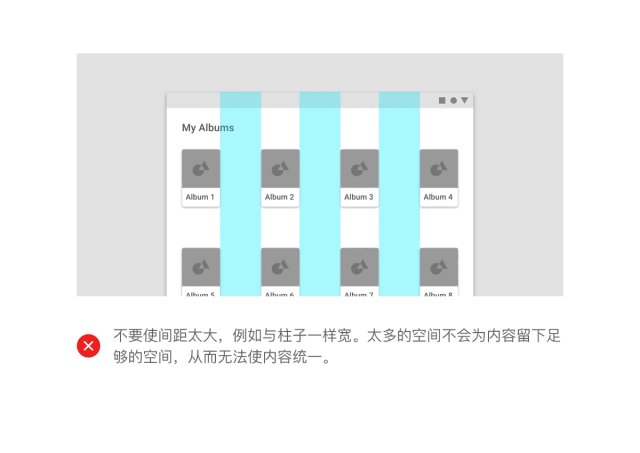
间距在每个断点范围内的值是固定的。为了更好地适应屏幕,间距宽度可以在不同的断点处改变。更宽的间距更适合大屏幕,因为它们在列之间创建了更多的空白。


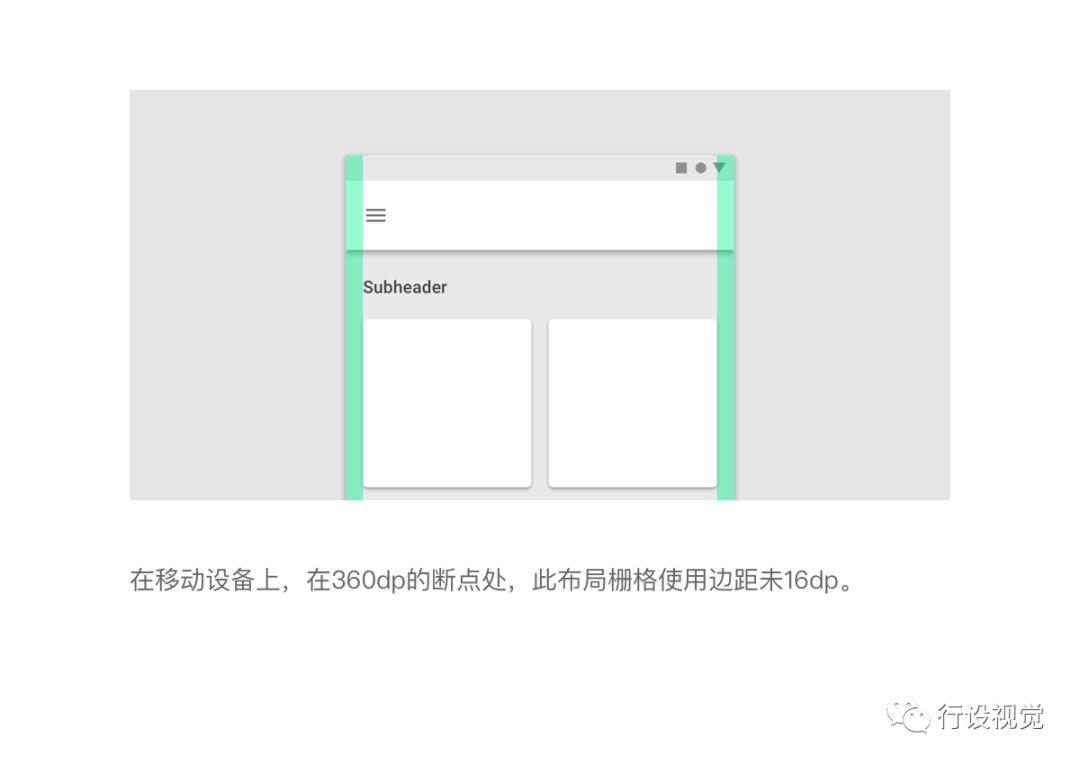
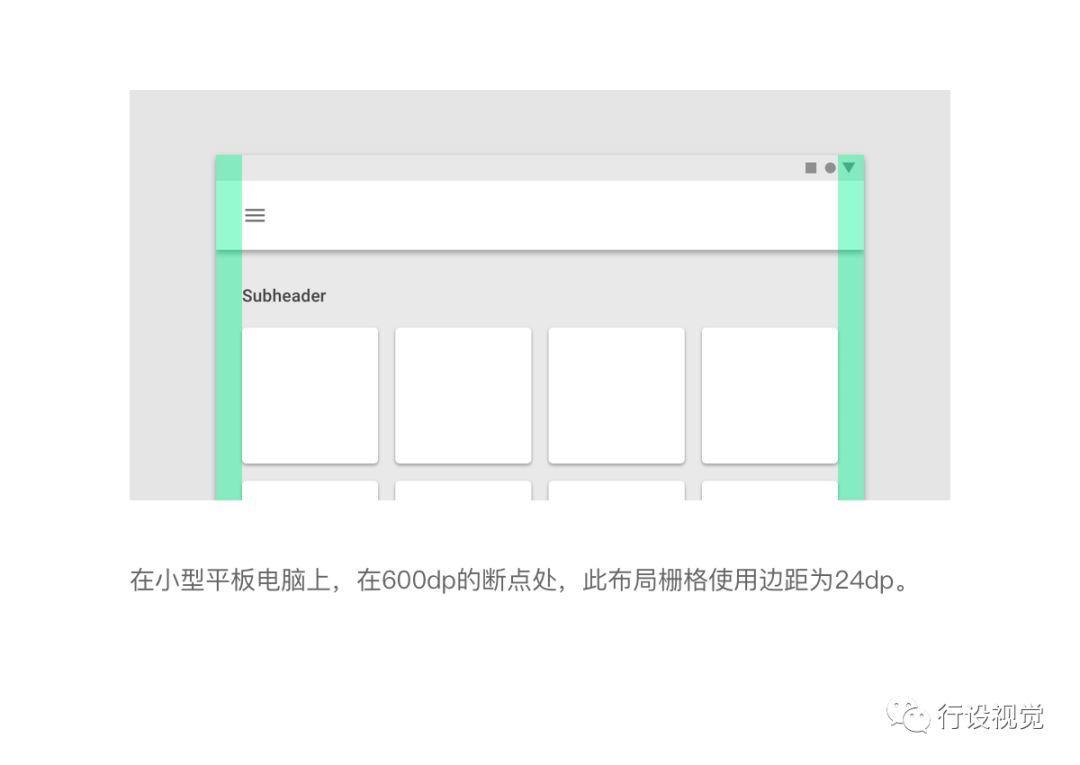
边距
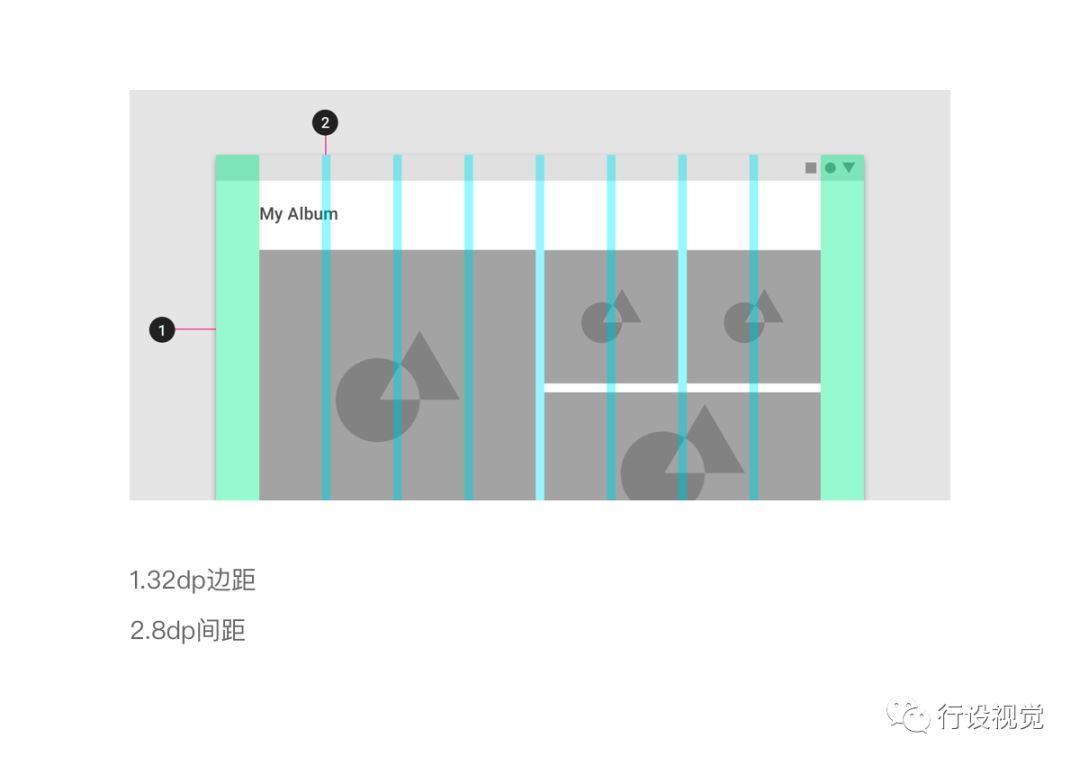
边距是内容和屏幕左右边缘之间的空间。
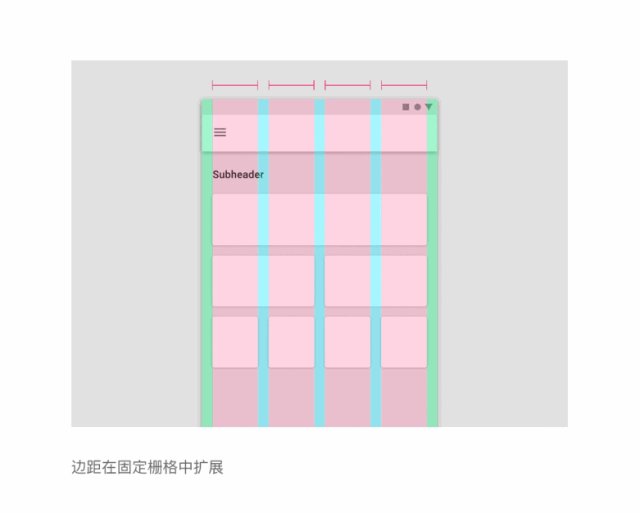
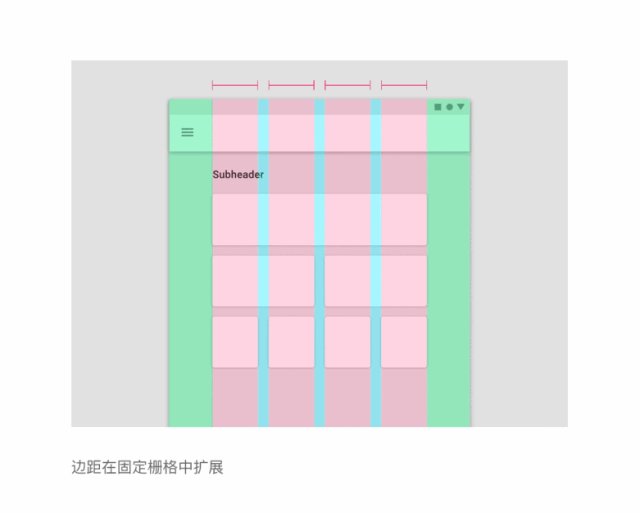
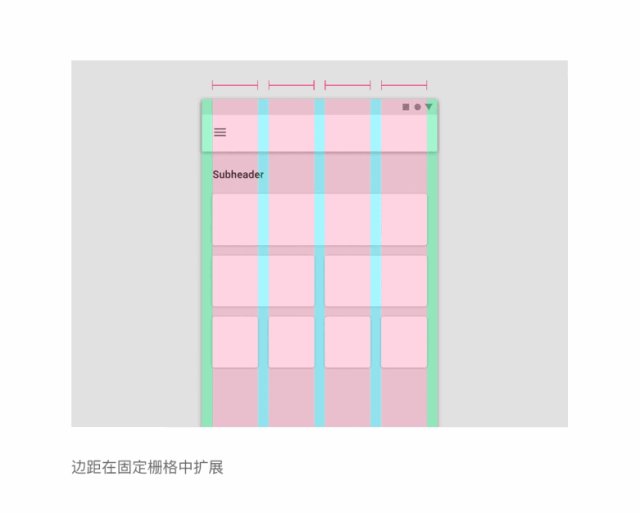
边距宽度定义为每个断点范围的固定值。为了更好地适应屏幕,边距宽度可以在不同的断点处改变。更宽的边距更适合更大的屏幕,因为它们在内容的周边创建了更多的空白。


自定义栅格
可以调整布局栅格以满足您的产品和各种设备尺寸的需求。
自定义间距
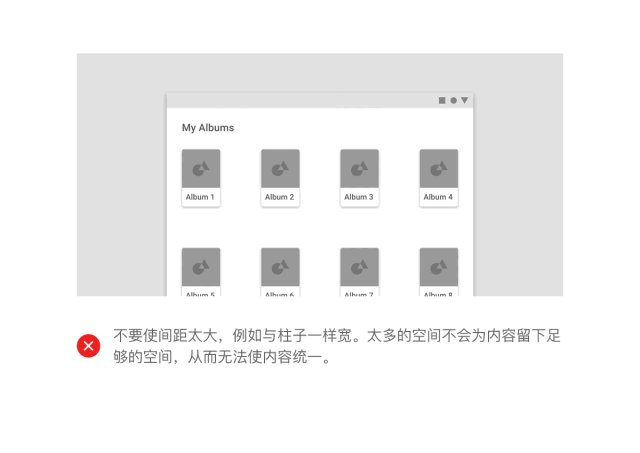
可以调整间距以在布局的列之间创建更多或更少的空间。



自定义栅格
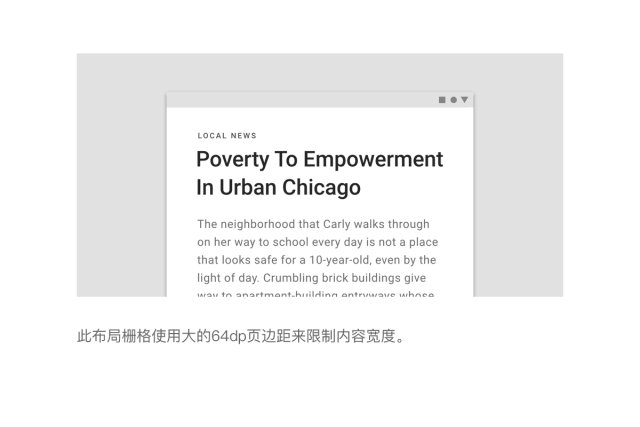
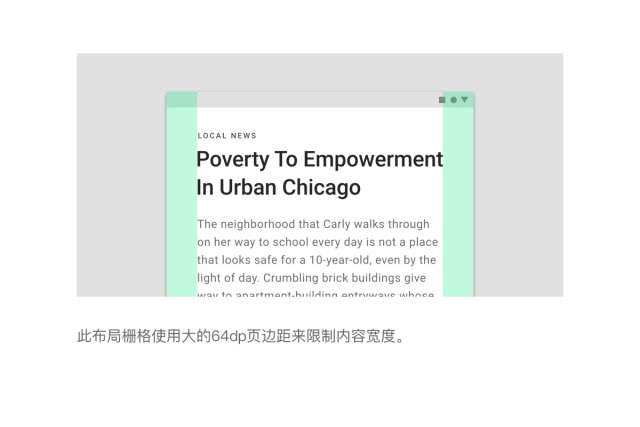
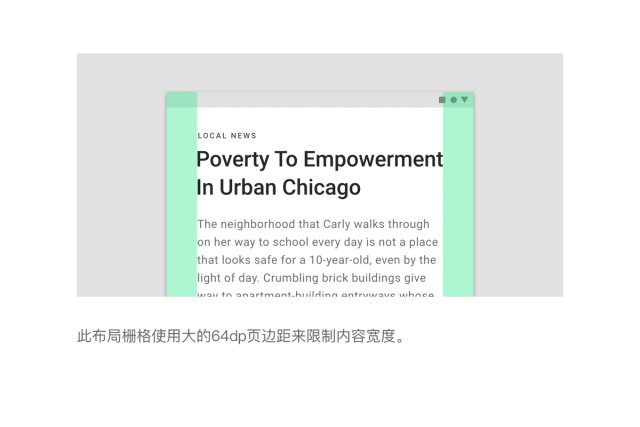
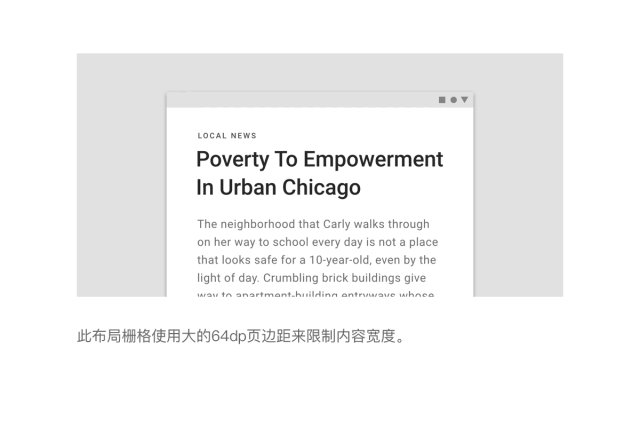
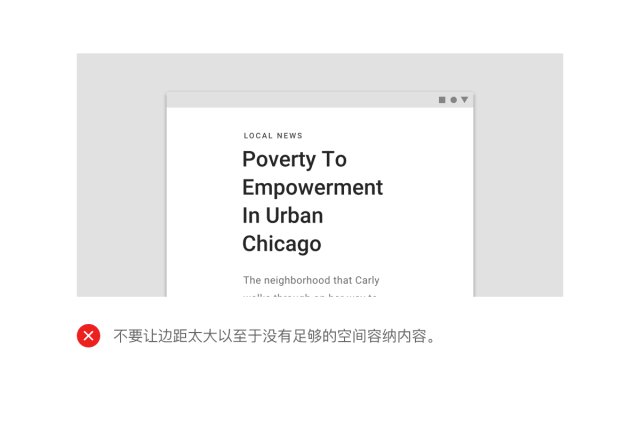
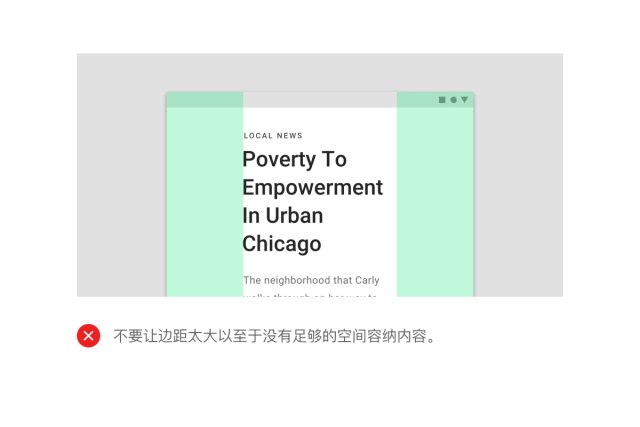
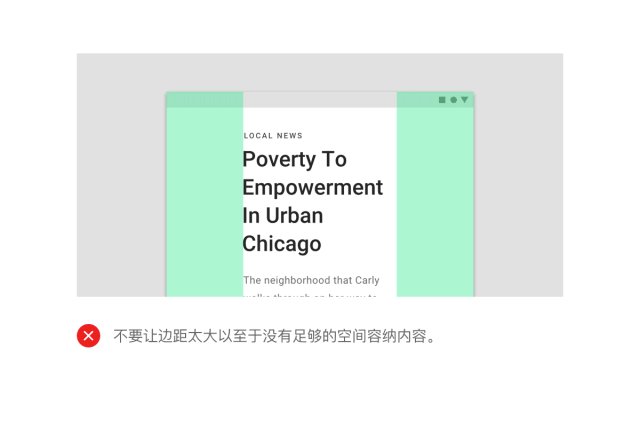
可以调整页边距,以在内容和屏幕边缘之间创建或多或少的空间。页边距对每个断点使用固定值。
正文副本可读性的理想长度是每行40-60个字符。



间距和边距
在同一断点内,间距和边距宽度可以彼此不同。

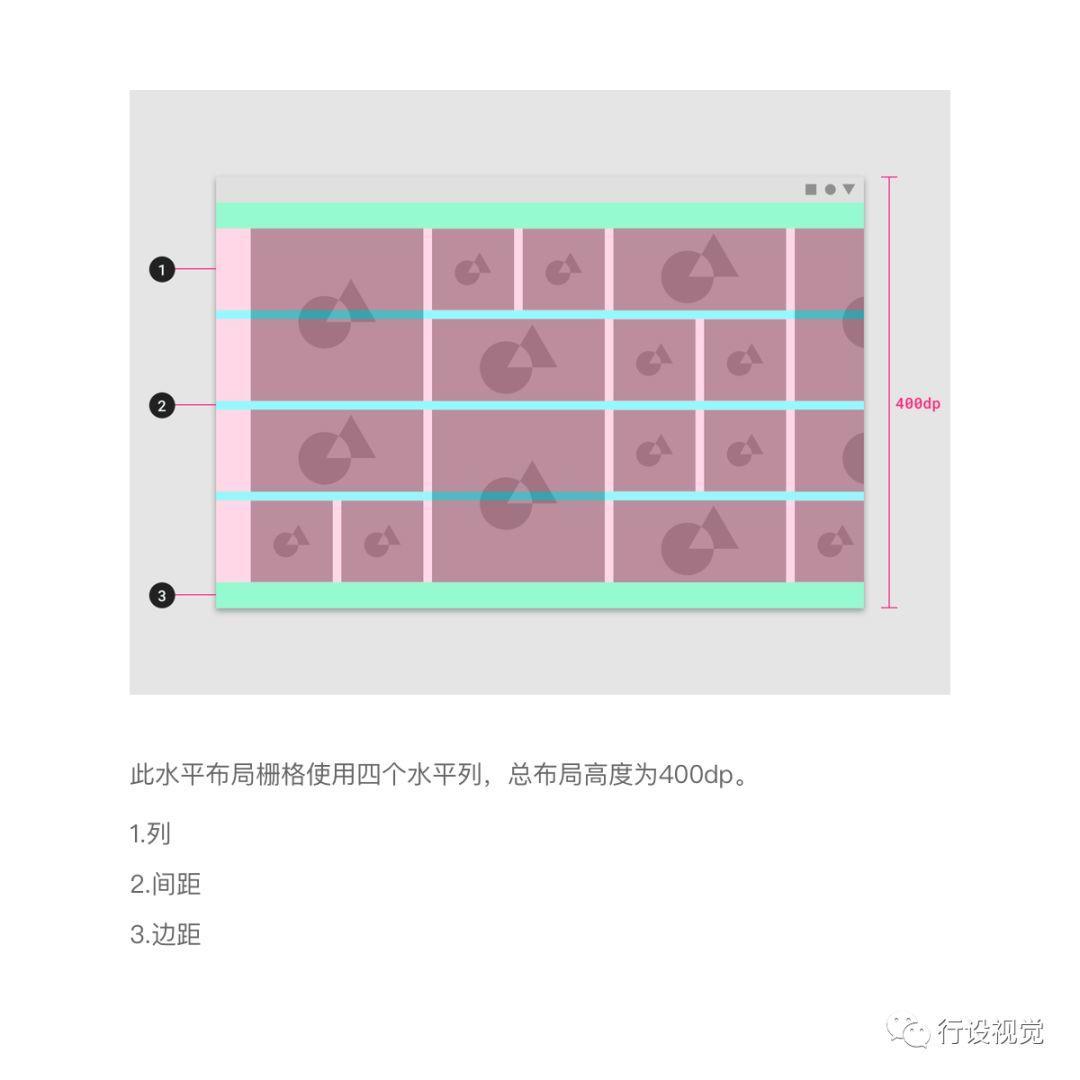
水平栅格
Material Design布局栅格可以被水平滚动的触摸UI自定义。列、间距和边距从左到右排列,而不是从上到下排列。屏幕的高度决定水平栅格中的列数。
在非触控和web平台,水平滚动的UI并不常见。

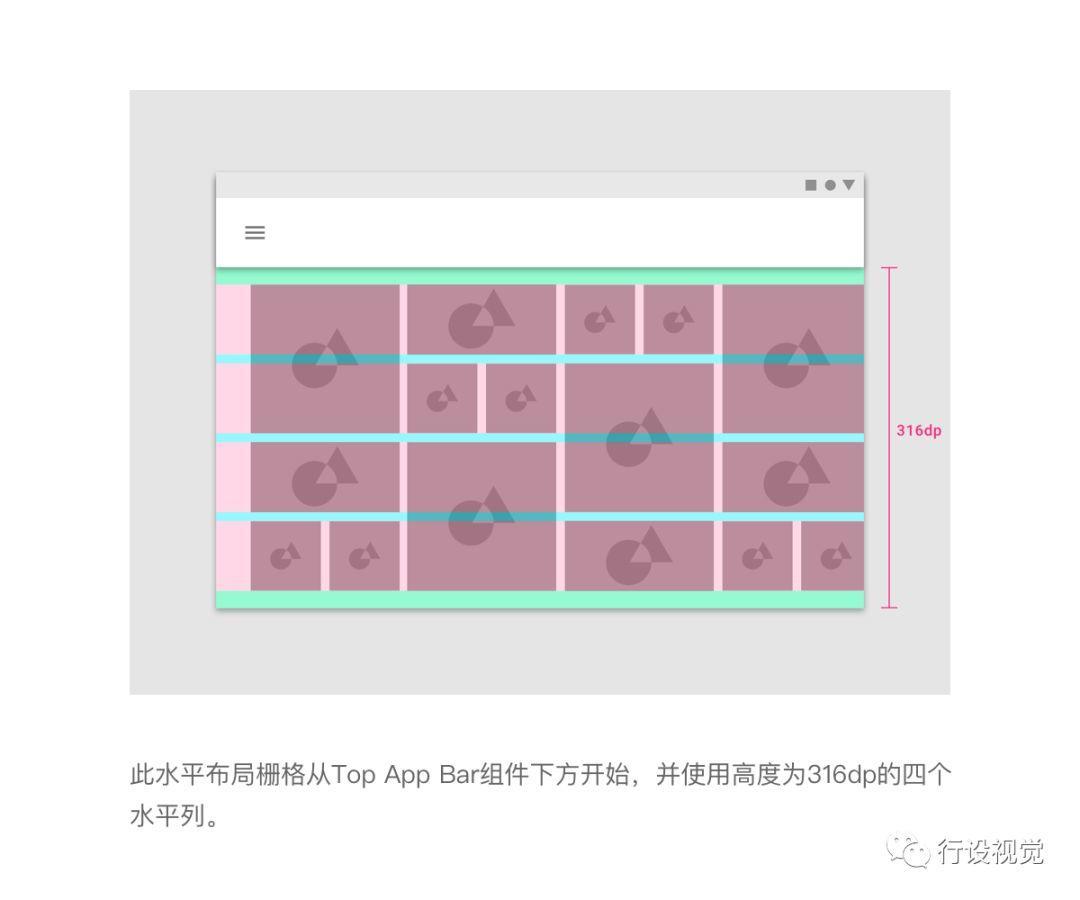
可以定位水平栅格以适应不同的高度,从而为顶部的app栏或其他UI区域留出空间。

断点
断点是具有特定布局要求的预定屏幕大小的范围。在给定的断点范围内,布局将根据屏幕大小和方向进行调整。

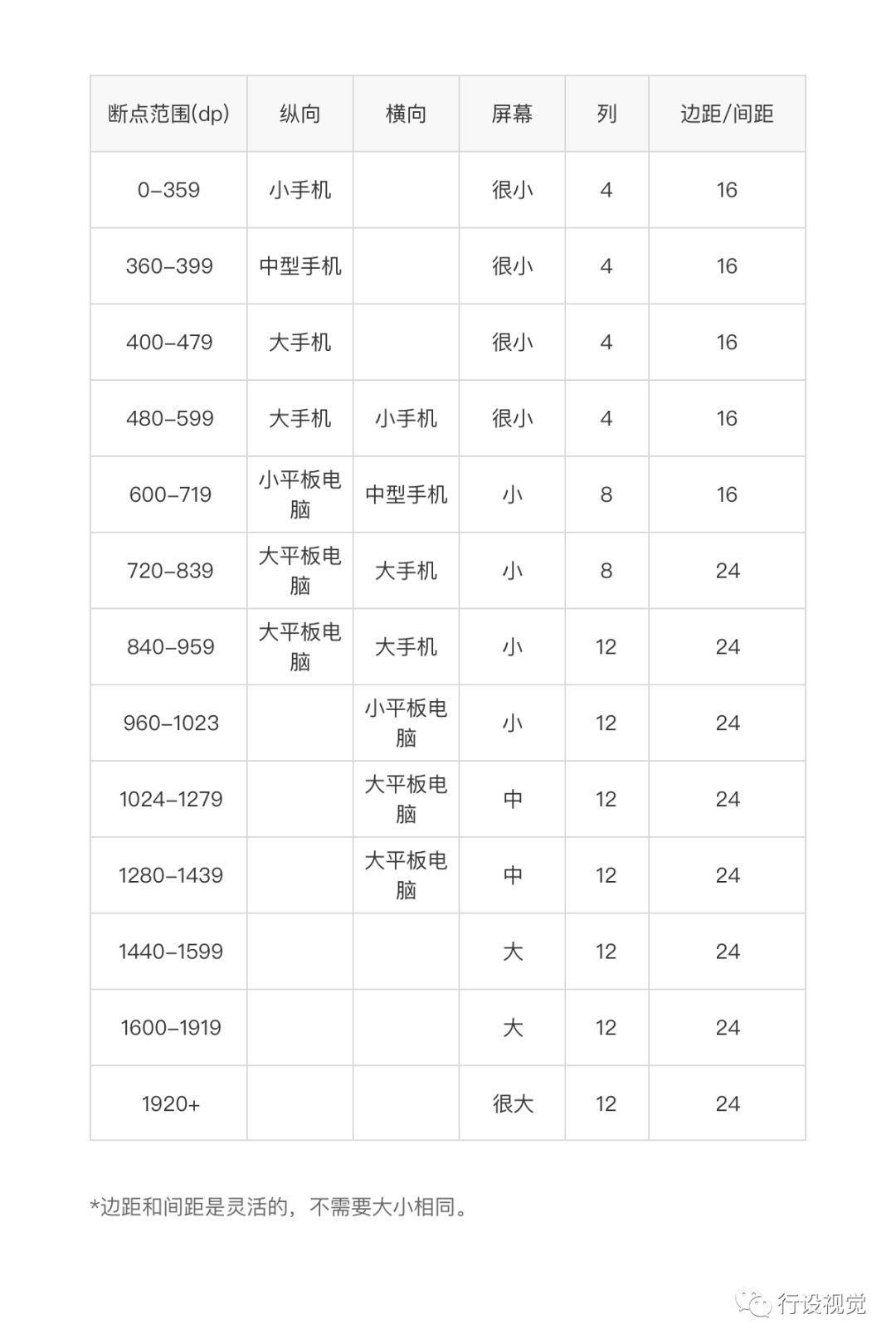
Material Design基于以下列结构提供响应式布局。使用4列,8列和12列栅格的布局可用于不同的屏幕、设备和方向。
每个断点范围决定每个显示大小的列数、建议的边距和间距。

栅格特点
弹性栅格
弹性栅格使用可缩放和调整内容大小的列。弹性栅格的布局可以使用断点来确定布局是否需要显著更改。

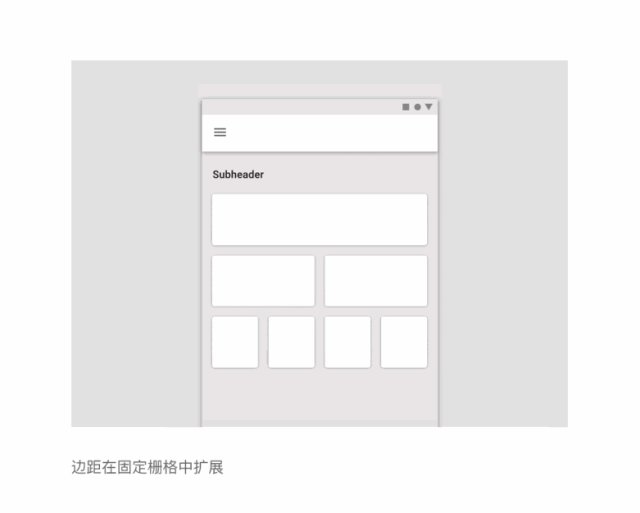
固定栅格
固定栅格使用固定大小的列,具有流体边距,以在每个断点范围内保持内容不变。固定栅格的布局只能在指定的断点处更改。

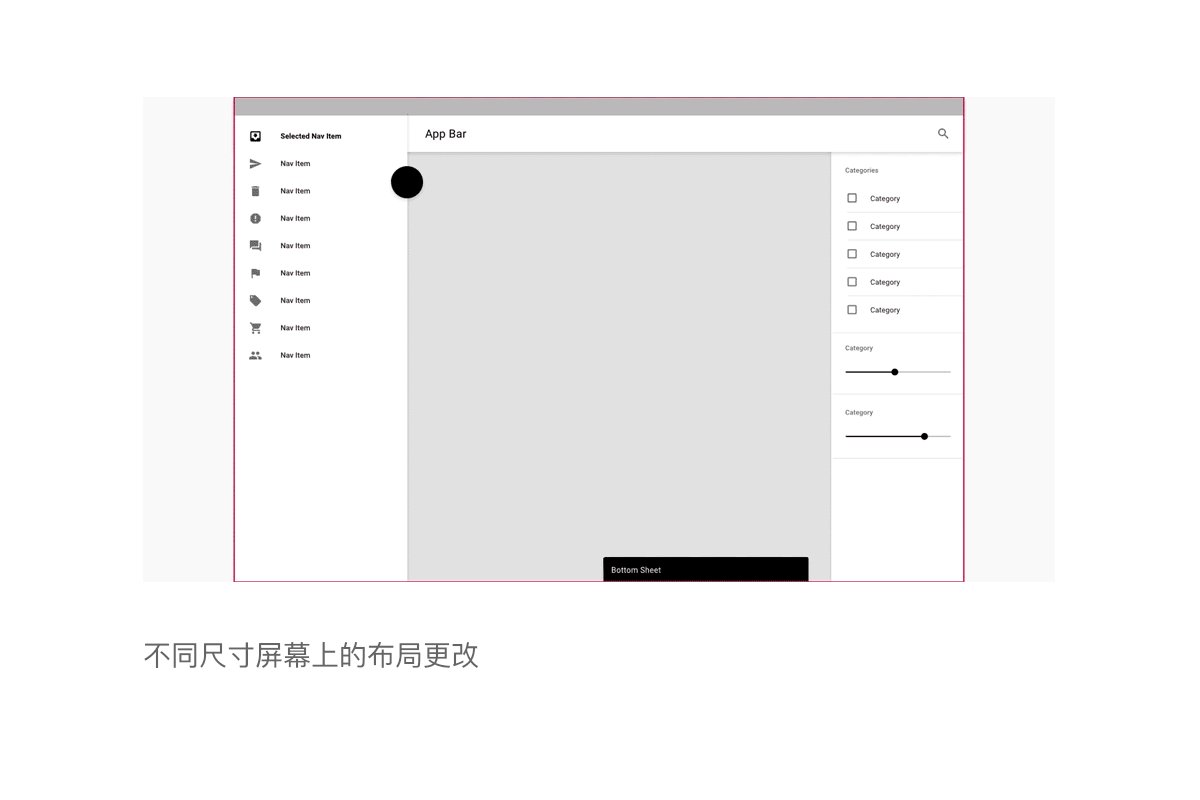
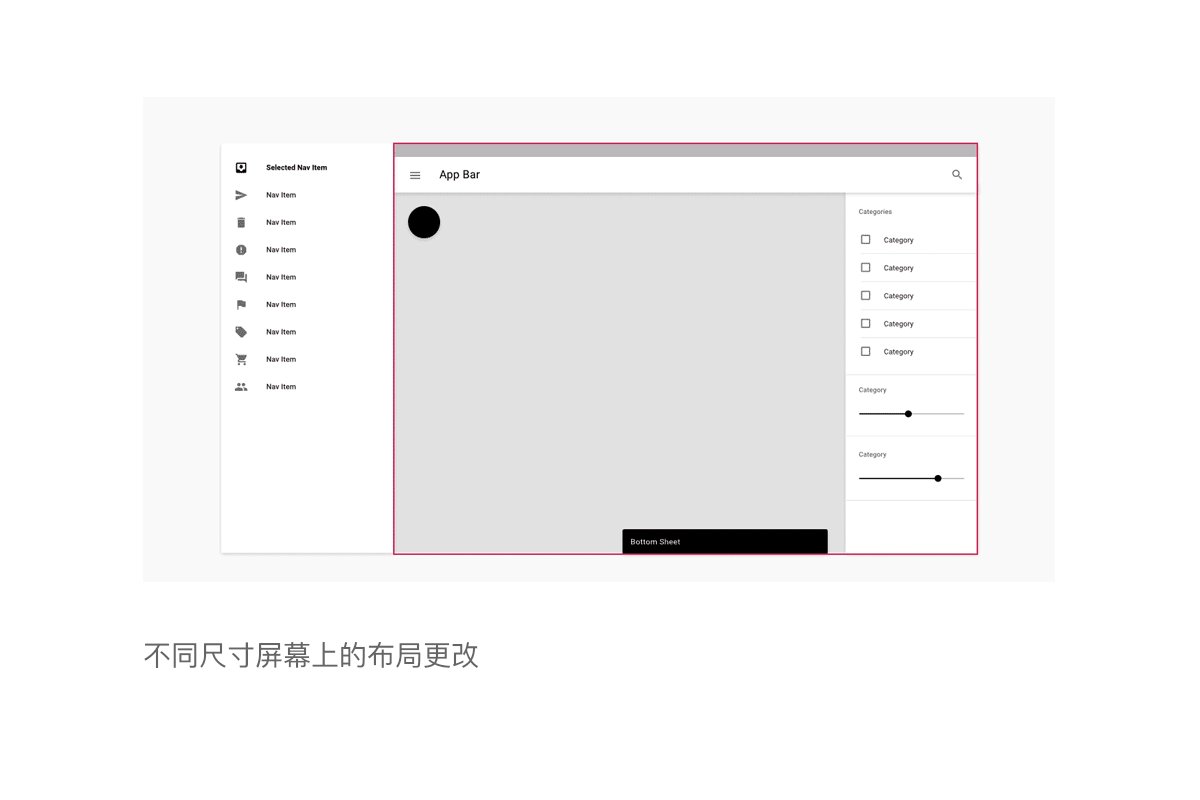
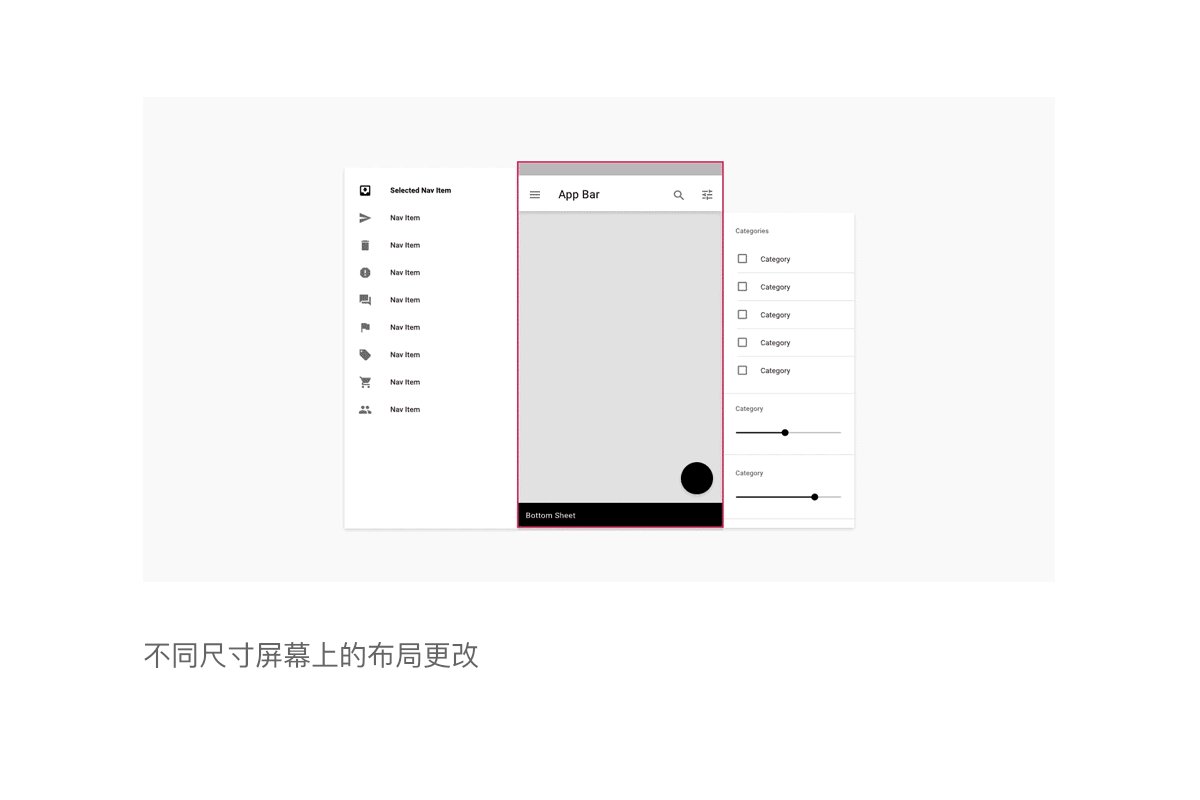
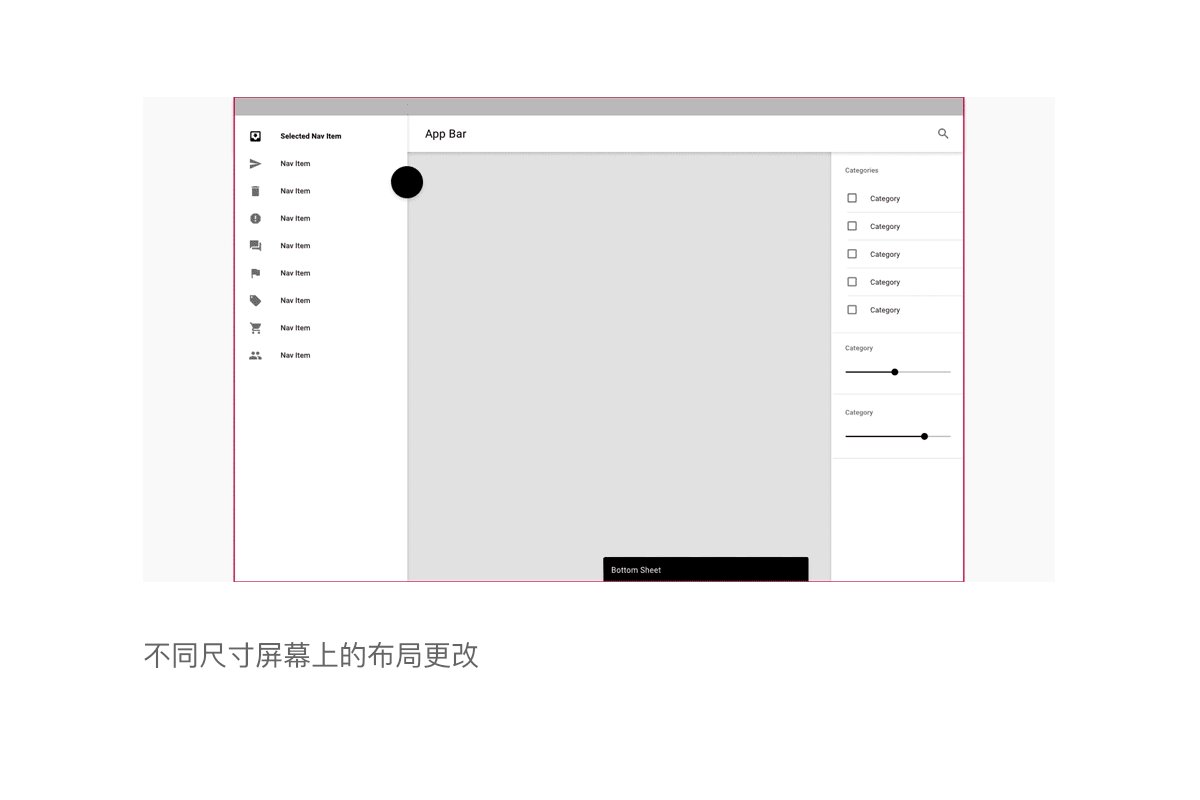
UI(用户界面)区域
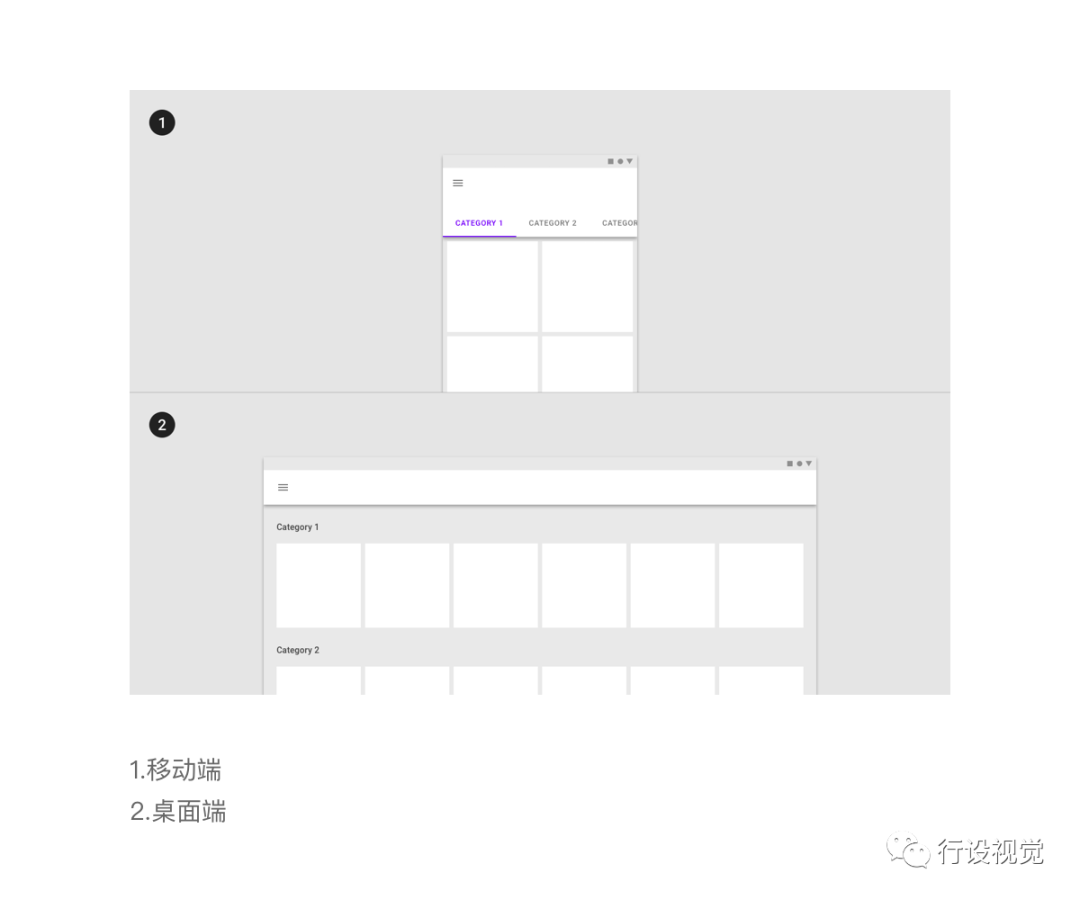
布局由多个UI区域组成,例如侧面导航,内容区域和应用栏。这些区域可以显示操作、内容或导航目标。UI区域应跨设备保持一致,同时适应不同屏幕尺寸的不同断点。
为了提高设备之间的熟悉度,为桌面设计的UI元素应该以与移动UI一致的方式进行组织。

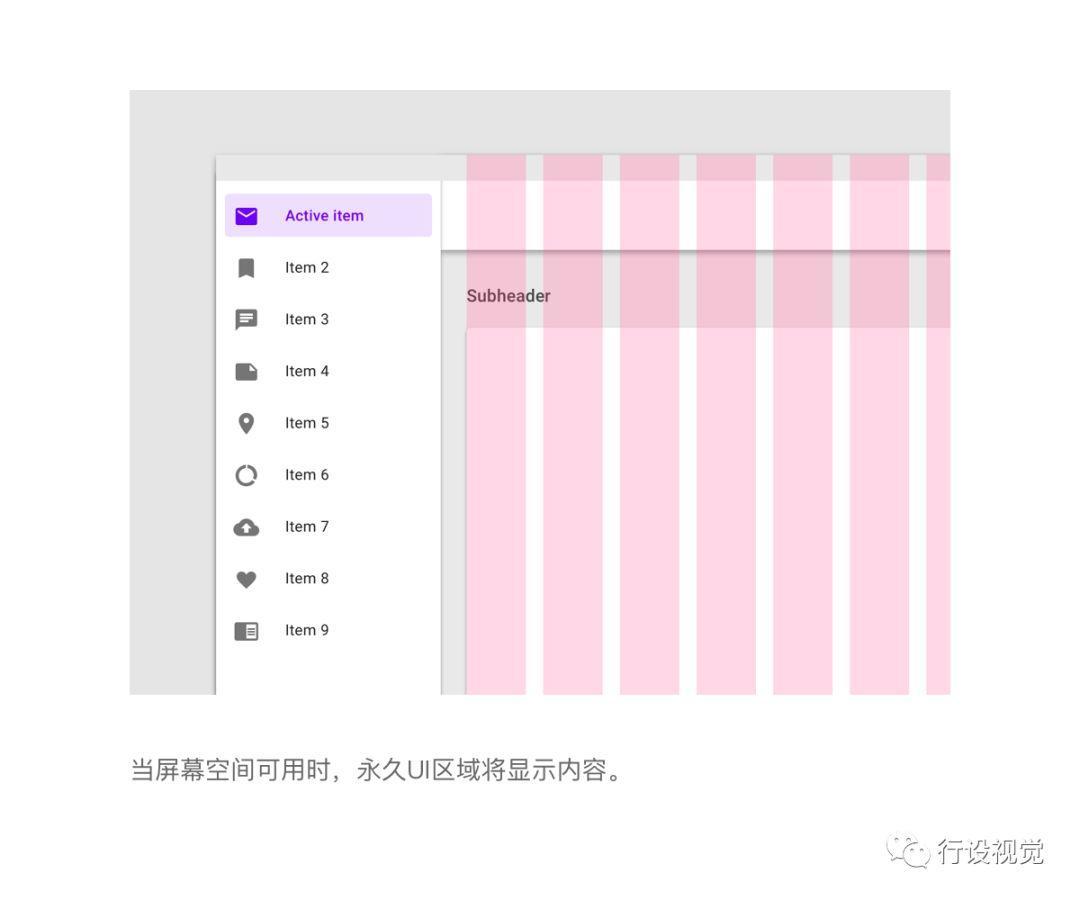
永久UI区域
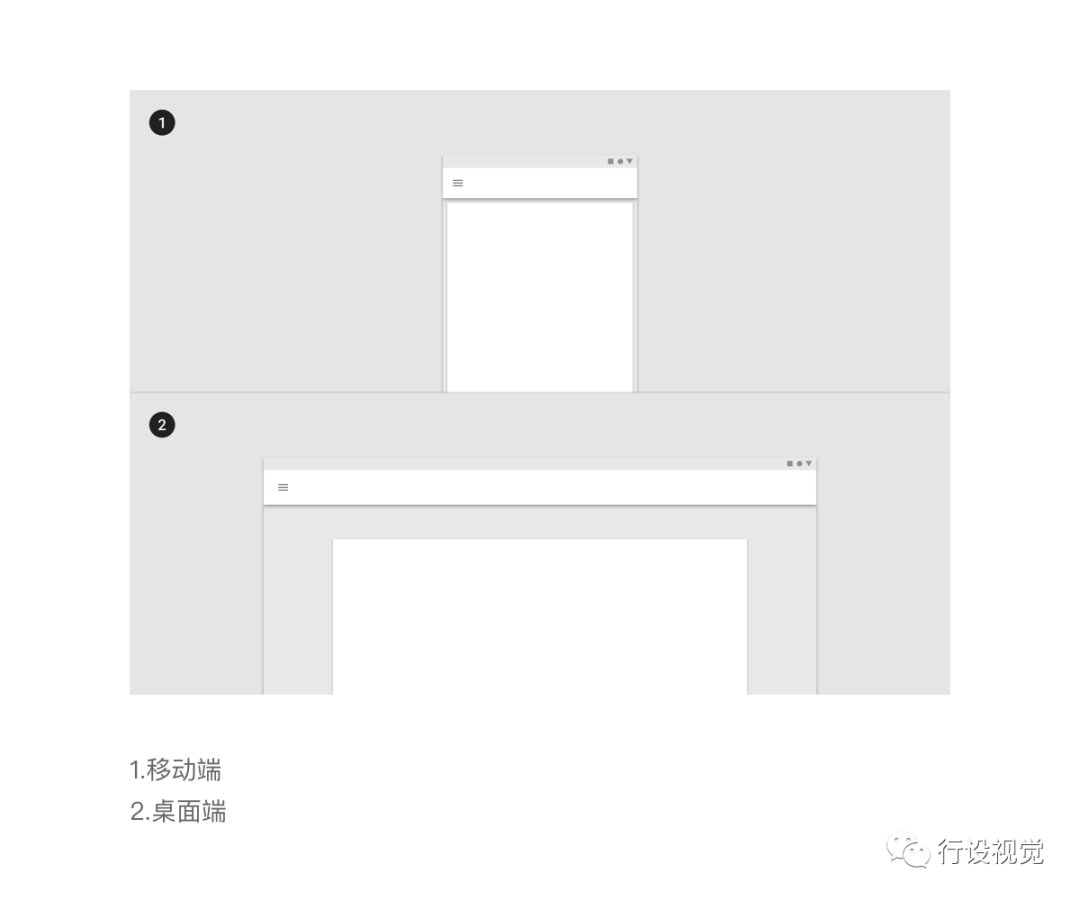
永久UI区域是可以在响应栅格之外显示的区域,如导航抽屉。这些地区不能重叠。

持久UI区域
持久性UI区域是可以随时根据命令显示的区域,或者它们可以保持可见。它们可以打开或关闭,出现或消失。当它们出现时,它们会压缩内容和栅格。
当持久性UI区域可见时,其可见性不受与屏幕上其他元素交互的影响。

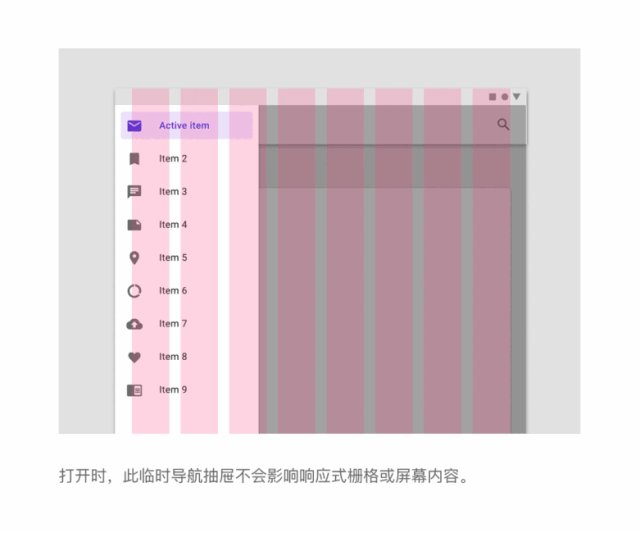
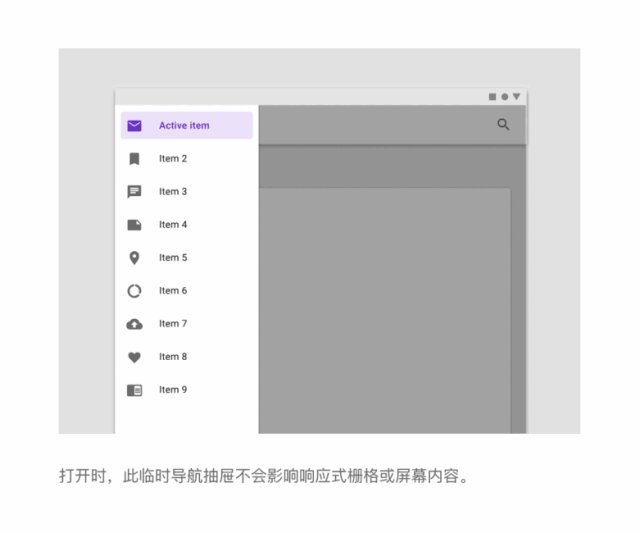
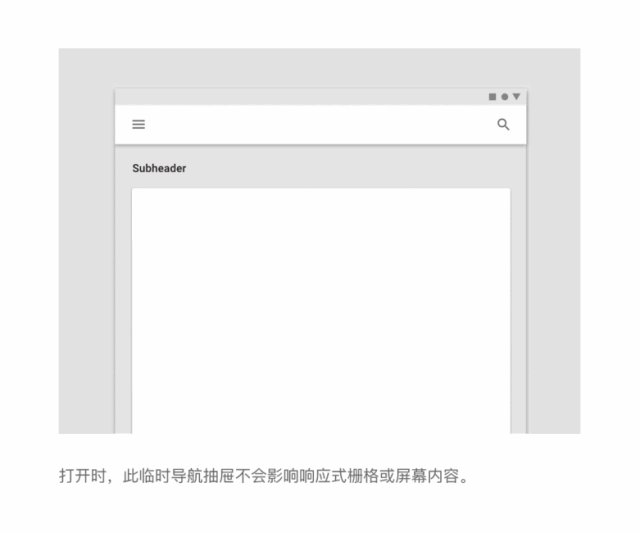
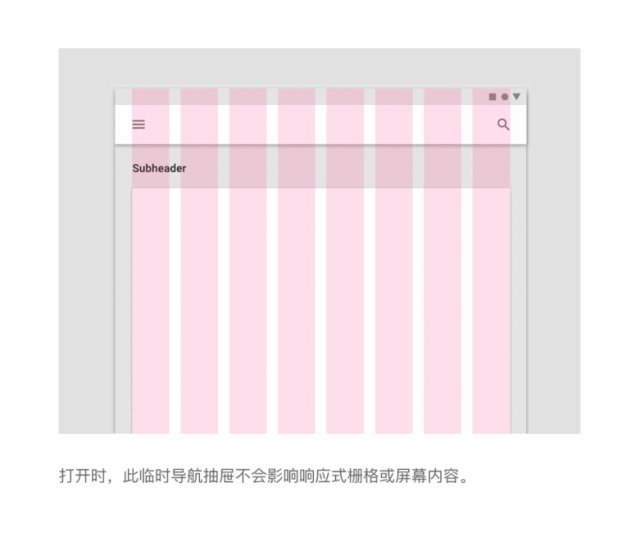
临时UI区域
临时UI区域暂时出现,当它们出现时,它们不会影响响应式栅格。当它们可见时,可以通过点击其区域中的项目或其区域外的任何空间来隐藏它们。
当UI区域可见时,其他屏幕元素不是交互式的。

原型
原型是结构化布局,为布局、分层和阴影提供一致的方法。它们是一个起点,旨在在进行修改以满足产品的特定需求。


翻译:Clien
https://www.zcool.com.cn/article/ZOTExMzEy.html
原文地址:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-margins